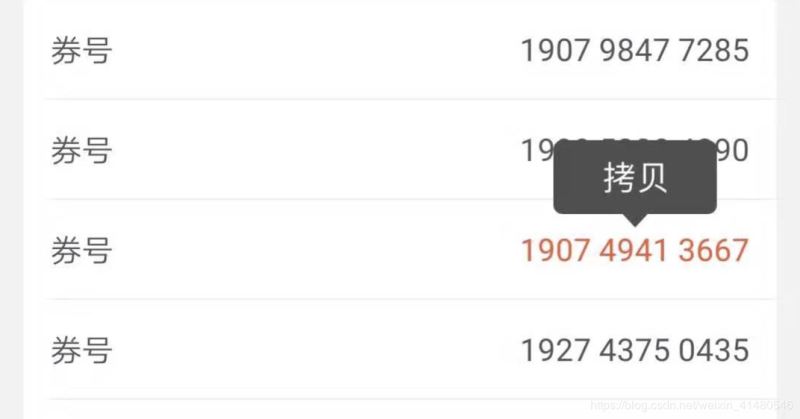
最近分別用vue和Android實現了一個券碼復制功能,長按券碼會在上方彈出一個拷貝的icon提示,點擊icon將券碼內容復制到剪貼板。現將一些經驗代碼分享給大家以供參考。廢話不多說,先上效果圖

vue實現:
npm install clipboard --save
|
1
2
3
4
5
6
7
8
9
10
|
<div class="coupon-count-container" @click="closePopBubble"> <ul> <li v-for="(couponItem, index) in couponArray" :key="index"> <div class="coupon-code-item"> <img class="pop-bubble-copy" :style="{left: x + 'px', top: y + 'px', visibility: showPopBubble && index === clickedIndex ? 'visible' : 'hidden'}" src="../../assets/couponPayResult/copy_icon.png" @click="copyToClipboard($event, couponArray[clickedIndex].codeNo)"> <span class="code-label">券碼:</span><span class="code-active" v-tap="{longMethod: getPopBubble, params: index}">{{couponItem.codeNo}}</span> </div> </li> </ul></div> |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
|
data: function() { return { couponArray: [], showPopBubble: false, x: 0, y: 0, clickedIndex: 0 }}.coupon-code-item { position: relative; padding: 10px 0; font-size: 13px;}.pop-bubble-copy { position: absolute; width: 73px; height: 39px;}.code-label { margin-left: 28px; margin-right: 26px; color: #989898;}.code-active { color: $color-ff5532;}methods: { closePopBubble() { if (this.showPopBubble) { this.showPopBubble = false; } }, getPopBubble(e, index) { this.showPopBubble = true; this.clickedIndex = index; // 對x,y的計算結果進行微調 this.x = e.target.offsetLeft + 30; this.y = e.target.offsetTop - 40; }, copyToClipboard(e, text) { this.showPopBubble = false; var clipboard = new Clipboard(e.target, {text: () => text.replace(/\s/g, "")}); clipboard.on('success', e => { // 釋放內存 clipboard.off('error'); clipboard.off('success'); clipboard.destroy(); }); clipboard.on('error', e => { // 釋放內存 clipboard.off('error'); clipboard.off('success'); clipboard.destroy(); }); clipboard.onClick(e); }} |
實現原理是將氣泡彈窗設置為絕對定位,根據券碼的位置來計算氣泡彈窗相對于父元素的位置,其中父元素為每一條item的包裹元素coupon-code-item
本次的實現難點是需要自己手動定義vue的長按點擊事件:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
|
Vue.directive('tap',{ bind:function(el,binding){ var startTx, startTy,endTx,endTy,longClick,timeOutEvent, longMethod=binding.value.longMethod, method = binding.value.method, params = binding.value.params, propagation=binding.value.propagation; el.addEventListener("touchstart",function(e){ var touch=e.touches[0]; startTx = touch.clientX; startTy = touch.clientY; if(longMethod && typeof longMethod==='function'){ longClick=0; timeOutEvent =setTimeout(function(){ longClick=1; longMethod(e, params); },500) } if(!propagation){ if (e.stopImmediatePropagation) { e.stopImmediatePropagation(); } else { e.propagationStopped = true; } } },false ); el.addEventListener("touchmove",function(e){ if(longMethod && timeOutEvent){ clearTimeout(timeOutEvent); timeOutEvent = 0; } },false); el.addEventListener("touchend",function(e){ var touch = e.changedTouches[0]; endTx = touch.clientX; endTy = touch.clientY; if(longMethod && timeOutEvent){ clearTimeout(timeOutEvent); } if((timeOutEvent!=0 && longClick==0)||!longMethod){ if( Math.abs(startTx - endTx) < 6 && Math.abs(startTy - endTy) < 6){ if(params instanceof Array){ method(...params); } else method(params); } var focusInput=document.querySelector('input:focus'); if(focusInput)focusInput.blur(); var tagName=el.tagName.toLowerCase(); if(tagName==='input'||tagName==='textarea')el.focus();//獲取焦點 if(!propagation){ if (e.stopImmediatePropagation) { e.stopImmediatePropagation(); } else { e.propagationStopped = true; } e.stopPropagation(); return false; } } },false); }}) |
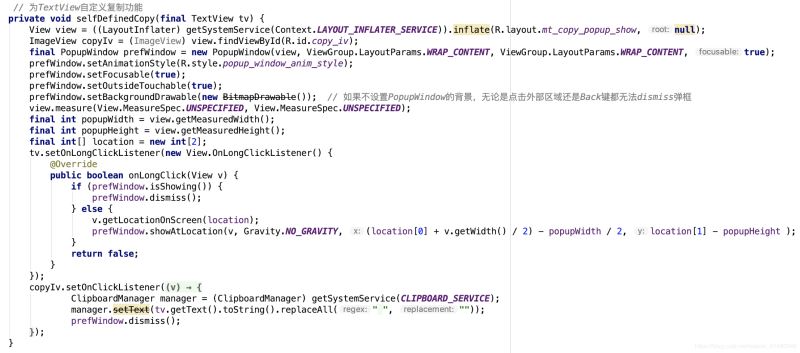
Android實現:
Android原生實現起來比較簡單,直接貼代碼

以上兩種實現方法全部完成,為了簡單直接讓UI切了一張氣泡彈窗的顯示圖,如果感興趣也可以用代碼手動繪制
總結
以上所述是小編給大家介紹的分別使用vue和Android實現長按券碼復制功能,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對服務器之家網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
原文鏈接:https://blog.csdn.net/weixin_41480546/article/details/102516948


















