1/ 概述
利用spring boot作為基礎框架,spring security作為安全框架,websocket作為通信框架,實現點對點聊天和群聊天。
2/ 所需依賴
spring boot 版本 1.5.3,使用mongodb存儲數據(非必須),maven依賴如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
|
<properties> <java.version>1.8</java.version> <thymeleaf.version>3.0.0.release</thymeleaf.version> <thymeleaf-layout-dialect.version>2.0.0</thymeleaf-layout-dialect.version> </properties> <dependencies> <!-- websocket依賴,移除tomcat容器 --> <dependency> <groupid>org.springframework.boot</groupid> <artifactid>spring-boot-starter-websocket</artifactid> <exclusions> <exclusion> <groupid>org.springframework.boot</groupid> <artifactid>spring-boot-starter-tomcat</artifactid> </exclusion> </exclusions> </dependency> <!-- 使用undertow容器 --> <dependency> <groupid>org.springframework.boot</groupid> <artifactid>spring-boot-starter-undertow</artifactid> </dependency> <!-- spring security 框架 --> <dependency> <groupid>org.springframework.boot</groupid> <artifactid>spring-boot-starter-security</artifactid> </dependency> <!-- mongodb數據庫 --> <dependency> <groupid>org.springframework.boot</groupid> <artifactid>spring-boot-starter-data-mongodb</artifactid> </dependency> <!-- thymeleaf 模版引擎 --> <dependency> <groupid>org.springframework.boot</groupid> <artifactid>spring-boot-starter-thymeleaf</artifactid> </dependency> <dependency> <groupid>org.projectlombok</groupid> <artifactid>lombok</artifactid> <version>1.16.16</version> </dependency> <dependency> <groupid>com.alibaba</groupid> <artifactid>fastjson</artifactid> <version>1.2.30</version> </dependency> <!-- 靜態資源 --> <dependency> <groupid>org.webjars</groupid> <artifactid>webjars-locator</artifactid> </dependency> <dependency> <groupid>org.webjars</groupid> <artifactid>sockjs-client</artifactid> <version>1.0.2</version> </dependency> <dependency> <groupid>org.webjars</groupid> <artifactid>stomp-websocket</artifactid> <version>2.3.3</version> </dependency> <dependency> <groupid>org.webjars</groupid> <artifactid>bootstrap</artifactid> <version>3.3.7</version> </dependency> <dependency> <groupid>org.webjars</groupid> <artifactid>jquery</artifactid> <version>3.1.0</version> </dependency> </dependencies> |
配置文件內容:
|
1
2
3
4
5
6
7
8
9
10
|
server: port: 80# 若使用mongodb則配置如下參數spring: data: mongodb: authentication-database: admin database: chat |
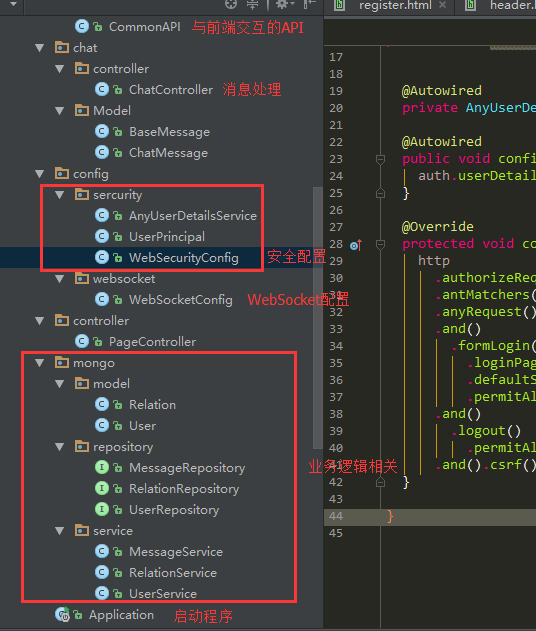
大致程序結構,僅供參考:

3/ 創建程序啟動類,啟用websocket
使用@enablewebsocket注解
|
1
2
3
4
5
6
7
8
9
|
@springbootapplication@enablewebsocketpublic class application { public static void main(string[] args) { springapplication.run(application.class, args); }} |
4/ 配置spring security
此章節省略。(配置好spring security,用戶能正常登錄即可)
5/ 配置web socket(結合第7節的js看)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
@configuration@enablewebsocketmessagebroker@log4jpublic class websocketconfig extends abstractwebsocketmessagebrokerconfigurer { // 此處可注入自己寫的service @override public void registerstompendpoints(stompendpointregistry stompendpointregistry) { // 客戶端與服務器端建立連接的點 stompendpointregistry.addendpoint("/any-socket").withsockjs(); } @override public void configuremessagebroker(messagebrokerregistry messagebrokerregistry) { // 配置客戶端發送信息的路徑的前綴 messagebrokerregistry.setapplicationdestinationprefixes("/app"); messagebrokerregistry.enablesimplebroker("/topic"); } @override public void configurewebsockettransport(final websockettransportregistration registration) { registration.adddecoratorfactory(new websockethandlerdecoratorfactory() { @override public websockethandler decorate(final websockethandler handler) { return new websockethandlerdecorator(handler) { @override public void afterconnectionestablished(final websocketsession session) throws exception { // 客戶端與服務器端建立連接后,此處記錄誰上線了 string username = session.getprincipal().getname(); log.info("online: " + username); super.afterconnectionestablished(session); } @override public void afterconnectionclosed(websocketsession session, closestatus closestatus) throws exception { // 客戶端與服務器端斷開連接后,此處記錄誰下線了 string username = session.getprincipal().getname(); log.info("offline: " + username); super.afterconnectionclosed(session, closestatus); } }; } }); super.configurewebsockettransport(registration); }} |
6/ 點對點消息,群消息
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
@controller@log4jpublic class chatcontroller { @autowired private simpmessagingtemplate template; // 注入其它service // 群聊天 @messagemapping("/notice") public void notice(principal principal, string message) { // 參數說明 principal 當前登錄的用戶, message 客戶端發送過來的內容 // principal.getname() 可獲得當前用戶的username // 發送消息給訂閱 "/topic/notice" 且在線的用戶 template.convertandsend("/topic/notice", message); } // 點對點聊天 @messagemapping("/chat") public void chat(principal principal, string message){ // 參數說明 principal 當前登錄的用戶, message 客戶端發送過來的內容(應該至少包含發送對象touser和消息內容content) // principal.getname() 可獲得當前用戶的username // 發送消息給訂閱 "/user/topic/chat" 且用戶名為touser的用戶 template.convertandsendtouser(touser, "/topic/chat", content); }} |
7/ 客戶端與服務器端交互
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
var stompclient = null;function connect() { var socket = new sockjs('/any-socket'); stompclient = stomp.over(socket); stompclient.connect({}, function (frame) { // 訂閱 /topic/notice 實現群聊 stompclient.subscribe('/topic/notice', function (message) { showmessage(json.parse(message.body)); }); // 訂閱 /user/topic/chat 實現點對點聊 stompclient.subscribe('/user/topic/chat', function (message) { showmessage(json.parse(message.body)); }); });}function showmessage(message) { // 處理消息在頁面的顯示}$(function () { // 建立websocket連接 connect(); // 發送消息按鈕事件 $("#send").click(function () { if (target == "to_all"){ // 群發消息 // 匹配后端chatcontroller中的 @messagemapping("/notice") stompclient.send("/app/notice", {}, '消息內容'); }else{ // 點對點消息,消息中必須包含對方的username // 匹配后端chatcontroller中的 @messagemapping("/chat") var content = "{'content':'消息內容','receiver':'anoy'}"; stompclient.send("/app/chat", {}, content); } });}); |
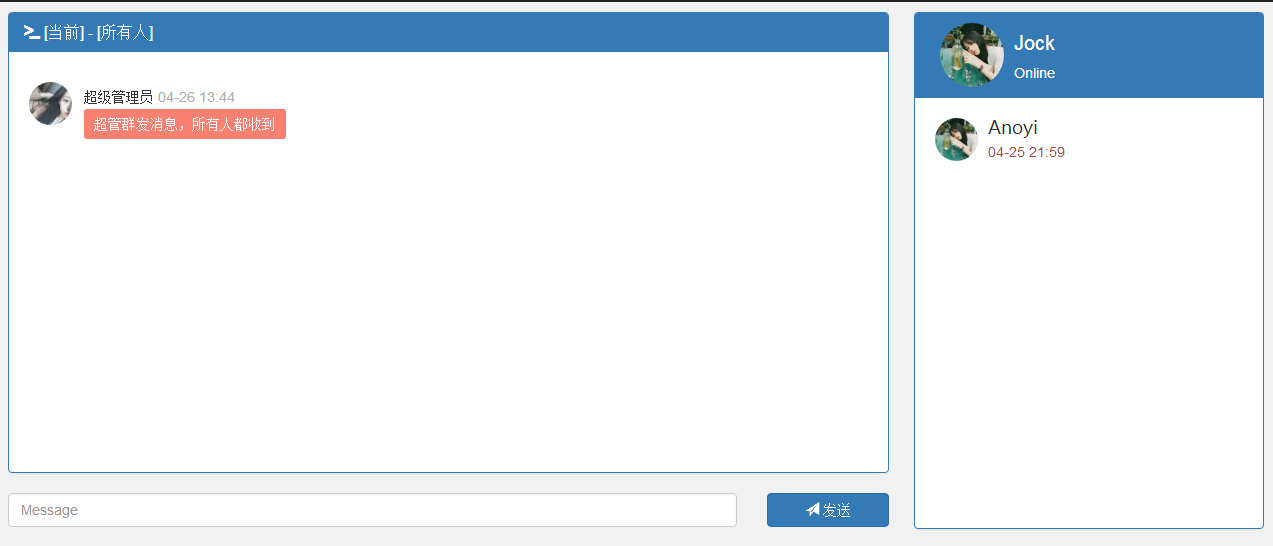
8/ 效果測試
登錄三個用戶:anoyi、jock、超級管理員。
群消息測試,超級管理員群發消息:


點對點消息測試,anoyi給jock發送消息,只有jock收到消息,anoyi和超級管理員收不到消息:



以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。
原文鏈接:http://www.jianshu.com/p/0f498adb3820















