本教程基于laravel 5.4
開始之前首先準備好開發環境,我們假設你已經安裝好 laravel,至于 vue 的引入,請參考官方文檔。
做好上述準備工作后就可以開始我們的開發了,本教程中我們將演示文章發布頁面的表單 驗證 。
首先在 routes/web.php 中新增兩條路由規則:
|
1
2
|
route::get('post/create', 'postcontroller@create');route::post('post/save', 'postcontroller@save'); |
然后在項目根目錄下運行 artisan 命令創建控制器 postcontroller :
|
1
|
php artisan make:controller postcontroller |
在生成的控制器中新增兩個方法用于處理路由請求:
|
1
2
3
4
5
6
7
8
9
10
|
public function create() { return view('post.create');}public function save(request $request) { // 設置驗證規則 $this->validate($request, [ 'title' => 'required', 'body' => 'required' ]);} |
接下來就要創建響應視圖了,為了復用已有的樣式風格和頁面布局,我們先運行如下 artisan 命令:
|
1
|
php artisan make:auth |
這樣我們就可以復用 laravel 自帶的認證功能頁面布局了,創建視圖文件 post/create.blade.php ,并編輯文件內容如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
@extends('layouts.app')@section('content') <div class="container"> <!--創建成功顯示消息--> <div class="alert alert-success" v-if="submitted"> 創建成功! </div> <!--頁面提交之后阻止刷新--> <form @submit.prevent="createpost" method="post"> <legend>創建文章</legend> <!--如果title字段驗證失敗則添加.has-error--> <div class="form-group" :class="{'has-error':errors.title}"> <label>文章標題</label> <input type="text" name="title" class="form-control" v-model="post.title" value="{{ old('title') }}"> <!--如果驗證失敗通過formerror組件顯示錯誤信息--> <form-error v-if="errors.title" :errors="errors"> @{{errors.title.join(',')}} </form-error> </div> <!--如果body字段驗證失敗則添加.has-error--> <div class="form-group" :class="{'has-error':errors.body}"> <label>文章正文</label> <textarea name="body" class="form-control" rows="5" v-model="post.body">{{ old('body') }}</textarea> <!--如果驗證失敗通過formerror組件顯示錯誤信息--> <form-error v-if="errors.body" :errors="errors"> @{{errors.body.join(',')}} </form-error> </div> <button type="submit" class="btn btn-primary">創建文章</button> </form> </div>@endsection |
這時訪問頁面頁面為空,因為我們還沒有定義 vue 相關的數據變量, layouts.app 布局視圖里引用了 app.js ,而這個 js 由 resources/assets/js/app.js 編譯而來,所以我們準備在這里定義 vue 相關的代碼:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
var app = new vue({ el: '#app', data: { post: { title: '', body: '' }, errors: [], submitted: false }, methods: { createpost: function () { var self = this; axios.post('/post/save', self.post).then(function(response) { // form submission successful, reset post data and set submitted to true self.post = { title: '', body: '', }; // clear previous form errors self.errors = ''; self.submitted = true; }).catch(function (error) { // form submission failed, pass form errors to errors array self.errors = error.response.data; }); } }}); |
我們在視圖文件里還看到了 form-error ,這其實是 vue 里面的子組件,我們可以在 resources/assets/js/components 目錄下創建這個新的組件文件,該目錄下提供了一個樣例 example.vue ,我們可以參照該樣例編寫一個新的 formerror.vue :
|
1
2
3
4
5
6
7
8
9
10
|
<template> <span class="help-block"> <slot></slot> </span></template><script> export default { props: ['errors'] }</script> |
這里我們將父組件中的數據 errors 傳遞到了子組件中以便在子組件中顯示錯誤信息。完成創建子組件后不要忘了在上述 resources/assets/js/app.js 中引入它:
|
1
|
vue.component('form-error', require('./components/formerror.vue')); |
這樣,我們就完成了所有編碼工作,接下來運行以下命令重新編譯js:
|
1
|
npm run dev |
當然在開發環境中,我們更傾向于使用 npm run watch ,該命令會監聽前端資源文件的更改然后重新編譯,以避免每次修改后手動編譯。
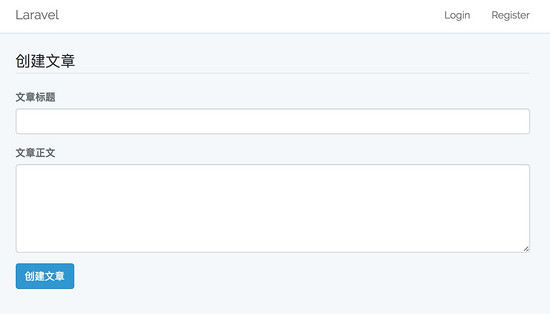
這樣,在瀏覽器中訪問 post/create 頁面,就可以正常展示了:

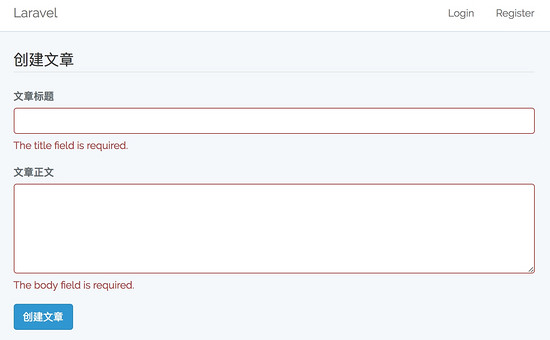
什么都不填寫,點擊創建按鈕,頁面就能展示錯誤提示信息了:

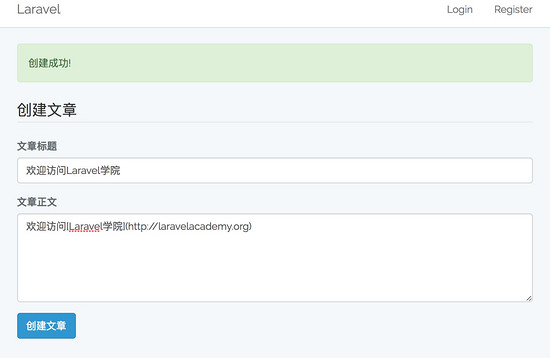
填寫相應字段之后再提交,則提示創建成功:

這樣,我們在 laravel 中完成了簡單的,基于 vue 實現的ajax 表單提交驗證功能,個人感覺在提升開發效率方面還是很顯著的。
原文鏈接:http://www.tuicool.com/articles/EJBJjar













