ios中uiimageview方法實(shí)現(xiàn)簡(jiǎn)單動(dòng)畫
查閱uiimageview文檔時(shí),發(fā)現(xiàn)uiimageview有一組關(guān)于動(dòng)畫的方法/參數(shù),可以實(shí)現(xiàn)簡(jiǎn)單的動(dòng)畫。包括:
|
1
2
3
4
5
6
7
|
animationimages;highlightedanimationimages;animationduration;animationrepeatcount;- startanimating;- stopanimating;- isanimating; |
上面的這組方法很簡(jiǎn)單,一目了然:設(shè)置好動(dòng)畫的圖片、動(dòng)畫時(shí)間、重復(fù)次數(shù),就可以開(kāi)始動(dòng)畫了。
下面用代碼舉個(gè)例子。

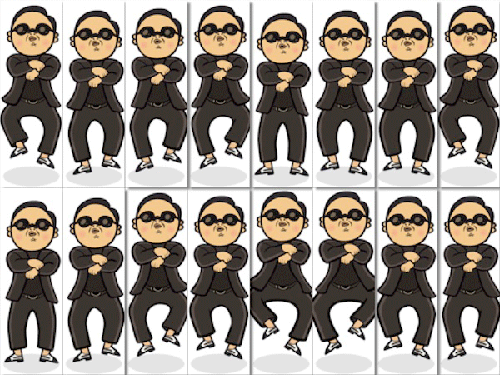
上面這張圖,分成16份,播放出來(lái):
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
self.imageview = [[uiimageview alloc] initwithimage:[uiimage imagenamed:@"test.jpg"]];[self.view addsubview:self.imageview];self.imageview.frame = cgrectmake(0, 0, 150, 450);self.imageview.animationimages = @[[uiimage imagenamed:@"f-0.jpg"],[uiimage imagenamed:@"f-1.jpg"],[uiimage imagenamed:@"f-2.jpg"],[uiimage imagenamed:@"f-3.jpg"],[uiimage imagenamed:@"f-4.jpg"],[uiimage imagenamed:@"f-5.jpg"],[uiimage imagenamed:@"f-6.jpg"],[uiimage imagenamed:@"f-7.jpg"],[uiimage imagenamed:@"f-8.jpg"],[uiimage imagenamed:@"f-9.jpg"],[uiimage imagenamed:@"f-10.jpg"],[uiimage imagenamed:@"f-11.jpg"],[uiimage imagenamed:@"f-12.jpg"],[uiimage imagenamed:@"f-13.jpg"],[uiimage imagenamed:@"f-14.jpg"],[uiimage imagenamed:@"f-15.jpg"],];self.imageview.animationduration = 5.0;self.imageview.animationrepeatcount = 0;[self.imageview startanimating]; |
動(dòng)畫如下圖所示:

動(dòng)畫勉強(qiáng)可以,用來(lái)播放簡(jiǎn)單動(dòng)畫差強(qiáng)人意。
然而這種方法問(wèn)題不少。
占資源:數(shù)十張圖片,無(wú)論是放在bundle里,還是加載到內(nèi)存中,對(duì)于這樣一個(gè)簡(jiǎn)單動(dòng)畫來(lái)說(shuō),似乎都占地兒太多了。
效果不咋地:主要也還是圖片數(shù)量不足;然而如果圖片數(shù)量太多,加上速度要求過(guò)快,參見(jiàn)問(wèn)題1;
無(wú)法實(shí)現(xiàn)細(xì)膩的、動(dòng)態(tài)的動(dòng)畫:只能實(shí)現(xiàn)一些簡(jiǎn)單粗暴的動(dòng)畫,比如自定義的加載動(dòng)畫;
而且,還有更好的替代方式,比如直接播放gif動(dòng)畫,簡(jiǎn)單方便。
對(duì)于細(xì)膩復(fù)雜的動(dòng)畫,就需要調(diào)用core animation了。
綜上,這種方法是個(gè)雞肋。
感謝閱讀,希望能幫助到大家,謝謝大家對(duì)本站的支持!
原文鏈接:http://blog.csdn.net/lixing333/article/details/47406277
















