場景
最近有一個需求,會在 mongodb 中插入各種類型的數據,算是記錄業務日志的數據庫吧。
因為業務對象類型都不同,所以插入的數據格式也完全不同。
除此之外,還需要提供一個查詢界面,可以搜索數據。
插入數據沒任何問題,但是查詢就…
查詢設計方案
首先想到的是讓用戶直接輸入 mongodb 查詢語法,類似 json 格式。但是使用者雖然也是開發,可都不熟悉這個語法,所以放棄了。
第二個想法是讓用戶輸入 SQL 語句,然后轉換… 結果以失敗而告終。
最后,看到了 iTunes 智能播放列表的交互設計:
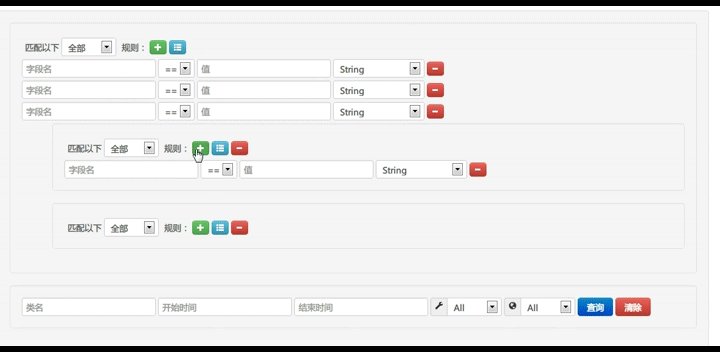
這里,你可以插入一個條件,也可以插入一組條件(相當于插入了一個括號,括號內是許多條件)。
圖中的表達式可以認為是: Score > 3 && Type == "Music" && Author == "" && ( Author == "" && Author == "" && Author == "")
也就是說,這樣的交互完全可以實現各種嵌套邏輯。
數據結構
為了設計出這樣的結構,肯定要先好好想一下數據結構。
分析后感覺,這里其實就兩種類型,一個可以認為是 QueryGroup,一個可以認為是 QueryItem。
代碼如下:
復制代碼代碼如下:
public class QueryGroup
{
public GroupType GroupType { get; set; }
public List<QueryItem> Items { get; set; }
public List<QueryGroup> Groups { get; set; }
}
public class QueryItem
{
public string Name { get; set; }
public QuerySymbol OperatorType { get; set; }
public string Value { get; set; }
public DataType ValueType { get; set; }
}
QueryGroup 包含了一組查詢條件,也包含了一組子 QueryGroup,另外還有一個重要的屬性 GroupType ,代表這組數據的邏輯關系是 And 還是 Or。也就是上述界面中的“任何”和“任意”選項。
QueryItem 內部屬性分別是字段名、邏輯操作類型(等于、不等于、大于…)、和屬性類型(整數、文本…)。
設計完數據結構后會有幾個難點:
1.前端交互怎么設計?
2.如何傳給后端?
3.后端得到數據后如何轉換成查詢表達式?
那下面就一個個來攻克吧!
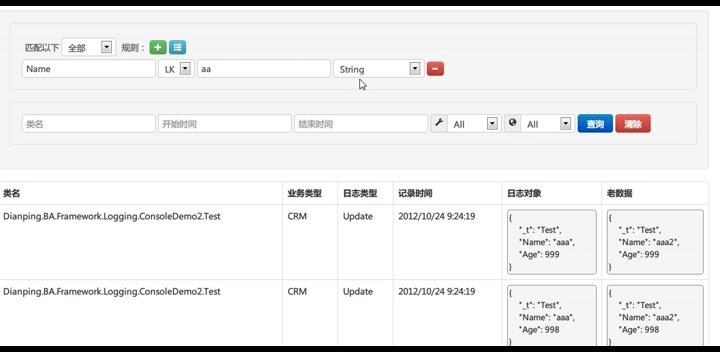
前端設計交互
這里用的是 bootstrap ,界面非常好看!
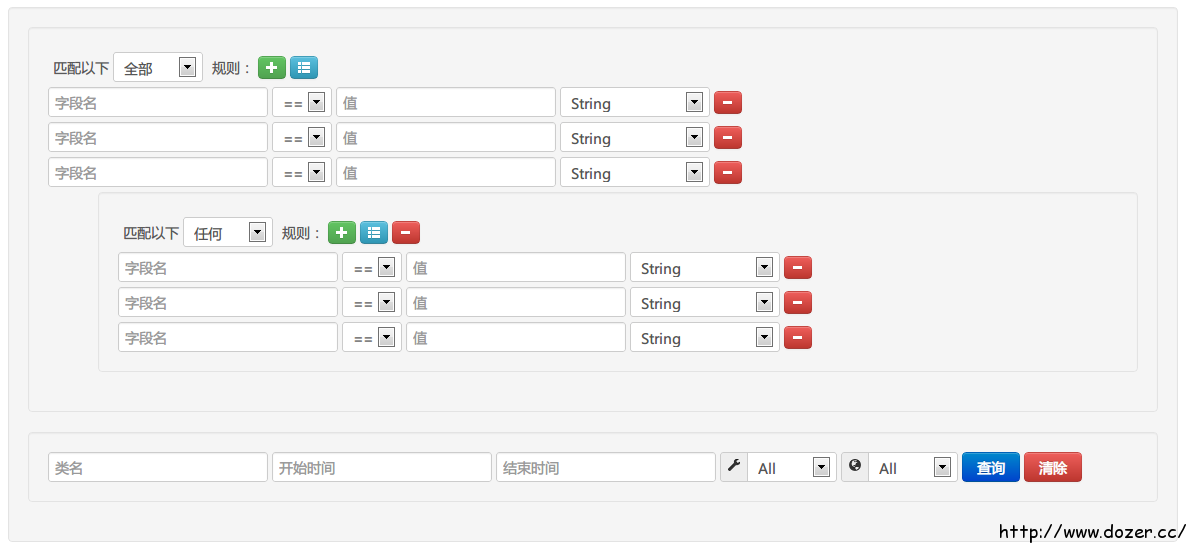
先來看看前端設計方案吧,上面是動態條件,下面是一些固定的條件。
這里的結構和上面的數據結構一致,把 html 分兩類,QueryGroup 和 QueryItem。
分別放在兩個隱藏的 div 中,當做模版使用。
代碼如下:
復制代碼代碼如下:
<div style="display: none;">
<div class="query-group-template">
<div class="query-group well">
<div class="query-title">
<span class="help-inline">匹配以下</span>
<select class="input-small group-type">
<option value="1">全部</option>
<option value="2">任何</option>
</select>
<span class="help-inline">規則:</span>
<button type="button" class="btn btn-mini btn-success add-query-item" />
這里其實不難,最關鍵的地方其實是各個按鈕的事件了。
仔細看一下,一共有4個按鈕:
上面三個分別是:增加一行條件、增加一組條件、刪除本組條件。
單個條件右邊一個是:刪除此條件。
這里邏輯其實非常簡單:
復制代碼代碼如下:
$('#queryContainer').append($('.query-group-template>.query-group').clone())
$('#queryContainer>.query-group').first().find('.delete-query-group').remove();
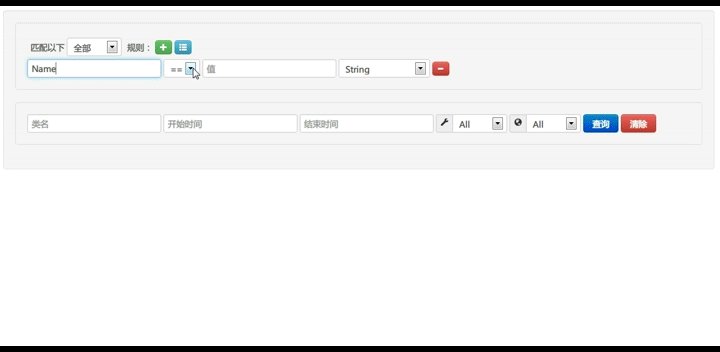
$('button.add-query-item').live('click', function () {
$(this).parent().parent().append($('.query-item-template>.query-item').clone());
return false;
});
$('button.add-query-group').live('click', function () {
$(this).parent().parent().append($('.query-group-template>.query-group').clone());
return false;
});
$('button.delete-query-group').live('click', function () {
if (!$(this).parent().parent().parent().hasClass('query-group')) { return false; }
$(this).parent().parent().remove();
return false;
});
$('button.delete-query-item').live('click', function () {
$(this).parent().remove();
return false;
});
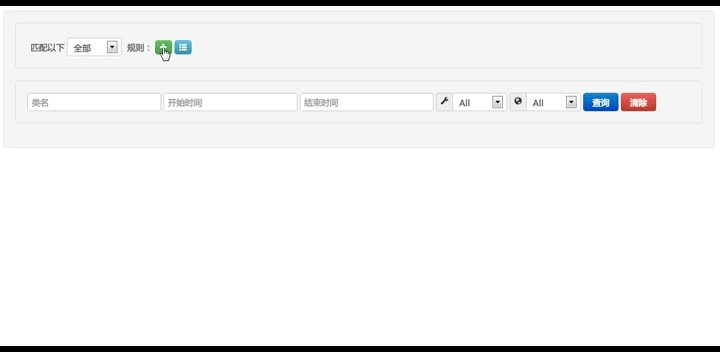
另外,看代碼前兩行,第一次加載的時候別忘了先加一組條件,并且把默認組的“刪除本組條件”這個按鈕去掉吧。
前端數據處理
界面交互真的很簡單,但是怎么把這個數據傳給后端呢?
把表單一個個字段取出來傳過去?那后端要哭了… 完全是亂七八糟的一堆數據。
那… 既然查詢條件的結構是非常清晰的,為什么不能先變成 javascript 中的對象呢?
然后,把這個對象序列化…
再然后,把 json 傳給后端…
最后,后端定義同樣結構的類型,然后反序列化…
也就是說,在這個交互的過程中,只需要把表單數據實例化成 javascript 中的對象即可!
那我先來定義兩個對象(注意字段名一定要和后端一樣):
復制代碼代碼如下:
function QueryGroup() {
this.GroupType = 0;
this.Items = [];
this.Groups = [];
}
function QueryItem() {
this.Name = '';
this.OperatorType = 0;
this.Value = '';
this.ValueType = 0;
}
實例化成對象的方法也非常簡單,需要用到遞歸,基本邏輯是:
對最外層 QueryGroup 內部的對象循環一次,如果是 QueryItem 就指著取值,如果還是 QueryGroup 就遞歸調用此方法。
代碼如下:
復制代碼代碼如下:
function GetQueryGroup(group) {
group = $(group);
var queryGroup = new QueryGroup();
queryGroup.GroupType = parseInt(group.find('.group-type').val());
var queryItems = group.children('.query-item');
for (var k = 0; k < queryItems.length; k++) {
var queryItem = new QueryItem();
queryItem.Name = $(queryItems[k]).find('.property-name').val();
queryItem.OperatorType = parseInt($(queryItems[k]).find('.operate-type').val());
queryItem.Value = $(queryItems[k]).find('.query-value').val();
queryItem.ValueType = parseInt($(queryItems[k]).find('.value-type').val());
queryGroup.Items.push(queryItem);
}
var childGroups = group.children('.query-group');
for (var k = 0; k < childGroups.length; k++) {
queryGroup.Groups.push(GetQueryGroup(childGroups[k]));
}
return queryGroup;
}
最后,表單是表單提交,最終會生成一個對象,把這個對象序列化成 json 然后編碼一下:
encodeURIComponent(JSON.stringify(item))
后端數據處理
后端數據處理主要分兩個部分:反序列化、轉換成查詢條件。
數據結構在上面已經定義過了,只要字段名和 json 中的一樣,就可以直接反序列化。
復制代碼代碼如下:
var json = Uri.UnescapeDataString(Request["query"]);
var item = JsonConvert.DeserializeObject<QueryGroup>(json);
兩行代碼,它就變成 .net 中的對象了!
最后,生成查詢條件其實也非常簡單,也是一個方法,遞歸調用即可,基本邏輯和前段把表單數據實例化的過程很像。
我在 QueryGroup 中擴展了一個方法,其中 ICriteria 和 IMongoQuery 結構類似,用過 mongodb 的同學當它是 IMongoQuery 即可,它只是包了一層,最終也是生成 IMongoQuery。
復制代碼代碼如下:
public class QueryGroup
{
public GroupType GroupType { get; set; }
public List<QueryItem> Items { get; set; }
public List<QueryGroup> Groups { get; set; }
public ICriteria ToICriteria()
{
ICriteria result = null;
foreach (var criteria in GetICriteriaList())
{
if (result == null)
{
result = criteria;
continue;
}
if (GroupType == Model.GroupType.AndAlse)
{
result = result.Add(criteria);
continue;
}
if (GroupType == Model.GroupType.OrElse)
{
result = result.Or(criteria);
continue;
}
}
return result;
}
private List<ICriteria> GetICriteriaList()
{
var list = new List<ICriteria>();
foreach (var item in Items)
{
list.Add(new Criteria(item.Name, item.OperatorType, new QueryValue(item.ValueType, item.Value, FieldHierarchyLevel.Child)));
}
foreach (var group in Groups)
{
list.Add(group.ToICriteria());
}
return list;
}
}
得到查詢條件對象后,直接調用相關查詢方法即可。
后記
本場景中用的是 mongodb ,所以最終轉換出來的是 mongodb 查詢對象。其實,如果是轉換 SQL 也是非常方便的。
另外,稍微復雜一點,轉換成 .net 中的表達式樹也是木有問題的!
最后附上 gif 的 Demo
作者:Dozer