前言:
給自己的網站中加入視頻資源,有兩種方法,一種是用iframe標簽引用外站資源,另一種則使用video標簽,獲取站內資源進行視頻播放。其中前者顧名思義,是將視頻資源上傳到視頻網站中,然后通過引用的方式在站內播放視頻,這種方法適用于視頻資源內容公開免費,且不想花錢購買七牛云空間的開發者,畢竟是免費的嘛!而后者,則是需要有云空間存放視頻資源才可以,不過后者的好處是,可以用于視頻付費內容的開發。
今天恰好遇到了給自己要開發的項目,加一段視頻新聞公告的需求!既然是新聞公告內容,當然是不需要加密的了。所以,也就沒有必要花錢搞個云空間了。果斷選擇第一種,使用iframe標簽的方式來實現網頁內嵌播放視頻方式來開發!
1.選擇視頻網站進行視頻引用:
1.愛奇藝的視頻加廣告加得簡直喪心病狂,像老太太的裹腳布又臭又長,垃圾,不用!
2.騰訊視頻的視頻也加廣告,雖然廣告沒有那么長,但是很陰險的是,如果視頻超過十幾分鐘,就會無法在引用視頻的網站播放,被強制要求轉去騰訊視頻才可以看,簡直狼子野心,垃圾中的垃圾,不用!
3.bilibili,也就是傳說中的b站,不但視頻沒有廣告(引導型廣告還是有的,但是不影響觀看,不是那種不看完廣告不讓看視頻的霸王硬廣),沒有玩兒陰的強制跳轉去他家網站,還高清無碼有彈幕,選b站!
2.實際操作:
1.在template目錄下的index.html中加入跟視頻引用相關的代碼:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<!--視頻 s--><div class="videocon"> <div class="name" style="color: orangered">新聞公告</div> <div class="videof"><!--這里填入從b站隨機挑選一個視頻,然后獲取的引用代碼--> <iframe src="//player.bilibili.com/player.html?aid=24841101&cid=41877807&page=1"scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe><!----> </div></div><!--視頻 e--> |
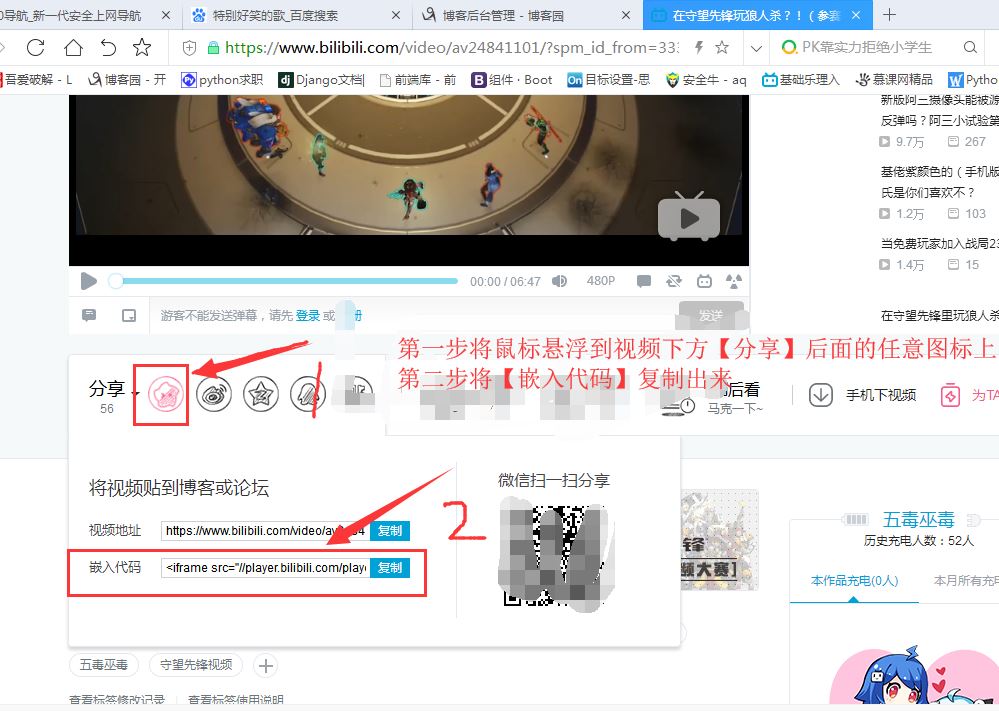
2.獲取b站的視頻引用相關代碼(隨機挑選一個b站視頻,進入視頻播放頁)

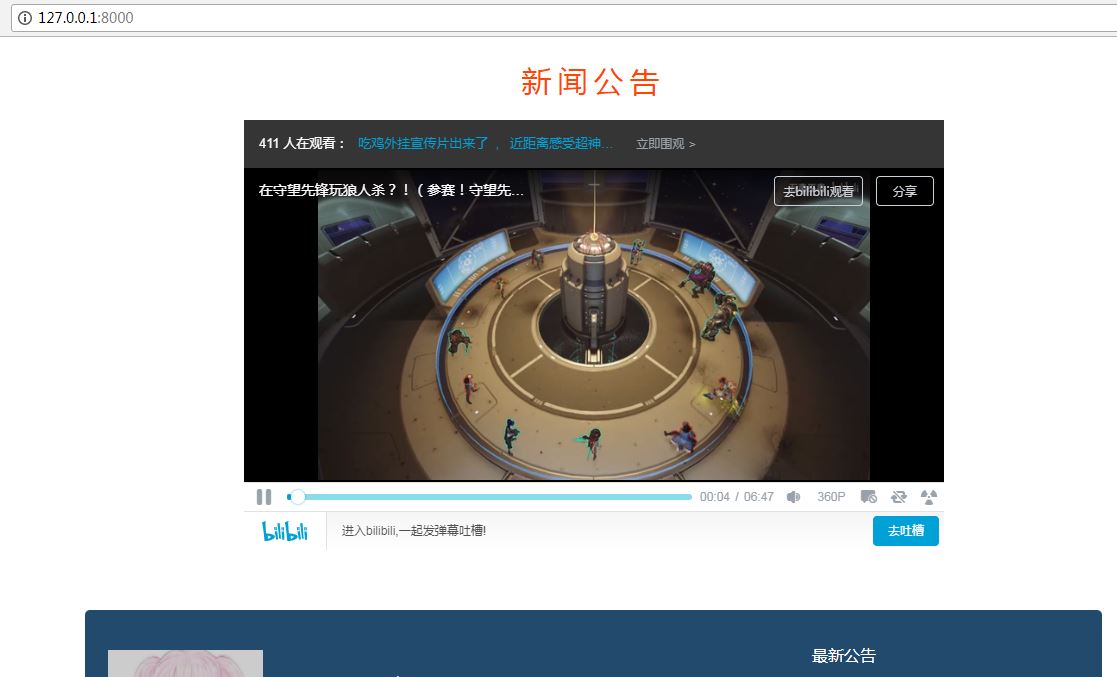
3.django網頁中的效果圖

3.跟django后端結合,動態的嵌入不同視頻
1.在models.py中(一般嵌入代碼長度不會超過300,在150——300之間)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
class bili(models.model): '''新聞相關視頻''' new=models.foreignkey(news,verbose_name='新聞公告',on_delete=models.cascade) is_topline=models.booleanfield(default=false,verbose_name='是否是頭條') bili=models.charfield(verbose_name='視頻嵌入代碼',max_length=300) add_time = models.datetimefield(default=datetime.now, verbose_name='添加時間') class meta: verbose_name = '新聞相關視頻' verbose_name_plural = verbose_name def __str__(self): return self.new.title |
打開terminal終端,執行數據更新命令:
|
1
2
|
python manage.py makemigrationspython manage.py migrate |
2.在adminx.py中注冊
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
import xadminfrom .models import news,biliclass newsadmin(object): list_display = ['title', 'img','click_num','add_time'] search_fields = ['title', 'img','click_num',] list_filter = ['title', 'img','click_num','add_time'] style_fields={'context':'ueditor'}#注冊代碼class biliadmin(object): list_display = ['new', 'is_topline'] search_fields = ['new', 'is_topline'] list_filter =['new', 'is_topline']xadmin.site.register(news, newsadmin)#注冊代碼xadmin.site.register(bili, biliadmin) |
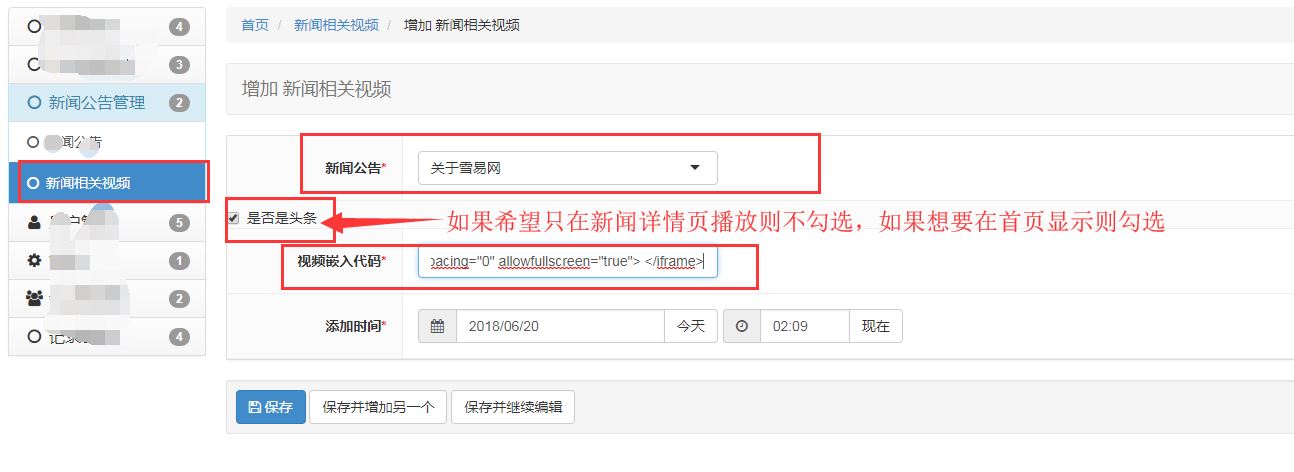
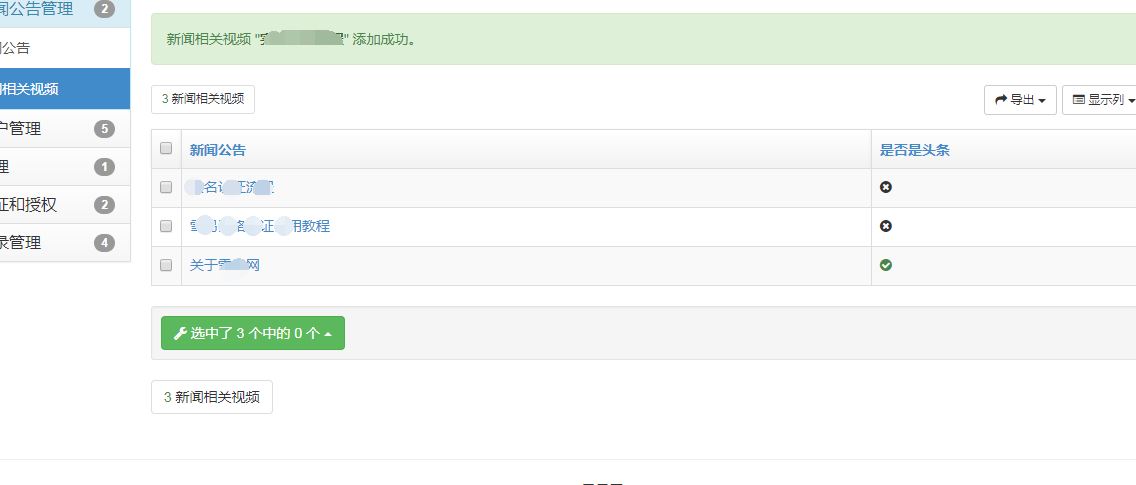
3.可以在xadmin后臺進行多個視頻嵌入代碼的填入
隨機在b站找的三個視頻的嵌入代碼:
|
1
2
|
<iframe src="//player.bilibili.com/player.html?aid=24687507&cid=41510047&page=1" scrolling="no"border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe> |
|
1
2
|
<iframe src="//player.bilibili.com/player.html?aid=22025564&cid=36402353&page=1" scrolling="no"border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe> |
|
1
2
|
<iframe src="//player.bilibili.com/player.html?aid=17766502&cid=29007139&page=1" scrolling="no"border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe> |


4.在views.py中:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
from .models import news,biliclass newview(view): """新聞公告詳情""" def get(self,request,new_id): new=news.objects.filter(id=new_id).first() new.click_num+=1 # 根據新聞公告的不同,顯示與之關聯的視頻 bili=bili.objects.filter(new=new).last() new.save() return render(request,'news-base.html',{'new':new,'bili':bili})class indexview(view): """首頁""" def get(self,request): all_news=news.objects.all().order_by('-add_time') p = paginator(all_news, 20) page = request.get.get('page', 1) try: news = p.page(int(page)) except pagenotaninteger: news = p.page(1) #首頁播放被標記為頭條的最后一部視頻 bili=bili.objects.filter(is_topline=true).last() return render(request,'index.html',{'news':news,'bili':bili}) |
5.改寫template目錄下的index.html(首頁)和new-base.html(新聞模板頁)
index.html
|
1
2
3
4
5
6
7
8
|
<!--視頻 s--><div class="videocon"> <div class="name" style="color: orangered">新聞公告</div> <div class="videof"> {{ bili.bili|safe }} </div></div><!--視頻 e--> |
new-base.html
|
1
2
3
4
5
6
7
8
|
<!--視頻 s--><div class="videocon"> <div class="name" style="color: orangered">{{ new.title }}</div> <div class="videof"> {{ bili.bili|safe }} </div></div><!--視頻 e--> |
6.效果圖
新聞詳情頁

首頁

4.總結
這個功能其實還是挺簡單的,技術上沒有什么可總結的,只不過我在隨機在b站找幾個視頻,發現基本上所有的視頻內容吧,都挺令人擔憂的,b站作為體現年輕人喜好的一個網站,其中內容全都是以低俗,諂媚,秀下限,惡趣味,宅腐文化為主旋律的,作為一個90后,不禁嘆息,00后真是垮掉的一代啊啊啊啊……現在的年輕人,女生(有些甚至是男扮女裝)穿裙子的標準長度,居然是以一扭屁股就能露出安全褲為標準的長度!對于未成年的小男生來說,根本不存在戒擼的可能性了啊!什么叫心理下流看什么都下流?天天靠露安全褲博眼球,自己出于什么心理真的沒個數么?當然,從宏觀上看,因為三十年前那一撥國策,搞得現在女少男多,按照市場規律:在絕對剛需的情況下,物以稀為貴! 現在社會整體上,女性的權利空前的大,這是無法改變的。既然無法改變,不妨轉變一個角度看問題,適齡女性比適齡男性少,當今女性的裙子又比過去女性的裙子短,顯然衛生紙的市場需求量,勢必越來越大,而衛生紙的上游行業(木材,蘆葦等造紙原材料的行業),及同類行業(軟裝、紙箱、辦公用紙等與衛生紙消耗同樣原料的行業)價值必將一路上揚!如果有搞期貨或者炒股票的兄弟覺得有道理,入手一些這種行業的證券,肯定穩賺啊!
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。
原文鏈接:http://www.cnblogs.com/xuepangzi/p/9201941.html










