文章將講述業界各大知名IT企業使用的微前端解決方案,以及其帶來的利弊之處,因為那些弊端,使得我們團隊自己探究了一套目前認為最好的微前端解決方案。通過本文,可以快速幫您理清楚微前端方案的利弊,從而做出有利于您團隊的更好更明智的選擇。
一、寫在前面
在之前的文章中,我們已經深入剖析了 微前端究竟是什么,可以帶來什么收益 ,現在讓我們復習一下微前端的概念:
- Techniques, strategies and recipes for building a modern web app with multiple teams that can ship features independently.
中文釋義:
可以由多個團隊獨立開發的現代web應用程序的技術、策略和方案。
本文則是在此基礎上對現有的微前端解決方案進行對比總結,廢話少說,讓我們開始今天的課題。
二、現有微前端解決方案
查找了大量的資料后,我總結了以下主流的能夠真正實現微前端概念的解決方案,如有遺漏,歡迎小伙伴們補充~
1、iframe
眾所周知, iframe 是 html 提供的標簽, 能加載其他web應用的內容 ,并且它能兼容所有的瀏覽器,因此,你可以用它來 加載任何你想要加載的web應用 。
iframe最大的特性就是提供了瀏覽器原生的硬隔離方案,不論是樣式隔離、js 隔離這類問題統統都能被完美解決。讀到這時,相信小伙伴們跟我一樣,覺得iframe與微前端概念中提到的 獨立開發 、 獨立維護 、 相互隔離 非常的吻合,有種直接上ifame就完事兒了的想法,但為何它到現在也不是微前端主要的實現方式呢,后來有幸拜讀了 qiankun技術圓桌 中一篇關于微前端 Why Not Iframe 的思考,總結的很到位,現復述其中的一段描述
iframe雖然基本能做到微前端所要做的所有事情,但它的最大問題也在于他的隔離性無法被突破,導致應用間上下文無法被共享,隨之帶來開發體驗、產品體驗的問題。
以下是我對該文中總結部分的總結:
-
不是單頁應用,會導致瀏覽器刷新 iframe url 狀態丟失、后退前進按鈕無法使用。
-
彈框類的功能無法應用到整個大應用中,只能在對應的窗口內展示。
-
由于可能應用間不是在相同的域內,主應用的 cookie 要透傳到根域名都不同的子應用中才能實現 免登錄 效果。
-
每次子應用進入都是一次瀏覽器上下文重建、資源重新加載的過程,占用大量資源的同時也在極大地消耗資源。
-
iframe的特性導致搜索引擎無法獲取到其中的內容,進而無法實現應用的 seo
我猜,以上原因便是 iframe 沒能作為官方微前端方案的原因吧。
2、Web Components
或許很多小伙伴對 Web Components 不是很了解,它是由 google 推出的瀏覽器的原生組件, MDN 對 Web Components 的定義是這樣的:
作為開發者,我們都知道盡可能多的重用代碼是一個好主意。這對于自定義標記結構來說通常不是那么容易 — 想想復雜的HTML(以及相關的樣式和腳本),有時您不得不寫代碼來呈現自定義UI控件,并且如果您不小心的話,多次使用它們會使您的頁面變得一團糟。
Web Components旨在解決這些問題 — 它由三項主要技術組成,它們可以一起使用來創建封裝功能的定制元素,可以在你喜歡的任何地方重用,不必擔心代碼沖突。
它的 三項主要技術 是指:
-
Custom elements(自定義元素):一組JavaScript API,允許您定義custom elements及其行為,然后可以在您的用戶界面中按照需要使用它們。
-
Shadow DOM(影子DOM):一組JavaScript API,用于將封裝的“影子”DOM樹附加到元素(與主文檔DOM分開呈現)并控制其關聯的功能。通過這種方式,您可以保持元素的功能私有,這樣它們就可以被腳本化和樣式化,而不用擔心與文檔的其他部分發生沖突。
-
HTML templates(HTML模板):
<template>和<slot>元素使您可以編寫不在呈現頁面中顯示的標記模板。然后它們可以作為自定義元素結構的基礎被多次重用。
通過以上描述,再結合微前端的概念,我們來看看 Web Components 是如何做到微前端:
-
技術棧無關:
Web Components是瀏覽器原生組件,那即是在任何框架中都可以使用。 -
獨立開發:使用
Web Components開發的應用無需與其他應用間產生任何關聯。 -
應用間隔離:
Shadow DOM的特性,各個引入的微應用間可以達到相互隔離的效果。
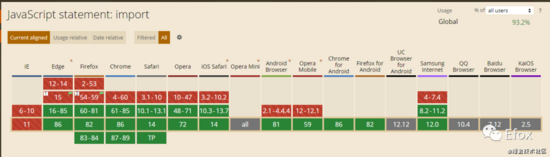
綜上所述, Web Components 是有能力以組件加載的方式將微應用整合在一起作為微前端的一種手段,但不幸的是, Web Components 是瀏覽器的新特性,所以它的兼容性不是很好,如果有兼容性要求的項目還是無法使用,具體請查看 can i use 。

3、ESM
ESM 是 ES Module 的縮寫,是 Ecma script 2015 中提出的一種前端模塊化手段,那么,它又是如何做到微前端的呢?其實,微前端無外乎三大特性, 無技術棧限制 、 應用單獨開發 , 多應用整合 ,只要抓住了這三個特性,那就不難理解 ESM 如何做的了:
-
無技術棧限制:
ESM加載的只是js內容,無論哪個框架,最終都要編譯成js,因此,無論哪種框架,ESM都能加載。 -
應用單獨開發:ESM只是js的一種規范,不會影響應用的開發模式。
-
多應用整合:只要將微應用以
ESM的方式暴露出來,就能正常加載。 -
遠程加載模塊:
ESM能夠直接請求cdn資源,這是它與生俱來的能力。
ESM 是能做到微前端的核心思想,但是它也存在著 兼容性 這一大弊端,盡管 ESM 已經很優秀了,但是 大部分老版的瀏覽器 仍然無法直接使用,這也是babel等編譯工具出現的原因,幸運的是,他可以通過 webpack 、 rollup 、 esbuild 、 snowpack 等編譯工具成為兼容性的代碼。

4、qiankun
在微前端界, qiankun 算得上是最早成型且知名度最廣的框架了,它是真正意義上的單頁微前端框架,那么 qiankun 到底有哪些特點呢,在其 官網 中我找到了如下概括:
-
基于
single-spa封裝,提供了更加開箱即用的 API -
技術棧無關,任意技術棧的應用均可 使用/接入,不論是 React/Vue/Angular/JQuery 還是其他等框架
-
HTML Entry 接入方式,讓你接入微應用像使用 iframe 一樣簡單
-
樣式隔離,確保微應用之間樣式互相不干擾
-
JS 沙箱,確保微應用之間 全局變量/事件 不沖突
-
資源預加載,在瀏覽器空閑時間預加載未打開的微應用資源,加速微應用打開速度
-
umi 插件,提供了 @umijs/plugin-qiankun 供 umi 應用一鍵切換成微前端架構系統除了最后一點拓展以外,微前端想要達到的效果都已經達到。

5、EMP
EMP是由歡聚時代業務中臺自主研發的最年輕的 單頁微前端解決方案

那么,他有哪些特性呢,下面我們一起看看:
-
基于
Webpack5的新特性Module Federation實現,達到 第三方依賴共享,減少不必要的代碼引入 的目的,什么是Module Federation這里就不再贅述。 -
每個微應用獨立部署運行,并通過cdn的方式引入主程序中,因此只需要部署一次,便可以提供給任何基于
Module Federation的應用使用。并且此部分代碼是遠程引入,無需參與應用的打包。 -
動態更新微應用:
EMP是通過cdn加載微應用,因此每個微應用中的代碼有變動時,無需重新打包發布新的整合應用便能加載到最新的微應用。 -
去中心化,每個微應用間都可以引入其他的微應用,無中心應用的概念。
-
跨技術棧組件式調用,提供了在主應用框架中可以調用其他框架組件的能力(目前已支持互相調用的框架及使用方式請參閱官方文檔)。
-
按需加載,開發者可以選擇只加載微應用中需要的部分,而不是強制只能將整個應用全部加載。
-
應用間通信,每一個應用都可以進行狀態共享,就像在使用npm模塊進行開發一樣便捷。
-
生成對應技術棧模板,它能像
cerate-react-app一樣,也能像create-vue-app一樣,通過指令一鍵搭建好開發環境,減少開發者的負擔。 -
遠程拉取ts聲明文件,
emp-cli中內置了拉取遠程應用中代碼聲明文件的能力,讓使用ts開發的開發者不再為代碼報錯而煩惱。
細心的小伙伴應該發現, EMP 除了具備微前端的能力外,還實現了跨應用狀態共享、跨框架組件調用的能力,這是現有框架所不具備的優秀特性!
三. 總結
又到了下課的最后五分鐘時間,一起來看看今天的分享都有哪些關鍵的知識需要掌握:
1. 現有微前端解決方案:
-
iframe
-
Web Components
-
ESM
-
qiankun
-
EMP
2. 各解決方案的利弊:
-
-
iframe可以直接加載其他應用,但無法做到單頁導致許多功能無法正常在主應用中展示。 -
web Components及ESM是瀏覽器提供給開發者的能力,能在單頁中實現微前端,不過后者需要做好代碼隔離,并且他們都是瀏覽器的新特性,都存在 兼容性 問題,微前端方面的探索也不成熟,只能作為面向未來的微前端手段。 -
qiankun基本上可以稱為單頁版的iframe,具有 沙箱隔離 及 資源預加載 的特點,幾乎無可挑剔。 -
EMP作為最年輕微前端解決方案,也是吸收了許多web優秀特性才誕生的,它在實現微前端的基礎上,擴充了 跨應用狀態共享 、 跨框架組件調用 、 遠程拉取ts聲明文件 、 動態更新微應用 等能力。同時,細心的小伙伴應該已經發現,EMP能做到 第三方依賴的共享 ,使代碼盡可能地重復利用,減少加載的內容。
-
原文鏈接:https://mp.weixin.qq.com/s?__biz=Mzg2NDAzMjE5NQ==&mid=2247487356&idx=1&sn=c023f31a2bdba65f261f5c6bd1cc4ac6&utm_source=tuicool&utm_medium=referral



















