作為前端開發者,這些工具必定讓你事半功倍。
前端 web 開發是一個令人興奮的領域,越來越多的需求,形成了一個高薪的職業。同時,Web 領域還有很多可靠的工作,使得 Web 開發者能夠更加高效的工作。下面是我在日常前端開發中經常用到的 12 個工具,分享給大家,希望能對大家有所幫助。譯者注:這些工具都是 Chrome 擴展(也適用于 Microsoft Edge、Opera 等 Chromium 內核的瀏覽器),標題后面的數字是下載量。
1 Wappalyzer — 1,000,000+

這個工具可以讓你了解到某個網站是用什么搭建的,即它的內容管理系統、電子商務平臺或營銷自動化工具。研究如何創建一個網站,這是一個很棒的工具。它還創建了使用某些技術的網站列表,這些技術可以幫助你了解如何構建客戶的網站。準備大型項目時,我無數次地使用這個工具。
2 Window Resizer — 600,000+

響應式設計是現代網站最重要的特性之一。你需要測試你的網站是否可以在各種各樣類型的設備上查看。我使用 Window Resizer 來調整我的網頁瀏覽器窗口的大小,以模擬不同的屏幕分辨率。然后你可以看到你的布局在特定分辨率下的外觀。你可以自定義分辨率、設置窗口寬度和高度、窗口位置等。
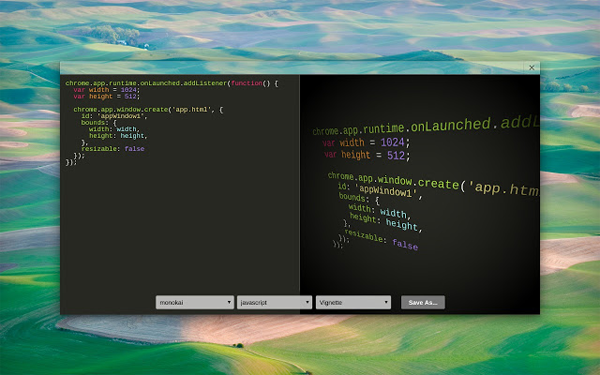
3 Marmoset — 10,000+

程序員工作的一部分就是向客戶或上級展示他們的代碼,但是常規的屏幕截圖可能不那么吸引眼球,所以你要讓它們變得生動起來。我用 Marmoset 為我的代碼拍了一些很酷的快照,然后把這些快照放在我的幻燈片上,從而給人留下好印象。不用說,我的代碼幻燈片一點也不無聊。我開始修改模版和顏色主題,使我的演講更加令人難忘。
4 Web Developer Checklist— 40,000+

作為一個前端開發者,很容易忘記需要做的每一件事。當你在截止時間前急著完成項目的時候,你可能跳過了關鍵的步驟。這就是 Toptal 的 Web Developer Checklist,它可以節省你的時間。我使用 Web Developer Checklist 來確保我考慮到每個項目中的所有基本點。
它提供了前端 web 開發中最重要步驟的清單。它還分析網頁中是否存在違反最佳實踐的情況,以便你可以修復這些問題。
5 Code Cola: Source Code Viewer — 30,000+

如果你使用 Chrome 并且想要在頁面上編輯 CSS,那么可以使用審查元素特性(譯者注:Google Chrome 瀏覽器打開網頁后,點擊右鍵出現的菜單:Inspect/ 審查),但是它可能太過于靈活。Code Cola 是一個 Chrome 擴展,使用起來容易得多。這是 Chrome 上最好的 CSS 編輯器,對初學者有特別友好的界面。我已經用了很多次,嘗試在我的網頁上編輯 CSS。
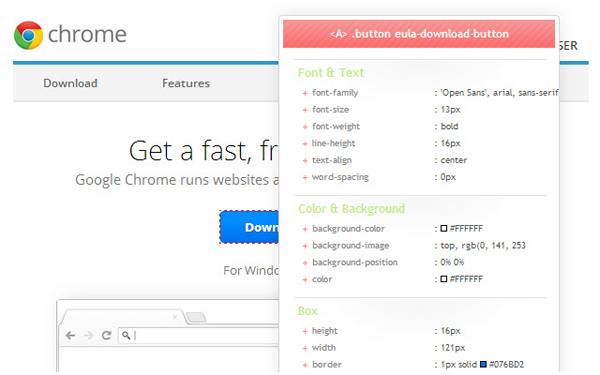
6 CSSViewer — 100,000+

如果你只需要查看網頁上的 CSS 屬性,CSSViewer 非常棒。只需單擊圖標并將光標懸停在要檢查的任何元素上,就可以看到它的 CSS 屬性。我發現這比 Chrome 的 Inspect 元素更快更容易使用,因為它有懸停特性。
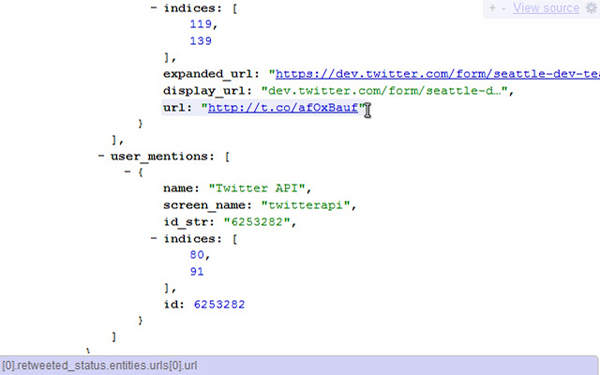
7 JSONView —1,000,000+

JSON 經常用于那些需要處理數據傳輸的網站,任何前端開發者都需要掌握并熟悉它。使用 JSON 時,通常需要查看和驗證頁面上的 JSON 文檔。JSONView 是一個簡單的工具。多年來,我學到了簡單至上,沒有比 JSONView 更簡單的了。
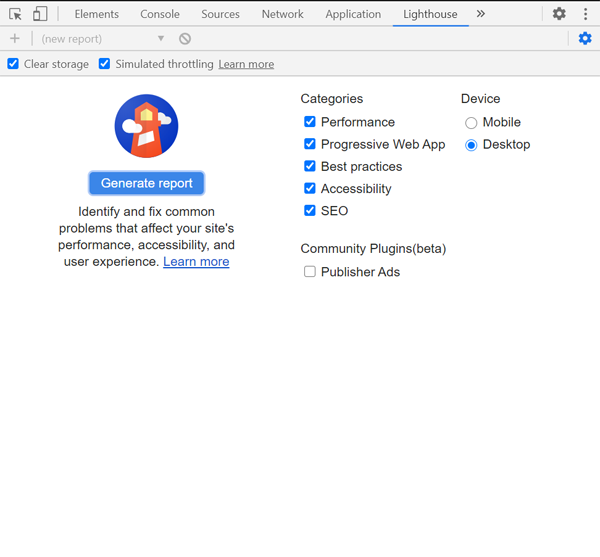
8 Lighthouse — 600,000+

譯者注:Lighthouse 已經集成到了 Google Chrome(或 Microsoft Edge),無需單獨下載。如今,自動化越來越成為前端開發的必要條件。Lighthouse 是一個開源的自動化工具,用于提高網頁質量。你可以使用它來檢測頁面性能、可訪問性、搜索引擎優化 SEO 等等。現在,我不會在不使用 Lighthouse 的情況下進行前端項目的開發。它以各種方式幫助我改進網頁。
9 Clear Cache — 800,000+
每當需要清除網頁瀏覽器上的緩存時,通常必須手動轉到“設置”頁。這是前端開發者經常做的一項任務,用于測試他們正在處理的網頁。用一個 Chrome 擴展來做這件事,更有效率。我一直在使用 Clear Cache 擴展,只需單擊一下就可以完成,避免浪費寶貴的時間。
10 Cookie Manager — 20,000+

擁有一個好的 cookie 管理器是前端開發的另一個關鍵的工具,尤其是當你的網站處理數據時。Cookie Manager 使這個過程更加簡單和高效。有很多 cookie 管理器,我發現這個 cookie 管理器適合我的工作流程。它不僅是為前端開發者設計,也適合有隱私意識的 web 用戶。
11 LiveReload: Preview Tool — 100,000+

你可能想確切地知道你的網頁在背后做了什么,比如它在使用時會改變什么文件。LiveReload 是一個很好的預覽工具。我用 LiveReload 查看我的網頁到底在做什么。它讓我更好地了解我的網頁是如何工作的。如果出錯了,我能做些什么。
12 Postman — 3,000,000+

最后,我們來看看 API。如今,前端開發者必定要處理 API,以便將頁面與各種 web 服務集成在一起。整體上看,為它編寫代碼并不是最簡單的事情,因此需要一個能夠讓你更有效的工具。這是簡化 API 構建過程的一個很好的工具,它還簡化了團隊協作。我和我的團隊都不知道如何在不使用 Postman 的情況下開發 API。譯者注:Postman 現在已經升級成非 Chrome 插件的獨立客戶端。
13 結論
上面列出的工具是一些我用過的最好的工具。試一下吧,看你喜不喜歡。當我第一次組裝我的個人前端開發工具包時,就是這么做的。我從過去的經驗中學到,擁有最好的前端開發工具有助于提高效率,這肯定會為你節省大量寶貴的時間,將使你在編碼和解決問題方面做得更好。
原文地址:https://mp.weixin.qq.com/s/ECqSOjoSLSE5GT-obWpISw


















