本人2012年12月20日左右接觸wordpress,至今已經兩個月。因為以前絲毫沒有網站管理經驗及編程能力,因此在安裝wordpress 后直接找主題安裝使用,并沒有怎么學習。在使用過程中不斷嘗試各種代碼及插件,以圖提高訪問者感受。但是在實踐中很多代碼及插件都不是我想要的效果,因此不斷嘗試,不斷刪除,最后導致系統中產生很多垃圾,訪問速度越來越慢。
曾經看過百度的頁面優化建議,但因為沒有一點基礎,所以嘗試了幾次都沒有搞定css合并及js合并,甚至連多余的無用鏈接都沒有去除掉。最后無奈選擇了靜態插件,想借此提高訪問速度。嘗試過cos-html-cache和wp-super-cache,但因為服務器不支持rewrite,因此都沒有成功,雖然插件都安裝成功了,但就是不生成靜態頁面。
在網上不斷尋找,終于找到了兩個插件,一個為數據庫緩存插件DB Cache Reloaded Fix,該插件可以緩存訪問過頁面的數據庫,在下次訪問時直接調用緩存,從而減少數據庫訪問量。該插件不依賴rewrite,安裝方便,安裝后直接開啟,不用任何設置即可使用。在安裝中有一點需要注意,該插件啟用后要在設置面板中點下開啟,否則插件還是不能啟用。開啟該插件前我的首頁查詢量為116,開啟后為58,少了一半查詢量。首頁加載時間從原來的8-9秒減少到3-4秒。

另外一款插件為Hyper Cache,該插件同樣不依賴rewrite。安裝較為簡單,但是需要注意安裝后需要改wp-config.php文件,在該文件第一行加入代碼 define('WP_CACHE', true);。在實際操作中我第一次因為是用寫字板編輯,沒有注意中文符號,因此失敗了,修改后一切正常。安裝此軟件有一點需注意,就是固定鏈接必須支持自定義結構,否則安裝了也不能正常工作,對于原因我并不清楚。對插件的安裝環節請參考網上技術文章,有很多可以參考。安裝完該插件后我的頁面加載速度從原來的3-4秒縮減到1秒左右。感覺真是飛一般快。






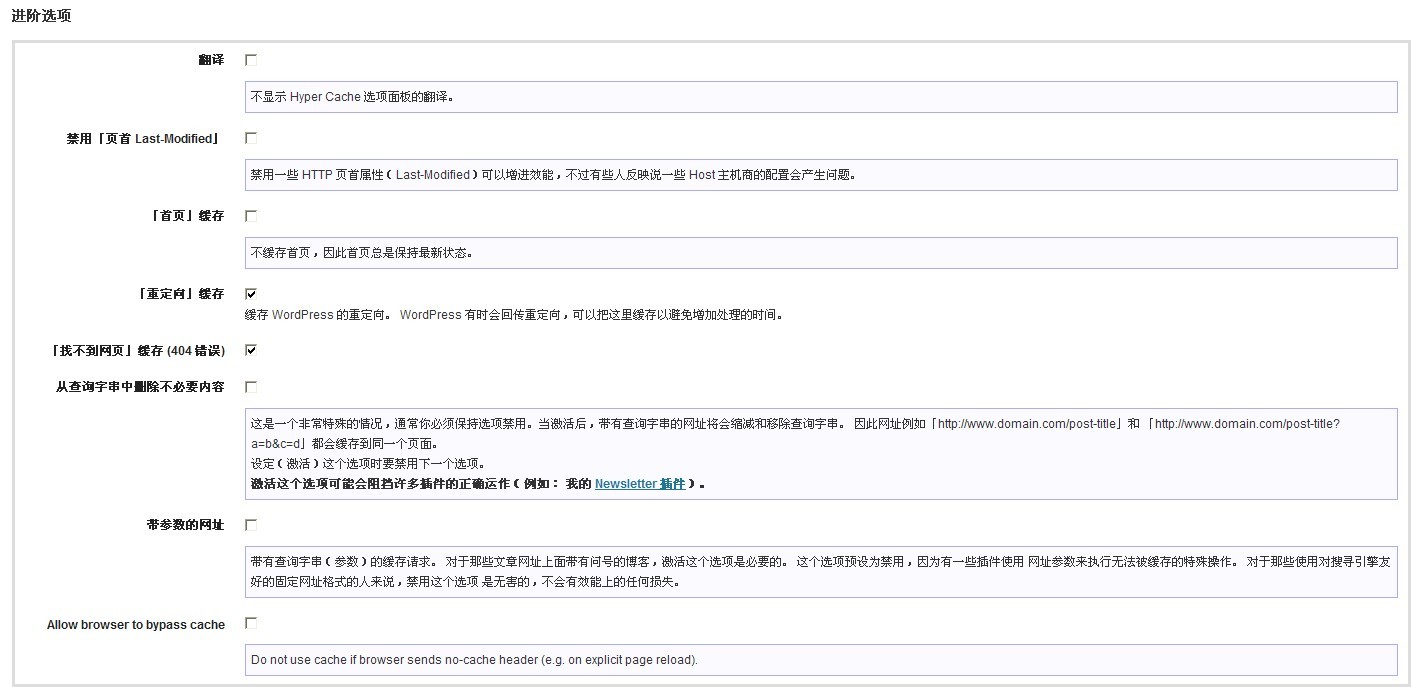
該插件功能特別強大,除了緩存頁面外還能同時處理普通和gzip壓縮頁面以增加傳輸速度、整合 WordPress Mobile Pack以支持不同的移動設備、支持404頁面及重定向頁面緩存、同時還支持uri過濾,使頁面對搜索引擎更友好。但我在使用過程中出現了該插件導致移動插件WP Mobile Edition生成的靜態頁面顯示在電腦瀏覽器的情況,從而出現移動主題和電腦主題之間的混亂。研究后發現必須使用 WordPress Mobile Pack才能正常顯示移動主題。
數據庫緩存插件DB Cache Reloaded Fix可以和靜態緩存插件Hyper Cache完美協同使用,并不存在網上所說的此類插件只能使用一種,且一起使用后提速明顯。使用兩種插件后首頁加載速度由原來的8-9秒降為1-1.2秒(用百度統計查詢的時間)。
以上為個人經驗,希望對新手有所幫助。













