前言
java語言在多數(shù)時(shí),會作為一個(gè)后端語言,為前端的php,node.js等提供api接口。前端通過ajax請求去調(diào)用java的api服務(wù)。今天以node.js為例,介紹兩種跨域方式:crossorigin和反向代理。
一、準(zhǔn)備工作
pom.xml:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
<?xml version="1.0" encoding="utf-8"?><project xmlns="http://maven.apache.org/pom/4.0.0" xmlns:xsi="http://www.w3.org/2001/xmlschema-instance" xsi:schemalocation="http://maven.apache.org/pom/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelversion>4.0.0</modelversion> <groupid>com.example</groupid> <artifactid>spring-boot-15</artifactid> <version>0.0.1-snapshot</version> <packaging>jar</packaging> <name>spring-boot-15</name> <description>demo project for spring boot</description> <parent> <groupid>org.springframework.boot</groupid> <artifactid>spring-boot-starter-parent</artifactid> <version>1.5.3.release</version> <relativepath/> <!-- lookup parent from repository --> </parent> <properties> <project.build.sourceencoding>utf-8</project.build.sourceencoding> <project.reporting.outputencoding>utf-8</project.reporting.outputencoding> <java.version>1.8</java.version> </properties> <dependencies> <dependency> <groupid>org.springframework.boot</groupid> <artifactid>spring-boot-starter-web</artifactid> </dependency> <dependency> <groupid>org.springframework.boot</groupid> <artifactid>spring-boot-devtools</artifactid> <scope>runtime</scope> </dependency> <dependency> <groupid>org.springframework.boot</groupid> <artifactid>spring-boot-starter-test</artifactid> <scope>test</scope> </dependency> </dependencies> <build> <plugins> <plugin> <groupid>org.springframework.boot</groupid> <artifactid>spring-boot-maven-plugin</artifactid> </plugin> </plugins> </build></project> |
pom.xml
app.java
|
1
2
3
4
5
6
7
8
9
|
package com.example;import org.springframework.boot.springapplication;import org.springframework.boot.autoconfigure.springbootapplication@springbootapplicationpublic class app { public static void main(string[] args) { springapplication.run(app.class, args); }} |
user.java
|
1
2
3
4
5
6
|
package com.example;public class user { public int id; public string name; public int age;} |
maincontroller.java:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
package com.example;import java.util.arraylist;import java.util.list;import org.springframework.web.bind.annotation.getmapping;import org.springframework.web.bind.annotation.restcontroller;/** * * */@restcontrollerpublic class maincontroller { @getmapping("findalluser") public list<user> findalluser() { list<user> list = new arraylist<>(); for (int i = 0; i < 20; i++) { user user = new user(); list.add(user); user.id = i; user.name = "name_" + i; user.age = 20 + i; } return list; }} |
項(xiàng)目結(jié)構(gòu)如下圖所示:

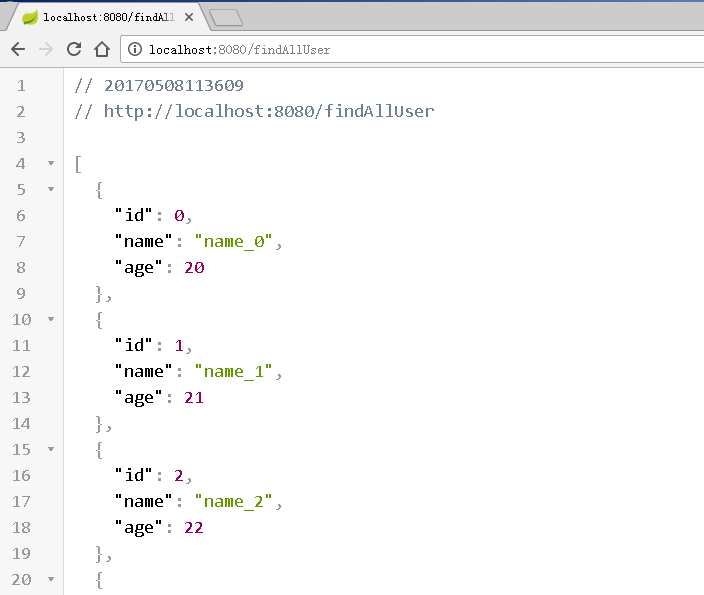
訪問http://localhost:8080/findalluser

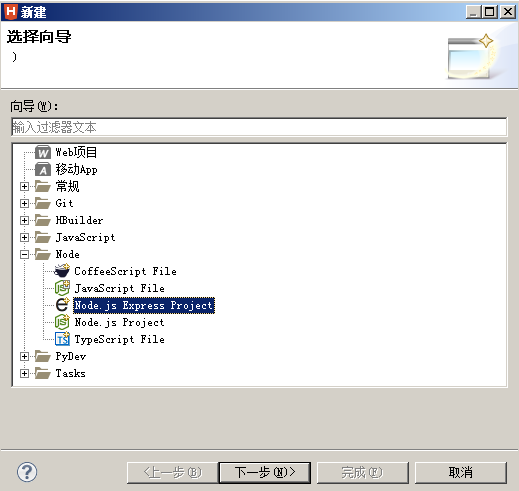
使用hbuilder創(chuàng)建node.js express項(xiàng)目:

選擇ejs模板引擎:

index.ejs文件代碼如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
<!doctype html><html> <head> <title> <%= title %> </title> <link rel='stylesheet' href='/stylesheets/style.css' /> <script src="//cdn.bootcss.com/angular.js/1.5.6/angular.min.js"></script> <script type="text/javascript"> var app = angular.module('app', []); app.controller('maincontroller', function($rootscope, $scope, $http) { $http({ method: 'get', url: 'http://localhost:8080/findalluser' }).then(function successcallback(r) { $scope.rows = r.data; }); }); </script> </head> <body ng-app="app" ng-controller="maincontroller"> <h1><%= title %></h1> <p>welcome to <%= title %> </p> <br /> <table> <tr ng-repeat="row in rows"> <td>{{row.id}}</td> <td>{{row.name}}</td> <td>{{row.age}}</td> </tr> </table> </body></html> |
通過angular.js的http方法調(diào)用api請求
右鍵運(yùn)行項(xiàng)目:

運(yùn)行效果:

發(fā)現(xiàn)調(diào)用ajax請求時(shí)跨域失敗。
二、spring boot后臺設(shè)置允許跨域
這時(shí),修改maincontroller類,在方法前加@crossorigin注解:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
/** * * */@restcontrollerpublic class maincontroller { @crossorigin(origins = "http://localhost:3000") @getmapping("findalluser") public list<user> findalluser() { list<user> list = new arraylist<>(); for (int i = 0; i < 20; i++) { user user = new user(); list.add(user); user.id = i; user.name = "name_" + i; user.age = 20 + i; } return list; }} |
這是聲明findalluser方法允許跨域,
也可以修改app.java,來實(shí)現(xiàn)全局跨域:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
package com.example;import org.springframework.boot.springapplication;import org.springframework.boot.autoconfigure.springbootapplication;import org.springframework.context.annotation.bean;import org.springframework.web.servlet.config.annotation.corsregistry;import org.springframework.web.servlet.config.annotation.webmvcconfigurer;import org.springframework.web.servlet.config.annotation.webmvcconfigureradapter;@springbootapplicationpublic class app { public static void main(string[] args) { springapplication.run(app.class, args); } @bean public webmvcconfigurer corsconfigurer() { return new webmvcconfigureradapter() { @override public void addcorsmappings(corsregistry registry) { registry.addmapping("/**").allowedorigins("http://localhost:3000"); } }; }} |
registry.addmapping("/**"):為根目錄的全部請求,也可以設(shè)置為"/user/**",這意味著是user目錄下的所有請求。
在訪問http://localhost:3000,效果如下:

三、通過node.js的方向代理實(shí)現(xiàn)跨域
node.js提供了一些反向代理的中間件,能輕而易舉的實(shí)現(xiàn)跨域,而不需要spring boot做任何設(shè)置。
安裝express-http-proxy中間件
npm install --save-dev express-http-proxy

修改app.js文件,使其支持反向代理:
|
1
2
3
|
var proxy = require('express-http-proxy');var apiproxy = proxy('http://localhost:8080', {});app.use('/api', apiproxy); |
以“/api”開頭的請求轉(zhuǎn)發(fā)為spring boot的api服務(wù)。
完整代碼如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
/** * module dependencies. */var express = require('express') , routes = require('./routes') , user = require('./routes/user') , http = require('http') , path = require('path');var app = express();// all environmentsapp.set('port', process.env.port || 3000);app.set('views', __dirname + '/views');app.set('view engine', 'ejs');app.use(express.favicon());app.use(express.logger('dev'));app.use(express.bodyparser());app.use(express.methodoverride());app.use(app.router);app.use(express.static(path.join(__dirname, 'public')));// development onlyif ('development' == app.get('env')) { app.use(express.errorhandler());}var proxy = require('express-http-proxy');var apiproxy = proxy('http://localhost:8080', {});app.use('/api', apiproxy);app.get('/', routes.index);app.get('/users', user.list);http.createserver(app).listen(app.get('port'), function(){ console.log('express server listening on port ' + app.get('port'));}); |
修改index.ejs文件:
|
1
2
3
4
5
6
7
8
9
|
var app = angular.module('app', []); app.controller('maincontroller', function($rootscope, $scope, $http) { $http({ method: 'get', url: '/api/findalluser' }).then(function successcallback(r) { $scope.rows = r.data; }); }); |
完整的index.ejs文件如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
<!doctype html><html> <head> <title> <%= title %> </title> <link rel='stylesheet' href='/stylesheets/style.css' /> <script src="//cdn.bootcss.com/angular.js/1.5.6/angular.min.js"></script> <script type="text/javascript"> var app = angular.module('app', []); app.controller('maincontroller', function($rootscope, $scope, $http) { $http({ method: 'get', url: '/api/findalluser' }).then(function successcallback(r) { $scope.rows = r.data; }); }); </script> </head> <body ng-app="app" ng-controller="maincontroller"> <h1><%= title %></h1> <p>welcome to <%= title %> </p> <br /> <table> <tr ng-repeat="row in rows"> <td>{{row.id}}</td> <td>{{row.name}}</td> <td>{{row.age}}</td> </tr> </table> </body></html> |
運(yùn)行效果如下:

總結(jié)
第二種通過反向代理的方式是最佳方案。在正式項(xiàng)目中,可以使用node.js控制web前端渲染與spring boot后端提供api服務(wù)的組合。這樣,可以控制用戶在node.js端登錄后才能調(diào)用spring boot的api服務(wù)。在大型web項(xiàng)目中也可以使用node.js的反向代理,把很多子站點(diǎn)關(guān)聯(lián)起來,這樣便發(fā)揮出了網(wǎng)站靈活的擴(kuò)展性。
以上所述是小編給大家介紹的spring boot ajax跨域的兩種方式,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時(shí)回復(fù)大家的。在此也非常感謝大家對服務(wù)器之家網(wǎng)站的支持!
原文鏈接:http://www.cnblogs.com/GoodHelper/p/6824562.html















