websocket只是一個網(wǎng)絡(luò)通信協(xié)議
就像 http、ftp等都是網(wǎng)絡(luò)通信的協(xié)議;不要多想;
相對于http這種非持久的協(xié)議來說,websocket是一個持久化網(wǎng)絡(luò)通信的協(xié)議;
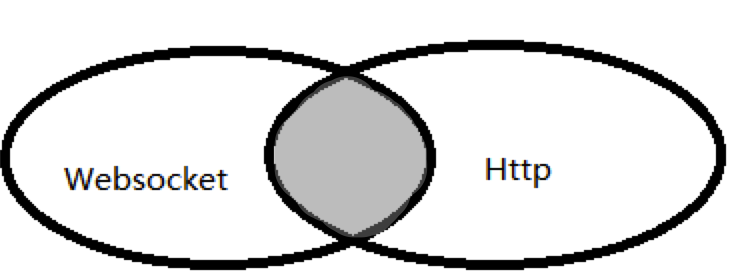
websocket和http的關(guān)系

有交集,但是并不是全部。
websocket只是借用了http的一部分協(xié)議來完成一次握手。(http的三次握手,此處只完成一次)
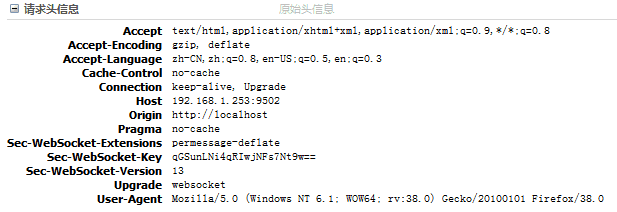
http和websocket 請求頭對比:


http:
原來的時候,客戶端通過http(騎馬)帶著信請求服務(wù)器,服務(wù)器處理請求(寫回信),再次通過http(騎馬)返回;鏈接斷開;
websocket:
客戶端通過http(騎馬)帶著信請求服務(wù)器,但同時,攜帶了upgrade:websocket和connection:upgrade(兩根管子),服務(wù)器如果支持websocket協(xié)議(有兩根管子的接口),使用websocket協(xié)議返回可用信息(丟棄馬匹),此后信息的傳遞,均使用這兩個管子,除非有一方人為的將管子切斷;若服務(wù)器不支持,客戶端請求鏈接失敗,返回錯誤信息;
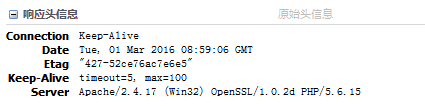
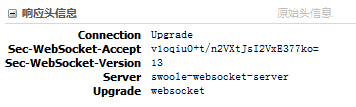
http和websocket 響應(yīng)頭對比:


websocket和ajax輪詢、long poll的區(qū)別
首先是 ajax輪詢 ,ajax輪詢的原理非常簡單,讓瀏覽器隔個幾秒就發(fā)送一次請求,詢問服務(wù)器是否有新信息
場景再現(xiàn):
客戶端:啦啦啦,有沒有新信息(request)
服務(wù)端:沒有(response)
客戶端:啦啦啦,有沒有新信息(request)
服務(wù)端:沒有。。(response)
客戶端:啦啦啦,有沒有新信息(request)
服務(wù)端:你好煩啊,沒有啊。。(response)
客戶端:啦啦啦,有沒有新消息(request)
服務(wù)端:好啦好啦,有啦給你。(response)
客戶端:啦啦啦,有沒有新消息(request)
服務(wù)端:。。。沒。。。。沒。。沒有
long poll 其實原理跟 ajax輪詢 差不多,都是采用輪詢的方式,不在論述;
從上面可以看出,輪詢其實就是在不斷地建立http連接,然后等待服務(wù)端處理,可以體現(xiàn)http協(xié)議的另外一個特點,被動性。同時,http的每一次請求與響應(yīng)結(jié)束后,服務(wù)器將客戶端信息全部丟棄,下次請求,必須攜帶身份信息(cookie),無狀態(tài)性;
websocket的出現(xiàn),干凈利落的解決了這些問題;
所以上面的情景可以做如下修改。
客戶端:啦啦啦,我要建立websocket協(xié)議,需要的服務(wù):chat,websocket協(xié)議版本:17(http request)
服務(wù)端:ok,確認(rèn),已升級為websocket協(xié)議(http protocols switched)
客戶端:麻煩你有信息的時候推送給我噢。。
服務(wù)端:ok,有的時候會告訴你的。
客戶端:balab開始斗圖alabala
服務(wù)端:蒼井空ala
客戶端:流鼻血了,我擦……
服務(wù)端:哈哈布爾教育牛逼啊哈哈哈哈
服務(wù)端:笑死我了哈哈
swoole
但是,為了用php配合html5完成一次websocket請求和響應(yīng),哥走過千山萬水,在密林深處,發(fā)現(xiàn)了swoole :
php語言的異步、并行、高性能網(wǎng)絡(luò)通信框架,使用純c語言編寫,提供了php語言的異步多線程服務(wù)器,異步tcp/udp網(wǎng)絡(luò)客戶端,異步mysql,數(shù)據(jù)庫連接池,asynctask,消息隊列,毫秒定時器,異步文件讀寫,異步dns查詢。
支持的服務(wù):
httpserver
websocket server
tcp server
tcp client
async-io(異步)
task(定時任務(wù))
環(huán)境依賴:
僅支持linux,freebsd,macos,3類操作系統(tǒng)
linux內(nèi)核版本2.3.32以上
php5.3.10以上版本
gcc4.4以上版本或者clang
cmake2.4+,編譯為libswoole.so作為c/c++庫時需要使用cmake
安裝:
必須保證系統(tǒng)中有以下這些軟件:
php-5.3.10 或更高版本
gcc-4.4 或更高版本
make
autoconf
swoole是作為php擴(kuò)展來運行的
安裝(root權(quán)限):
cd swoole
phpize
./configure
make
sudo make install
配置php.ini
extension=swoole.so
想研究swoole的同學(xué),自己去看手冊(雖然寫的不好,但是還是能看懂的)
做一個聊天室
服務(wù)器端:socket.php
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
//創(chuàng)建websocket服務(wù)器對象,監(jiān)聽0.0.0.0:9502端口$ws = new swoole_websocket_server("0.0.0.0", 9502);//監(jiān)聽websocket連接打開事件$ws->on('open', function ($ws, $request) { $fd[] = $request->fd; $globals['fd'][] = $fd; //$ws->push($request->fd, "hello, welcome\n");});//監(jiān)聽websocket消息事件$ws->on('message', function ($ws, $frame) { $msg = 'from'.$frame->fd.":{$frame->data}\n";//var_dump($globals['fd']);//exit; foreach($globals['fd'] as $aa){ foreach($aa as $i){ $ws->push($i,$msg); } } // $ws->push($frame->fd, "server: {$frame->data}"); // $ws->push($frame->fd, "server: {$frame->data}");});//監(jiān)聽websocket連接關(guān)閉事件$ws->on('close', function ($ws, $fd) { echo "client-{$fd} is closed\n";});$ws->start(); |
客戶端:socket.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
|
<!doctype html><html lang="en"><head> <meta charset="utf-8"> <title>title</title></head><body><div id="msg"></div><input type="text" id="text"><input type="submit" value="發(fā)送數(shù)據(jù)" onclick="song()"></body><script> var msg = document.getelementbyid("msg"); var wsserver = 'ws://192.168.1.253:9502'; //調(diào)用websocket對象建立連接: //參數(shù):ws/wss(加密)://ip:port (字符串) var websocket = new websocket(wsserver); //onopen監(jiān)聽連接打開 websocket.onopen = function (evt) { //websocket.readystate 屬性: /* connecting 0 the connection is not yet open. open 1 the connection is open and ready to communicate. closing 2 the connection is in the process of closing. closed 3 the connection is closed or couldn't be opened. */ msg.innerhtml = websocket.readystate; }; function song(){ var text = document.getelementbyid('text').value; document.getelementbyid('text').value = ''; //向服務(wù)器發(fā)送數(shù)據(jù) websocket.send(text); } //監(jiān)聽連接關(guān)閉// websocket.onclose = function (evt) {// console.log("disconnected");// }; //onmessage 監(jiān)聽服務(wù)器數(shù)據(jù)推送 websocket.onmessage = function (evt) { msg.innerhtml += evt.data +'<br>';// console.log('retrieved data from server: ' + evt.data); };//監(jiān)聽連接錯誤信息// websocket.onerror = function (evt, e) {// console.log('error occured: ' + evt.data);// };</script></html> |
以上就是基于swoole實現(xiàn)php與websocket聊天室的全部內(nèi)容,相信本文對大家學(xué)習(xí)php和websocket及開發(fā)聊天室很有幫助。
原文鏈接:http://www.jianshu.com/p/fedbb9d2d999














