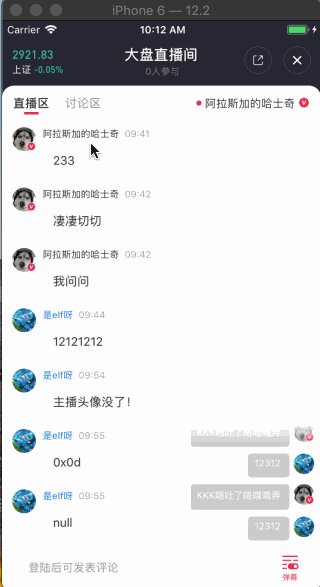
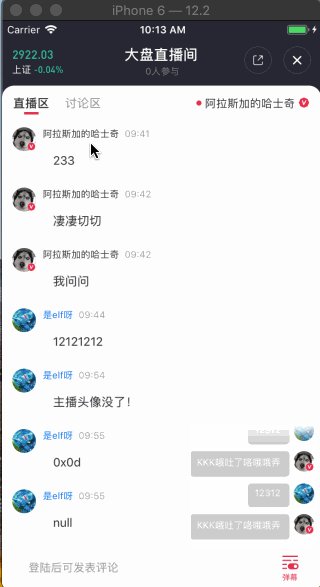
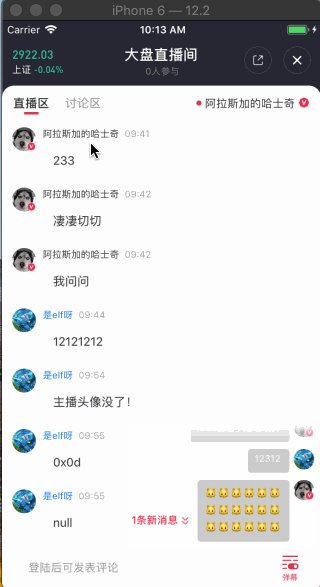
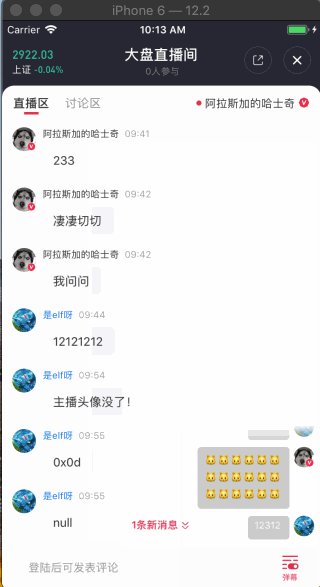
先來看一張效果圖(licecap錄制的有點卡, 湊合看)

理一下大概流程:

接下來實現: 彈幕視圖從底部彈上來, 依次動畫向上滾動, 出屏幕就移除加入重用隊列, 下次使用.
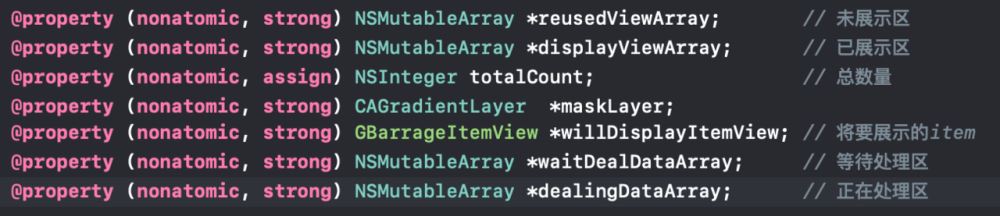
定義相關屬性:

1. 根據彈幕區域, 確定總共需要的彈幕itemview個數(總區域高度/最小高度),并添加到彈幕控件底部


追加一條新數據(由于需要動畫處理, 當前數據動畫完成后才能處理下一條數據,這里需要定義兩個區:正在處理區和等待處理區)

追加數據并彈出
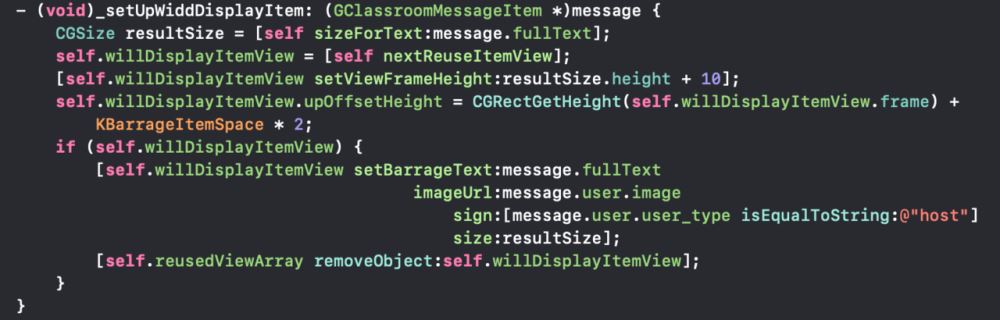
從處理區取出itemview并初始化其將要展示的位置,計算寬高, 然后遍歷展示區item做動畫, 接下來對將要展示的item做動畫

執行動畫(upoffsetheight為要展示的彈幕高度)

.動畫完成后,接著處理:
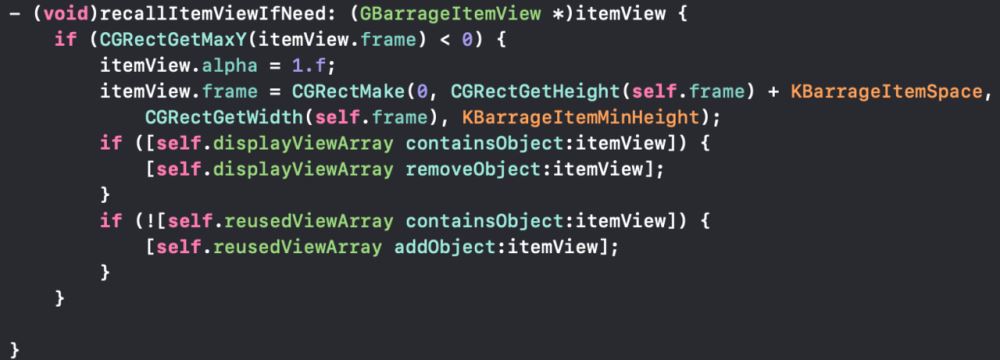
將展示區的item遍歷, 如果已經徹底移除屏幕了, 就回收到未展示區復用;

將當前繪制好的彈幕更新分區: 未展示區—>展示區
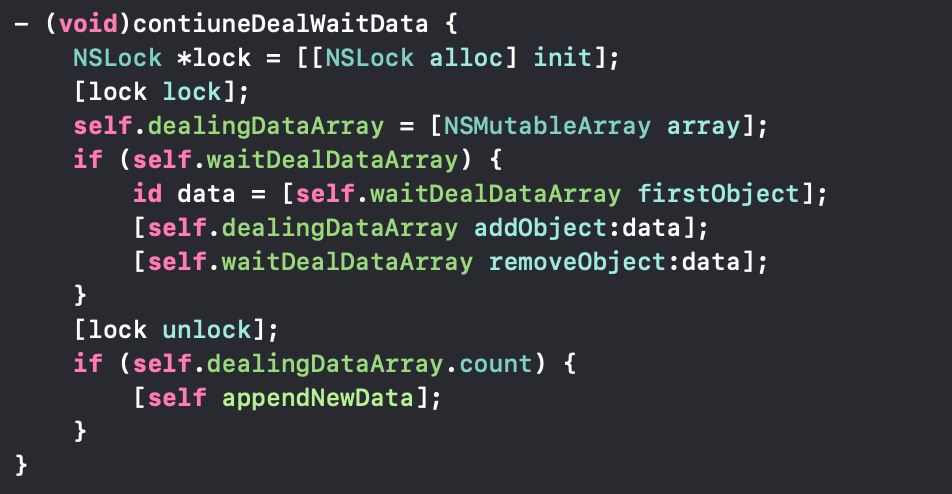
繼續處理等待區數據

大概思路就是這樣.
昨天花了個把小時完成了這個功能,并沒有優化, 僅供參考學習.
demo地址: https://github.com/winerywine/barrageview .git
總結
以上所述是小編給大家介紹的ios 圖解彈幕功能的實現思路詳解,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對服務器之家網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!原文鏈接:https://www.cnblogs.com/jgCho/archive/2019/07/25/11242842.html
















