uicollectionview 比tableview 靈活,功能也強(qiáng)大很多。系統(tǒng)實(shí)現(xiàn)了流式布局,但用處還有很多限制。
要想實(shí)現(xiàn)更靈活的布局,就咬重寫(xiě)uicollectionviewlayout。
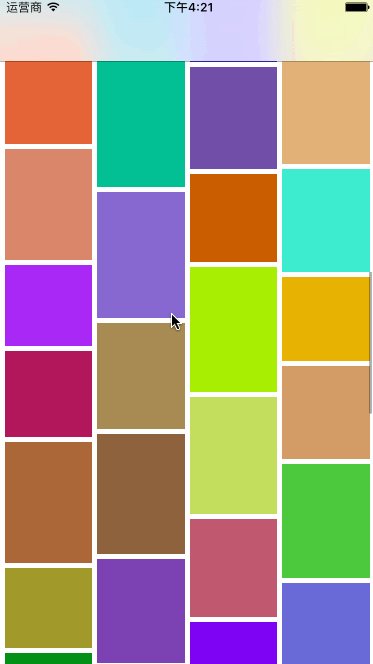
先看下實(shí)現(xiàn)效果:

廢話不多說(shuō),直接上代碼:
先看waterfallcollectionlayout.m
|
1
2
3
4
5
6
7
8
9
10
|
#import "waterfallcollectionlayout.h"#define colmargin 5#define colcount 4#define rolmargin 5@interface waterfallcollectionlayout ()//數(shù)組存放每列的總高度@property(nonatomic,strong)nsmutablearray* colsheight;//單元格寬度@property(nonatomic,assign)cgfloat colwidth;@end |
該類要重寫(xiě)以下方法:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
//完成布局前的初始工作-(void)preparelayout;//collectionview的內(nèi)容尺寸-(cgsize)collectionviewcontentsize;//為每個(gè)item設(shè)置屬性-(uicollectionviewlayoutattributes *)layoutattributesforitematindexpath:(nsindexpath *)indexpath;//獲取制定范圍的所有item的屬性-(nsarray<uicollectionviewlayoutattributes *> *)layoutattributesforelementsinrect:(cgrect)rect;-(bool)shouldinvalidatelayoutforboundschange:(cgrect)newbounds; |
每次調(diào)用會(huì)清空colsheight數(shù)組里的信息:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
//完成布局前的初始工作-(void)preparelayout{ [super preparelayout]; self.colwidth =( self.collectionview.frame.size.width - (colcount+1)*colmargin )/colcount; //讓它重新加載 self.colsheight = nil;}通過(guò)遍歷colheight數(shù)組里的所有列來(lái)獲得最長(zhǎng)的那一列,返回contentsize//collectionview的內(nèi)容尺寸-(cgsize)collectionviewcontentsize{ nsnumber * longest = self.colsheight[0]; for (nsinteger i =0;i<self.colsheight.count;i++) { nsnumber* rolheight = self.colsheight[i]; if(longest.floatvalue<rolheight.floatvalue){ longest = rolheight; } } return cgsizemake(self.collectionview.frame.size.width, longest.floatvalue);} |
每個(gè)cell要出來(lái)時(shí)這個(gè)方法會(huì)被調(diào)用,在此方法中設(shè)置該cell的frame。
注意heightblock是外部控制器傳進(jìn)來(lái)的block用以計(jì)算每個(gè)cell的高度,現(xiàn)在我只是設(shè)置了隨機(jī)數(shù)。如果沒(méi)有傳block進(jìn)來(lái)我這里直接讓他崩潰了。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
//為每個(gè)item設(shè)置屬性-(uicollectionviewlayoutattributes *)layoutattributesforitematindexpath:(nsindexpath *)indexpath{ uicollectionviewlayoutattributes* attr = [uicollectionviewlayoutattributes layoutattributesforcellwithindexpath:indexpath]; nsnumber * shortest = self.colsheight[0]; nsinteger shortcol = 0; for (nsinteger i =0;i<self.colsheight.count;i++) { nsnumber* rolheight = self.colsheight[i]; if(shortest.floatvalue>rolheight.floatvalue){ shortest = rolheight; shortcol=i; } } cgfloat x = (shortcol+1)*colmargin+ shortcol * self.colwidth; cgfloat y = shortest.floatvalue+colmargin; //獲取cell高度 cgfloat height=0; nsassert(self.heightblock!=nil, @"未實(shí)現(xiàn)計(jì)算高度的block "); if(self.heightblock){ height = self.heightblock(indexpath); } attr.frame= cgrectmake(x, y, self.colwidth, height); self.colsheight[shortcol]=@(shortest.floatvalue+colmargin+height); return attr;} |
|
1
2
3
4
5
6
7
8
9
10
|
//獲取所有item的屬性-(nsarray<uicollectionviewlayoutattributes *> *)layoutattributesforelementsinrect:(cgrect)rect{ nsmutablearray* array = [nsmutablearray array]; nsinteger items = [self.collectionview numberofitemsinsection:0]; for (int i = 0; i<items;i++) { uicollectionviewlayoutattributes* attr = [self layoutattributesforitematindexpath:[nsindexpath indexpathforitem:i insection:0]]; [array addobject:attr]; } return array;} |
實(shí)現(xiàn)下列方法會(huì)在出現(xiàn)新的cell時(shí)重新布局并調(diào)用preparelayout方法
|
1
2
3
|
-(bool)shouldinvalidatelayoutforboundschange:(cgrect)newbounds{ return yes;} |
每列高度的存放,初始高度可以改,我這里是0
|
1
2
3
4
5
6
7
8
9
10
11
|
-(nsmutablearray *)colsheight{ if(!_colsheight){ nsmutablearray * array = [nsmutablearray array]; for(int i =0;i<colcount;i++){ //這里可以設(shè)置初始高度 [array addobject:@(0)]; } _colsheight = [array mutablecopy]; } return _colsheight;} |
再來(lái)看看控制器里就是這么簡(jiǎn)單
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
#pragma mark getter-setter-(uicollectionview *)collectionview{ if(!_collectionview){ _collectionview = [[uicollectionview alloc]initwithframe:self.view.frame collectionviewlayout:self.layout]; _collectionview.backgroundcolor = [uicolor whitecolor]; _collectionview.delegate=self; _collectionview.datasource=self; [_collectionview registerclass:[collectionviewcell class] forcellwithreuseidentifier:identifer]; } return _collectionview;}-(uicollectionviewlayout *)layout{ if(!_layout){ _layout = [[waterfallcollectionlayout alloc]initwithitemsheightblock:^cgfloat(nsindexpath *index) { return [self.heightarr[index.item] floatvalue]; }]; } return _layout;}-(nsarray *)heightarr{ if(!_heightarr){ //隨機(jī)生成高度 nsmutablearray *arr = [nsmutablearray array]; for (int i = 0; i<100; i++) { [arr addobject:@(arc4random()%50+80)]; } _heightarr = [arr copy]; } return _heightarr;} |
關(guān)于瀑布流的文章特別多,本文就是為大家分享了ios簡(jiǎn)單實(shí)現(xiàn)瀑布流的方法,希望對(duì)大家的學(xué)習(xí)有所幫助。
















