這幾天一直在研究idea上面怎么搭建一個web-mvc的springboot項目,看網上的教程一步步的搭建,可是還是出現一堆的問題。
為了讓大家以后少走一些彎路,我在這里分享一下我這幾天研究的成果,也希望對大家能有所幫助。
這里先介紹一下各種環境的配置信息:idea2016.2.1 jdk1.8.0_31
因為springboot中是內置tomcat的,所以也就不需要額外的tomcat配置了,現在開始講如何在idea上面搭建springboot web-mvc項目了
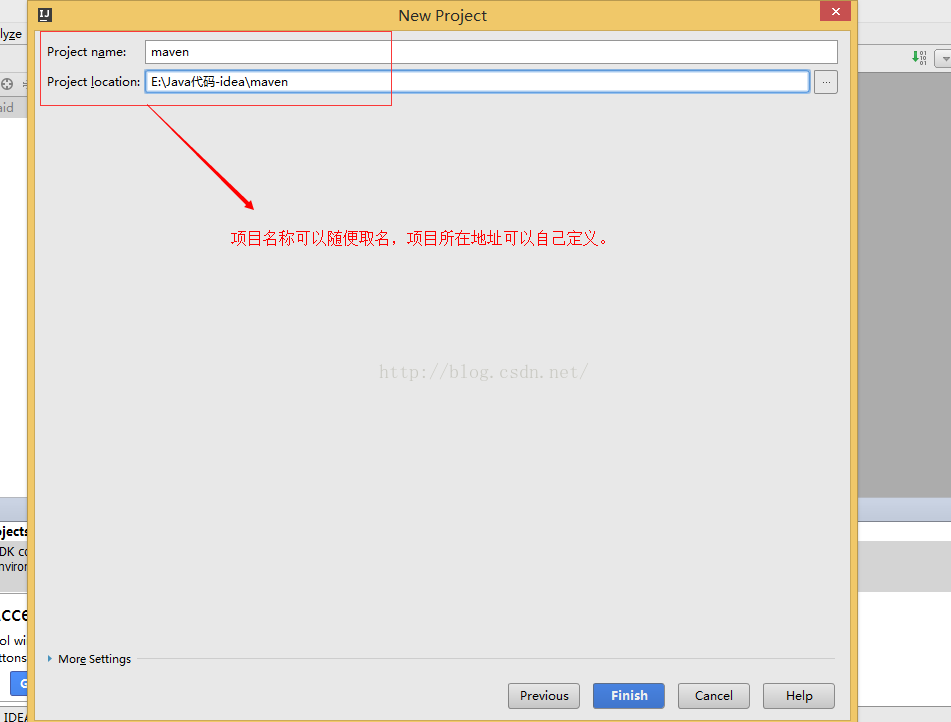
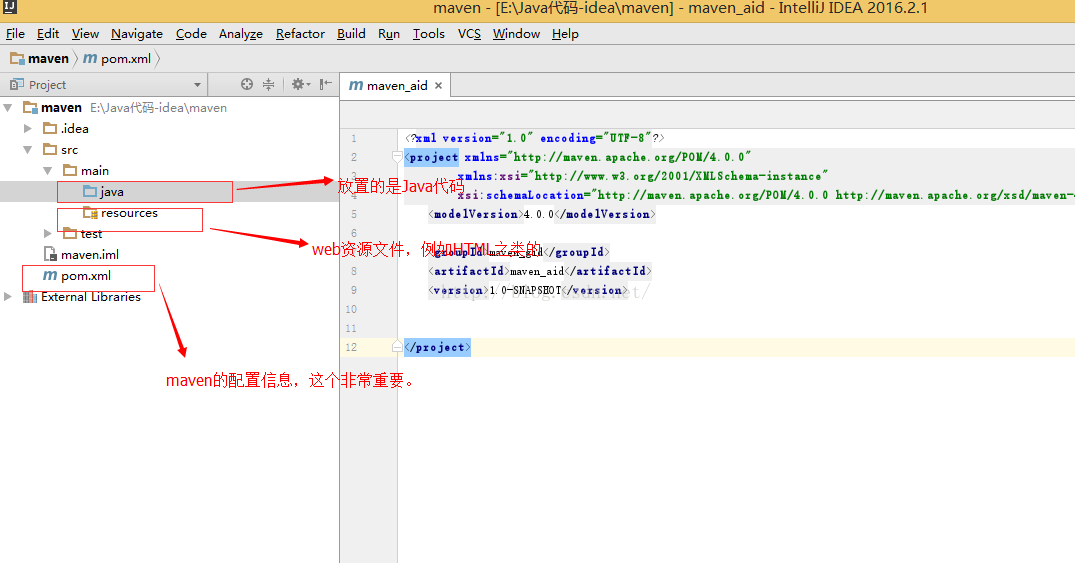
步驟一:在idea中新建一個常規的maven項目,具體步驟請看看下面的圖示:




通過圖上面的幾個步驟,一個基本的maven項目就搭建完成了,接下來就是開始搭建springboot中各種配置文件信息了。
步驟二:
1.先復制以下代碼到pox.xml中去
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
<?xml version="1.0" encoding="utf-8"?> <project xmlns="http://maven.apache.org/pom/4.0.0" xmlns:xsi="http://www.w3.org/2001/xmlschema-instance" xsi:schemalocation="http://maven.apache.org/pom/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelversion>4.0.0</modelversion> <groupid>com.example</groupid> <artifactid>demo</artifactid> <version>0.0.1-snapshot</version> <packagingexample>jar</packagingexample> <name>demo</name> <description>demo project for spring boot</description> <parent> <groupid>org.springframework.boot</groupid> <artifactid>spring-boot-starter-parent</artifactid> <version>1.4.0.release</version> <relativepath/> <!-- lookup parent from repository --> </parent> <properties> <project.build.sourceencoding>utf-8</project.build.sourceencoding> <project.reporting.outputencoding>utf-8</project.reporting.outputencoding> <java.version>1.8</java.version> </properties> <dependencies> <dependency> <groupid>org.springframework.boot</groupid> <artifactid>spring-boot-starter-web</artifactid> </dependency> <dependency> <groupid>org.springframework.boot</groupid> <artifactid>spring-boot-starter-test</artifactid> <scope>test</scope> </dependency> <dependency> <groupid>org.springframework.boot</groupid> <artifactid>spring-boot-starter-thymeleaf</artifactid> </dependency> </dependencies> <build> <plugins> <plugin> <groupid>org.springframework.boot</groupid> <artifactid>spring-boot-maven-plugin</artifactid> </plugin> </plugins> </build> </project> |
2.點擊maven中jar包依賴更新按鈕,具體操作看下面圖示:

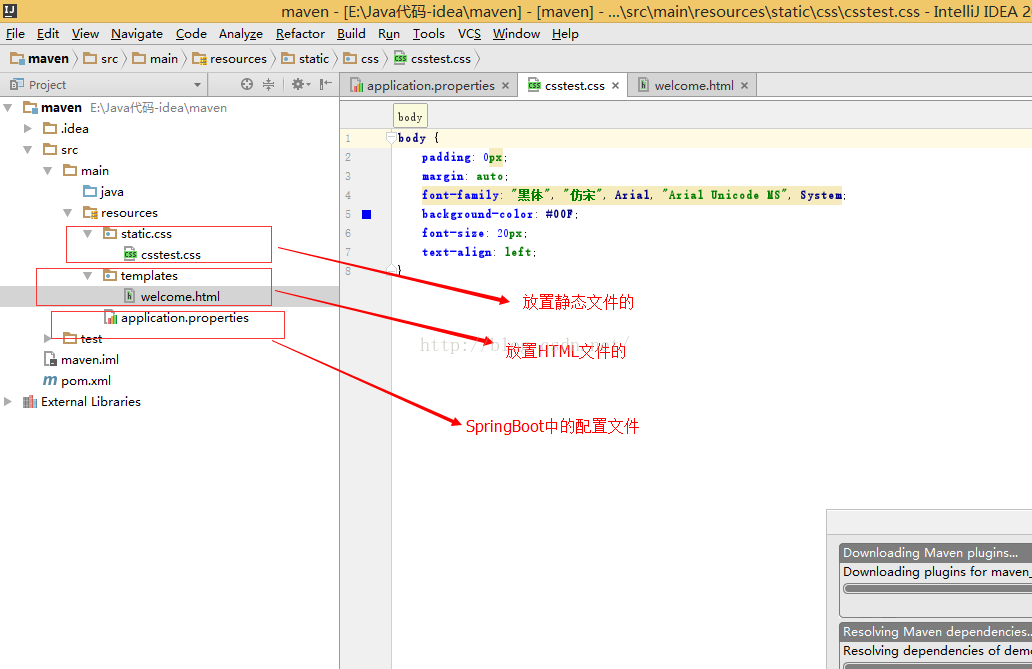
3.配置resources下面的web資源文件,這里我就配置兩個文件,一個是用來存放靜態文件夾的static文件,還有一個就是用來存放html的資源文件夾templates。
這里需要特別主要的是:static文件中一般存放css,js,image等靜態資源文件,而templates文件中一般存放各種html文件。而且這兩個文件都是默認存在的,路徑不需要特別的配置就可以直接引用了。
application.properties是個配置文件,這里面可以配置springboot的相關信息。大家需要注意的是這個文件名千萬不要寫錯,也不要放錯位置,不然都不會生效的。
下面看圖示案例和代碼案例:

csstest.css的代碼信息:
|
1
2
3
4
5
6
7
8
|
body { padding: 0px; margin: auto; font-family: "黑體", "仿宋", arial, "arial unicode ms", system; background-color: #00f; font-size: 20px; text-align: left; } |
welcome.html的代碼信息:
|
1
2
3
4
5
6
7
8
9
|
<html> <head> <title>title</title> </head> <link href="css/csstest.css" rel="external nofollow" rel="stylesheet"/> <body> <p>welcome page is login.........</p> </body> </html> |
application.properties配置文件的代碼信息:
|
1
2
|
#修改tomcat的默認的端口號,將8080改為8888server.port=8888 |
4.編寫springboot中web-mvc的控制器和項目啟動入口:

demoapplication.java具體代碼:
|
1
2
3
4
5
6
7
8
9
|
package example; import org.springframework.boot.springapplication; import org.springframework.boot.autoconfigure.springbootapplication; @springbootapplicationpublic class demoapplication { public static void main(string[] args) { springapplication.run(demoapplication.class, args); } } |
hellocontroller.java的具體代碼:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
package example; import org.springframework.stereotype.controller; import org.springframework.web.bind.annotation.requestmapping; import org.springframework.web.bind.annotation.responsebody; import java.util.hashmap; import java.util.map; @controllerpublic class hellocontroller { @requestmapping("/index") public string index(){ return "welcome"; } } |
這樣springboot的web-mvc項目就已經搭建成功了,具體步驟就是這樣的。
還有一點需要主要的是:因為我已經把端口號給修改了,所以訪問的時候地址就要寫成 127.0.0.1:8888/index 。
以上所述是小編給大家介紹的idea上面搭建一個springboot的web-mvc項目遇到的問題小結,希望對大家有所幫助
原文鏈接:http://blog.csdn.net/linzhiqiang0316/article/details/52589789















