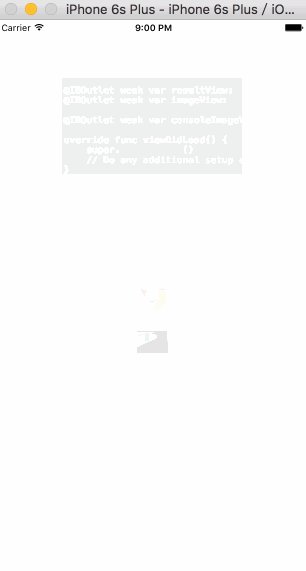
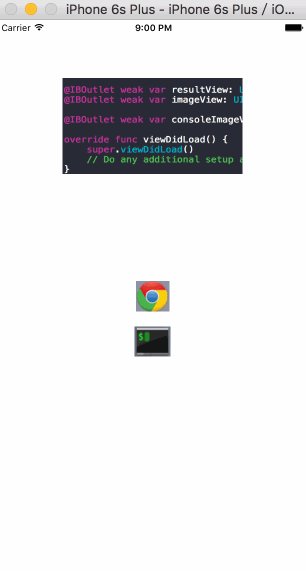
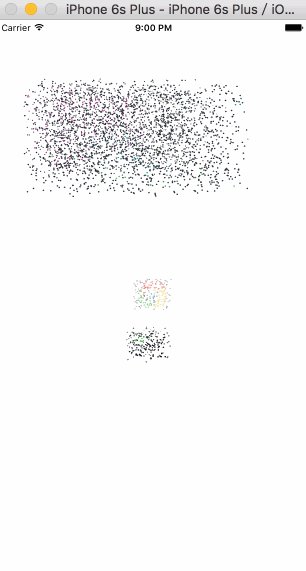
照例我們先看看效果圖

怎么樣?效果很不錯(cuò)吧,下面來(lái)一起看看實(shí)現(xiàn)的過(guò)程和代碼示例。
實(shí)現(xiàn)原理
從圖中可以大致看出,爆炸點(diǎn)點(diǎn)都是取的某坐標(biāo)的顏色值,然后根據(jù)一些動(dòng)畫(huà)效果來(lái)完成的。
取色值
怎么取的view的某個(gè)點(diǎn)的顏色值呢?google一下,就可以找到很多答案。就不具體說(shuō)了。創(chuàng)建1*1的位圖,然后渲染到屏幕上,然后得到rgba。我這里寫的是uiview的extension。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
extension uiview { public func colorofpoint(point:cgpoint) -> uicolor { var pixel:[cunsignedchar] = [0,0,0,0] let colorspace = cgcolorspacecreatedevicergb() let bitmapinfo = cgbitmapinfo(rawvalue: cgimagealphainfo.premultipliedlast.rawvalue) let context = cgbitmapcontextcreate(&pixel, 1, 1, 8, 4, colorspace, bitmapinfo.rawvalue) cgcontexttranslatectm(context, -point.x, -point.y) self.layer.renderincontext(context!) let red: cgfloat = cgfloat(pixel[0]) / 255.0 let green: cgfloat = cgfloat(pixel[1]) / 255.0 let blue: cgfloat = cgfloat(pixel[2]) / 255.0 let alpha: cgfloat = cgfloat(pixel[3]) / 255.0 return uicolor(red:red, green: green, blue:blue, alpha:alpha) }} |
粒子的生成
這里我寫的比較簡(jiǎn)單,就是固定每個(gè)粒子大小,根據(jù)view的寬高算出橫向,縱向的粒子數(shù),取該點(diǎn)的色值,設(shè)置粒子背景色,然后生成即可。
主要代碼如下:
framedict是我預(yù)先計(jì)算好的坐標(biāo)表,colordict是顏色表。以"i-j"為key
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
class func createexplosionpoints(containerlayer: explosionlayer, targetview: uiview, animationtype: explosionanimationtype) { let hcount = self.caculatepointhcount(containerlayer.targetsize.width) let vcount = self.caculatepointvcount(containerlayer.targetsize.height) for i in 0..<hcount { for j in 0..<vcount { let key = string(format: "%d-%d", i, j) if let rect = containerlayer.framedict[key], color = containerlayer.colordict[key] { let layer = createexplosionpointlayer(rect, bgcolor: color, targetviewsize: containerlayer.targetsize) // animation layer.explosionanimation = self.createanimationwithtype(animationtype, position: layer.position, targetviewsize: containerlayer.targetsize) containerlayer.addsublayer(layer) layer.beginanimation() } } } } |
動(dòng)畫(huà)效果
每個(gè)粒子都有一個(gè)caanimation動(dòng)畫(huà),數(shù)據(jù)由調(diào)用者提供,靈活點(diǎn)。
這里定義了一個(gè)protocol:explosionanimationprotocol ,可以自定義實(shí)現(xiàn)了該protocol的動(dòng)畫(huà)對(duì)象,提供動(dòng)畫(huà)效果。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
protocol explosionanimationprotocol { // 粒子初始位置 var oldposition: cgpoint { set get } // 粒子最終位置 var newposition: cgpoint { set get } // 縮放 var scale: cgfloat { set get } // 動(dòng)畫(huà)時(shí)長(zhǎng) var duration: cftimeinterval { set get } // 動(dòng)畫(huà)重復(fù)次數(shù) var repeatcount: float { set get } // 生成動(dòng)畫(huà) func animation() -> caanimation // 設(shè)置動(dòng)畫(huà)完之后的屬性 func resetlayerproperty(layer: calayer)} |
要發(fā)生爆炸view的動(dòng)畫(huà)效果
這個(gè)比較簡(jiǎn)單,就是上下左右震動(dòng)下。具體代碼就不貼出來(lái)了。
|
1
2
|
let shakeanimation = cakeyframeanimation(keypath: "position")... |
代碼結(jié)構(gòu)
大致思路就是這樣。代碼結(jié)構(gòu)如下:

explosionlayer是粒子的父容器,
explosionpointlayer是粒子本身
explosionhelper是個(gè)輔助類,用于計(jì)算粒子位置,顏色值。
fallanimation,upanimation是實(shí)現(xiàn)了explosionanimationprotocol的動(dòng)畫(huà),分別提供向下落,向上的效果。
碰到的問(wèn)題
剛開(kāi)始我是在邊計(jì)算顏色值,邊繪制粒子,發(fā)現(xiàn)會(huì)卡一下才會(huì)有爆炸效果出來(lái),分析可能是在計(jì)算顏色值在主線程,時(shí)間較長(zhǎng),所以卡住了。
后來(lái)想到放到后臺(tái)線程中去做,但是在主線程中取色值的時(shí)候,后臺(tái)必須執(zhí)行完,所以用了信號(hào)量來(lái)進(jìn)行同步。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
// 震動(dòng)效果private func shake() { self.createsemaphore() // 計(jì)算位置,色值 self.caculate() let shakeanimation = cakeyframeanimation(keypath: "position") shakeanimation.values = [nsvalue.init(cgpoint: self.position), nsvalue.init(cgpoint: cgpointmake(self.position.x, self.position.y + 1)), nsvalue.init(cgpoint: cgpointmake(self.position.x + 1, self.position.y - 1)), nsvalue.init(cgpoint: cgpointmake(self.position.x - 1, self.position.y + 1))] shakeanimation.duration = 0.2 shakeanimation.repeatcount = 15 shakeanimation.delegate = self shakeanimation.removedoncompletion = true self.targetview?.layer.addanimation(shakeanimation, forkey: "shake") } |
當(dāng)要爆炸的view開(kāi)始震動(dòng)時(shí),就開(kāi)始在后臺(tái)計(jì)算。震動(dòng)動(dòng)畫(huà)結(jié)束后,等待計(jì)算完成。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
override func animationdidstop(anim: caanimation, finished flag: bool) { // wait for caculate dispatch_semaphore_wait(self.semaphore!, dispatch_time_forever) print("shake animation stop") // begin explode if let targetview = self.targetview { self.parentlayer?.addsublayer(self) explosionhelper.createexplosionpoints(self, targetview: targetview, animationtype: self.animationtype) self.targetview?.hidden = true } } |
在后續(xù)的創(chuàng)建粒子時(shí),就直接從緩存中取就行了。
總結(jié)
好了,以上就是ios實(shí)現(xiàn)爆炸效果的全部?jī)?nèi)容了,實(shí)現(xiàn)后的效果是不是非常的炫酷?感興趣的朋友們快快實(shí)踐起來(lái)吧,只有自己操作了才能真正的理解,希望這篇文章對(duì)大家的學(xué)習(xí)或者工作能帶來(lái)一定的幫助。
















