
微前端框架 single-spa:https://zh-hans.single-spa.js.org/
single-spa:https://single-spa.js.org/ 是一個(gè)實(shí)現(xiàn)微前端架構(gòu)的框架。
在 single-spa 框架中有三種類型的微前端應(yīng)用:
1. single-spa-application / parcel:微前端架構(gòu)中的微應(yīng)用,可以使用 vue、react、angular 等框架。
2. single-spa root config:創(chuàng)建微前端容器應(yīng)用。
3. utility modules:公共模塊應(yīng)用,非渲染組件,用于跨應(yīng)用共享 javascript 邏輯的微應(yīng)用。
創(chuàng)建容器應(yīng)用
安裝 single-spa 腳手架工具:npm [email protected] -g
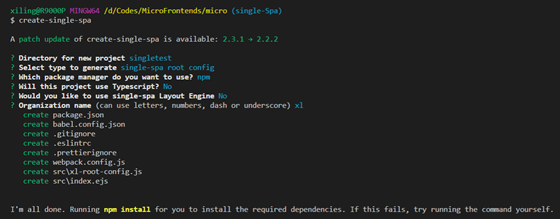
創(chuàng)建微前端容器應(yīng)用:create-single-spa
1. 應(yīng)用文件夾填寫 container
2. 應(yīng)用選擇 single-spa root config
3. 組織名稱填寫 study
組織名稱可以理解為團(tuán)隊(duì)名稱,微前端架構(gòu)允許多團(tuán)隊(duì)共同開發(fā)應(yīng)用,組織名稱可以標(biāo)識(shí)應(yīng)用由哪個(gè)團(tuán)隊(duì)開發(fā)。
應(yīng)用名稱的命名規(guī)則為@組織名稱/應(yīng)用名稱,比如@study/todos。

4. 啟動(dòng)應(yīng)用:cd ./singletest && npm start
5. 訪問應(yīng)用:localhost:9000

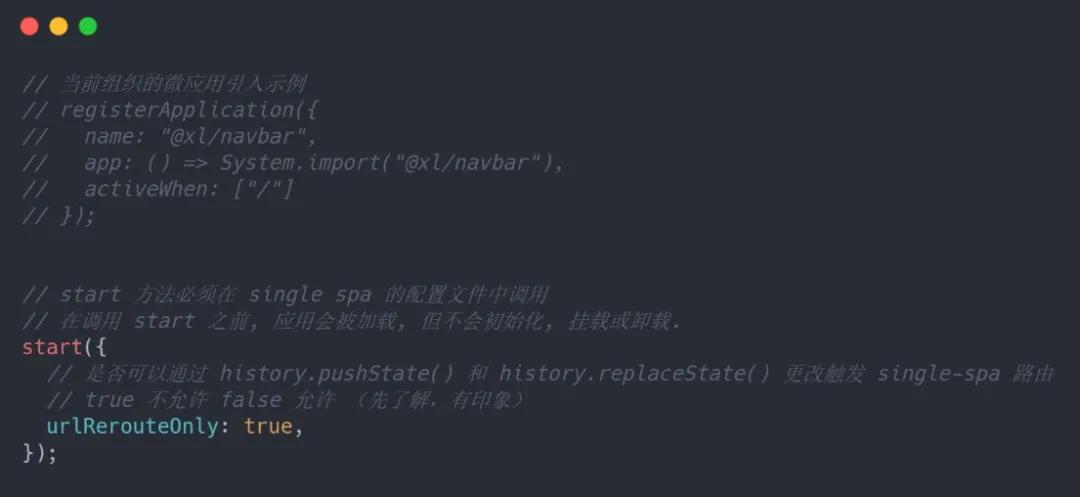
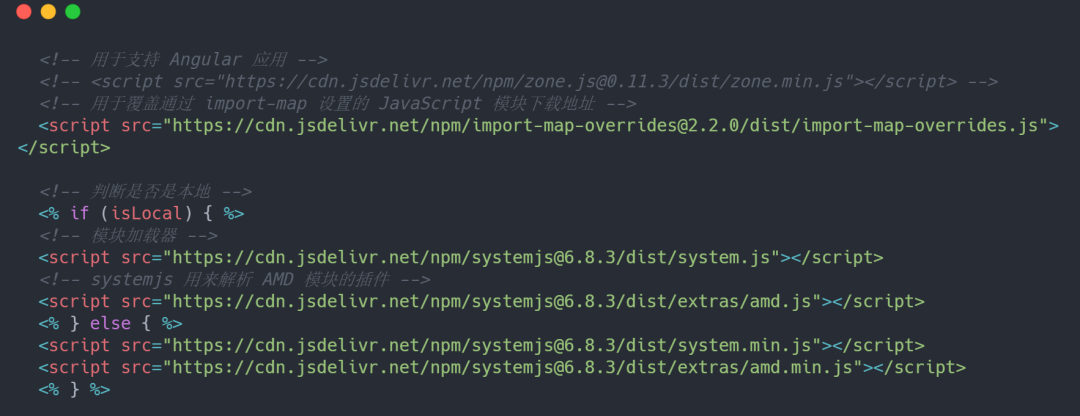
容器默認(rèn)代碼解析
src/xx-root-config.js


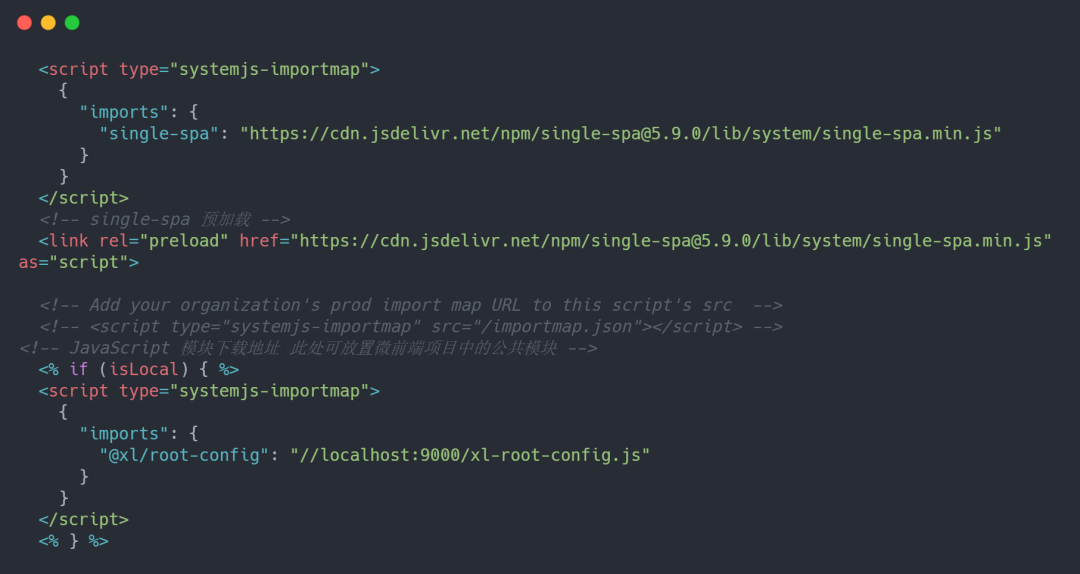
index.ejs



原文地址:https://mp.weixin.qq.com/s/uyjZlBC1nUbLnVY56MIMsQ


















