本文實例講述了PHP+ajax實現獲取新聞數據的方法。分享給大家供大家參考,具體如下:
Get方式獲取到的信息是字符串(responseText)
① 可以借助JSON對象的方法:stringify()和parse()方法,進行字符串和對象之間的轉換
var arr=[1,2,3];
var a={left:100};
//alert(JSON.stringify(a));//typeof JSON.stringify(arr)是string
//JSON對象的輸出有嚴格格式:'{"left":100}',變量值要加雙引號
var s1="[1,2,3]";
var s2="{left:100}";
var s3='{"left":100}';
//alert(JSON.parse(s1));//---輸出數組[1,2,3]
//alert(JSON.parse(s2));//---出錯。因為JSON對象格式嚴格,必須是:'{"left":100}'的格式
alert(JSON.parse(s3).left);//---輸出Object Object
②ajax獲取服務器內容的實例:
getNews.php代碼:
<?php
header('content-type:text/html;charset="utf-8"');
error_reporting(0);
$news=array(
array("title"=>'習近平同代表委員共商國是兩會細節 國平',"date"=>"2016-3-16"),
array("title"=>'李克強答如何解決"工資8000元到手僅5000元"',"date"=>"2016-3-16"),
array("title"=>'兩會閉幕遼寧"老虎"落馬曾3年3連跳升副部級',"date"=>"2016-3-16"),
array("title"=>'寧波市長盧子躍嚴重違紀被查 被指行賄斯鑫良',"date"=>"2016-3-16"),
array("title"=>'美女翻譯六上總理記者會 外號櫻桃小丸子',"date"=>"2016-3-16"),
array("title"=>'外媒:印尼警方擊斃兩名中國籍極端分子',"date"=>"2016-3-16"),
array("title"=>'復旦將抗腫瘤藥物專利6500萬美元售美國公司',"date"=>"2016-3-16"),
);
echo json_encode($news);
文件getNews.php在瀏覽器中顯示為:
返回一個數組,數組元素為7個JSON對象,每個對象有兩個屬性:title和date
前端需要做的是,得到這些數據,并把它們通過DOM操作放在網頁的相應位置上。
Ajax:通過某個接口(文件)去服務器取數據,把取回來的數據,根據數據特性,放在客戶端網頁上處理。
<body>
<input id="btn" type="button" value="按鈕"/>
<ul id="ul1">獲取新聞到該處</ul>
<script src="JSON.js"></script>
<script src="ajax.js"></script>
</body>
xhr.open("get","getNews.php",true);
xhr.setRequestHeader("content-type","application/x-www-form-urlencoded");
xhr.send();
xhr.onreadystatechange=function(){
if(xhr.readyState==4){
if(xhr.status==200){
var data=JSON.parse(xhr.responseText);
varoUl=document.getElementById("ul1");
var html=''; //DOM操作,把服務器取回的內容顯示在網頁上。
for(var i=0; i<data.length;i++) {
html+='<li> <a herf="">'+ data[i].title + '</a> [<span>' + data[i].date + '</span>]</li>';
}
oUl.innerHTML=html;
}else{
alert("出錯了,Err: " + xhr.status);
}
}
}
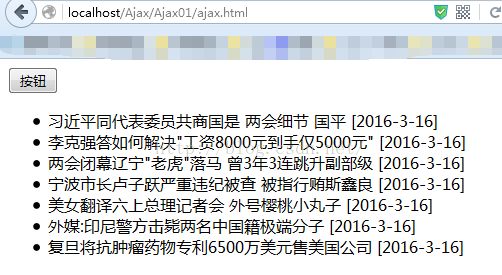
取回數據的頁面:
③ajax函數簡單封裝
functionajax(method,url,data,fn){
try{
xhr=new XMLHttpRequest();
}catch(e){
xhr=newActiveXObject("Microsoft.XMLHTTP");
}
if(method == "get" &&data){
url+='?'+data;
}
xhr.open(method,url,true);
if(method=="get"){
xhr.send();
}else{
xhr.setRequestHeader("content-type","application/x-www-form-urlencoded") xhr.send(data);
}
xhr.onreadystatechange=function(){
if(xhr.readyState==4){
if(xhr.status==200){
fn(xhr.responseText);
}else{
alert("出錯了,Err: " + xhr.status);
}
}
}
}
④ajax輪詢方式獲取服務器資源
setInterval(function(){
ajax('get','getNews.php','',function(data){
var data=JSON.parse(data);//參數回調
var oUl=document.getElementById("ul1");
var html='';
for (var i=0; i<data.length;i++){
html+='<li> <aherf="">' + data[i].title + '</a> [<span>' +data[i].date + '</span>] </li>';
}
oUl.innerHTML=html;
});
},1000);//ajax輪詢方式,1秒鐘自動更新一次頁面。
//ajax真正的輪詢不會1s鐘一次那么快,這樣太耗資源。
希望本文所述對大家PHP程序設計有所幫助。