自帶的導航菜單功能是 WordPress 3.0+ 中唯一執得讓人眼睛一亮的功能了,在新做主題的過程中再一次讓我眼睛亮了一亮,發現這個 WordPress 的導航菜單居然還支持二級和N級菜單。
當然要實現下拉的二級菜單功能,還是需要 jQuery 和 CSS 等的配合。下面簡單介紹一下:
首先,要讓你的主題支持 WordPress 3.0+,只需簡單幾步,把以下代碼添加到主題的functions.php中:
<?php
if ( function_exists('register_nav_menus') ) {
register_nav_menus(array(
'primary' => '導航菜單'
));
}
?>
然后,在 header.php 中調用如下代碼:
<?php
if(function_exists('wp_nav_menu')) {
wp_nav_menu(array('theme_location'=>'primary','menu_id'=>'nav','container'=>'ul'));
}
?>
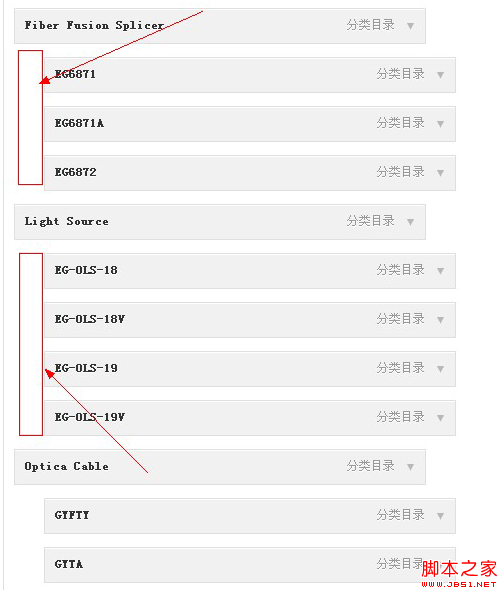
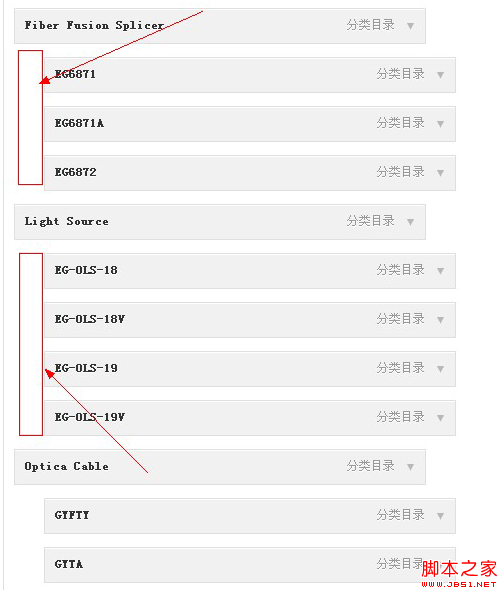
接下來,就可以在 WordPress 后臺控制面板的菜單中看到菜單選項了,只要拖動模塊至一級菜單下就會形成二級菜單,甚至三級菜單,就像拖動小工具里的模塊一樣操作方便。如圖:

注意:看到上圖的紅框沒有,可以拖動的,前面空一個空就是二級菜單,空2空就能出三級菜單,類推,是不是很簡單哦,O(∩_∩)O~
根據以上操作步驟,生成相應的代碼:
<ul id="nav">
<li id="menu-item-7"><a href="DUMMY">Fiber Fusion Splicer</a>
<ul>
<li id="menu-item-8"><a href="DUMMY">EG6871</a></li>
<li id="menu-item-9"><a href="DUMMY">EG6871A</a></li>
<li id="menu-item-10"><a href="DUMMY">EG6872</a></li>
</ul>
</li>
<li id="menu-item-11"><a href="DUMMY">Light Source</a>
<ul>
<li id="menu-item-12"><a href="DUMMY">EG-OLS-18</a></li>
<li id="menu-item-13"><a href="DUMMY">EG-OLS-18V</a></li>
<li id="menu-item-14"><a href="DUMMY">EG-OLS-19</a></li>
<li id="menu-item-15"><a href="DUMMY">EG-OLS-19V</a></li>
</ul>
</li>
<li id="menu-item-16"><a href="DUMMY">Optica Cable</a>
<ul>
<li id="menu-item-17"><a href="DUMMY">GYFTY</a></li>
<li id="menu-item-18"><a href="DUMMY">GYTA</a></li>
</ul>
</li>
</ul>
一個二級菜單的 的模型已經展現出來了,剩下的就是配上 CSS 和 jQuery,使其產生下拉菜單的效果。
執行的腳本也非常簡單,如下:
<script type="text/javascript">
jQuery(document).ready(function($) {
$('#nav li').hover(function() {
$('ul', this).slideDown(300)
},
function() {
$('ul', this).slideUp(300)
});
});
</script>
然后加上相應的css樣式:
<style type="text/css">
ul,li{padding:0;margin:0;list-style:none;}
a{text-decoration:none;}
#nav li{width:100px;line-height:30px;float:left;}
#nav li a{text-align:center;display:block;width:100px;background:#ccc;}
#nav li a:hover{background:#000;color:#fff;}
.sub-menu{display:none;}
</style>
大功告成,上面樣式是一些基本的東西,你可以根據自己的主題來設計。