今天要向小伙伴們介紹的是一個(gè)能夠快速地把數(shù)據(jù)制作成可視化、交互頁(yè)面的 Python 框架:Streamlit,分分鐘讓你的數(shù)據(jù)動(dòng)起來(lái)!
猶記得我在做機(jī)器學(xué)習(xí)和數(shù)據(jù)分析方面的畢設(shè)時(shí),曾經(jīng)為了制作精美的圖表而抓耳撓腮,曾經(jīng)為了在頁(yè)面可視化、交互式展示數(shù)據(jù)而絞盡腦汁。現(xiàn)在擺在我們面前的是一個(gè)能夠快速可視化數(shù)據(jù)并且制作成交互頁(yè)面的 Python 框架, 僅需幾分鐘就可以快速構(gòu)建和部署功能強(qiáng)大的數(shù)據(jù)應(yīng)用程序 ,寫到這里 Streamlit 的高傲已經(jīng)盡數(shù)體現(xiàn)了。
Streamlit - The fastest way to build and share data apps :facepunch:

下面我們就一起來(lái)上手這個(gè)強(qiáng)大的 Python 數(shù)據(jù)可視化框架吧!
一、淺嘗 輒止
1、本地實(shí)驗(yàn)環(huán)境: Python 3.6 - Python 3.8 。
2、安裝 Streamlit 體驗(yàn)官方提供的 hello world 小 demo。
- pip install streamlit
- streamlit hello

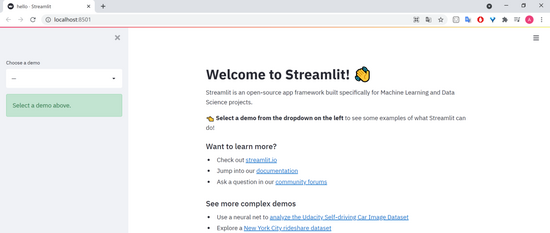
3、運(yùn)行上述命令后會(huì)自動(dòng)打開(kāi) Streamlit 的初始頁(yè)面 http://localhost:8501/ 。

4、通過(guò)左邊欄可以選擇四個(gè)內(nèi)置小項(xiàng)目并查看其代碼,例如分形動(dòng)畫、折線圖和層疊地圖等,能在網(wǎng)頁(yè)上點(diǎn)擊選擇設(shè)置一些參數(shù),動(dòng)態(tài)查看效果。


二、熟能生巧
通過(guò) Streamlit 提供的接口,完美避開(kāi) Django 和 Flask 框架,無(wú)需編寫 HTML、CSS、JavaScript 代碼,與魔幻的前端 say goodbye。
2.1 開(kāi)發(fā)自己的 app
1、首先創(chuàng)建一個(gè) Python 文件,命名為 test.py ,導(dǎo)入 Streamlit 庫(kù)。
- import streamlit as st
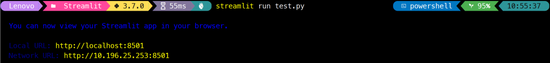
2、通過(guò)如下命令啟動(dòng)項(xiàng)目, Ctrl + c 即可結(jié)束項(xiàng)目。
- # filename 自己的 py 文件名稱
- streamlit run [filename]

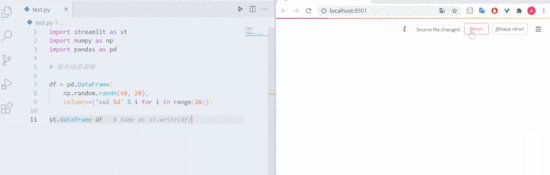
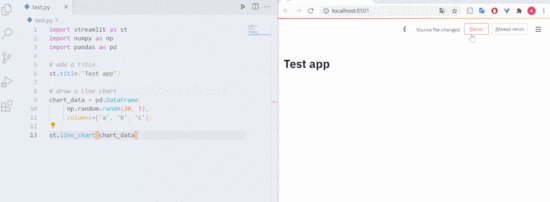
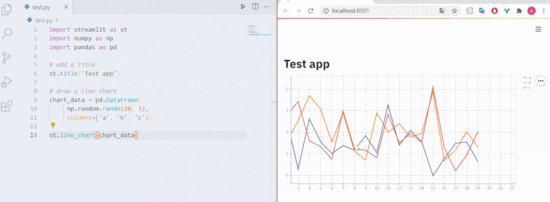
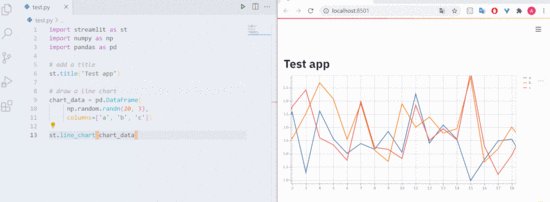
3、當(dāng)應(yīng)用程序正在運(yùn)行時(shí),每次修改 Python 文件并保存,網(wǎng)頁(yè)都會(huì)彈出提示“Source file changed”,可以選擇“Rerun”或者“Always rerun”,使得頁(yè)面能夠重新刷新。忽略掉小小的等待時(shí)間,我們能夠在快速交互循環(huán)中「所見(jiàn)即所得」。
4、我們?cè)谌魏螘r(shí)候?qū)W(wǎng)頁(yè)內(nèi)容進(jìn)行更新,包括:修改源碼、使用者和網(wǎng)頁(yè)進(jìn)行交互(點(diǎn)擊網(wǎng)頁(yè)的按鈕、輸入文本),Streamlit 都是自上而下掃描解析并且運(yùn)行整個(gè)代碼。
2.2 基礎(chǔ)命令
2.2.1 顯示文本
| 命令 | 效果 |
|---|---|
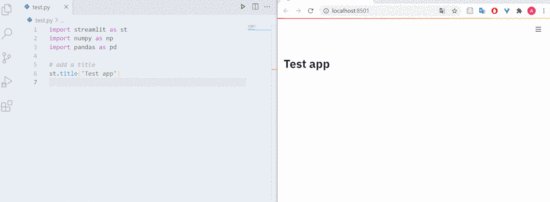
st.title() |
添加一個(gè)標(biāo)題 |
st.write() |
Streamlit 的瑞士軍刀,可渲染如文本、Matplotlib 和 Altair 圖表等幾乎任何數(shù)據(jù)參數(shù) |
st.text() |
顯示純文本 |
st.header() 、 st.subheader() |
二級(jí)標(biāo)題和三級(jí)標(biāo)題 |
st.markdown() |
顯示 Markdown |
st.latex() |
顯示格式為 LaTeX 的數(shù)學(xué)表達(dá)式 |
st.code() |
顯示帶有可選語(yǔ)法高亮顯示的代碼塊 |

2.2.2「魔法」
我愿稱之為懶人命令——用盡量少的代碼達(dá)到同樣的效果。在不調(diào)用任何 Streamlit 方法的情況下,當(dāng)用戶自定義的變量出現(xiàn)在單行中,等同于 st.write() 效果。
- import pandas as pd
- df = pd.DataFrame({
- 'first column': [1, 2, 3, 4],
- 'second column': [10, 20, 30, 40]
- })
- df

也可以將 ''' 和 ' 包裹的內(nèi)容直接顯示。
- # Draw a title and some text to the app:
- '''
- # Welcome to HelloGitHub
- _快來(lái)加入我們吧_
- '''
- x = 10
- 'x', x # <-- Draw the string 'x' and then the value of x

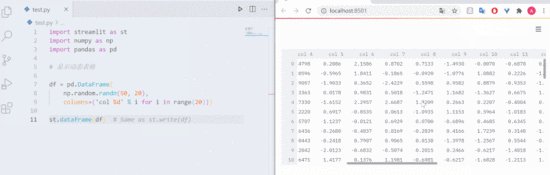
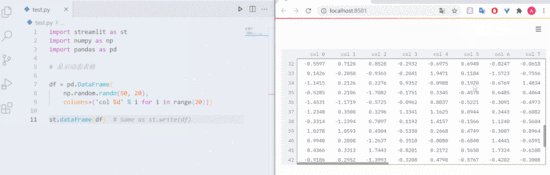
2.2.3 顯示數(shù)據(jù)表
Streamlit 能從多個(gè)不同角度快速、交互地可視化數(shù)據(jù),原始數(shù)據(jù)、圖表、JSON 數(shù)據(jù)等皆可。
| 命令 | 效果 |
|---|---|
st.dataframe() |
將數(shù)據(jù)框顯示為交互式表格 |
st.table() |
顯示靜態(tài)表格 |
st.json() |
將對(duì)象或字符串顯示為 JSON 字符串 |

2.2.4 繪制圖表和地圖
Streamlit 支持多種流行的數(shù)據(jù)圖表庫(kù),如 Matplotlib、Altair、deck.gl 等。
| 命令 | 效果 |
|---|---|
st.line_chart() |
折線圖 |
st.area_chart() |
面積圖 |
st.bar_chart() |
條形圖 |
st.map() |
在地圖上顯示數(shù)據(jù)點(diǎn) |
st.pyplot() |
matplotlib.pyplot 圖表 |
st.altair_chart() |
使用 Altair 庫(kù)顯示圖表 |
st.vega_lite_chart() |
使用 vega_lite_chart 庫(kù)顯示圖表 |
st.pydeck_chart() |
使用 PyDeck 庫(kù)繪制圖表 |

2.2.5 顯示多媒體
動(dòng)動(dòng)鼠標(biāo)即可將圖像、視頻和音頻文件直接嵌入 Streamlit 應(yīng)用程序。

2.2.6 交互式小部件
盯:eyes::漂亮的按鈕、滑塊、輸入框等小部件。每次用戶與小部件交互時(shí),Python 腳本都會(huì)重新執(zhí)行,并且該小部件的輸出值會(huì)在運(yùn)行期間設(shè)置為新值。
1、按鈕 button 。
- if st.button('HelloGitHub'):
- st.write('Subscribe our channels~')

2、復(fù)選框 checkbox 。
- ret = st.checkbox('I love HelloGitHub!')
- if ret:
- st.write('Me too~')

3、滑塊 slider ,可以選擇 int / float / data / time / datetime 等類型。
- age = st.slider('HelloGitHub 幾歲了?', 0, 10, 1)
- st.write("HelloGitHub ", age, ' 歲了~')

4、常用的命令列舉
| 命令 | 效果 |
|---|---|
st.radio() |
單選按鈕 |
st.select() |
單選框 |
st.multiselect() |
多選框 |
st.text_input() |
單行文本輸入框 |
st.text_area() |
多行文本輸入框 |
st.number_input() |
數(shù)字輸入框 |
st.date_input() |
日期輸入框 |
st.time_input() |
時(shí)間輸入框 |
st.file_uploader() |
文件上傳 |
st.color_picker() |
取色器 |
2.2.7 顯示進(jìn)程和狀態(tài)
1、進(jìn)度條 progress 。
- import time
- my_bar = st.progress(0)
- for percent_complete in range(100):
- time.sleep(0.1)
- my_bar.progress(percent_complete + 1)

2、 spinner :在執(zhí)行代碼塊時(shí)臨時(shí)顯示一條消息。
- import time
- with st.spinner('Wait for it...'):
- time.sleep(5)
- st.success('Done!')
- st.balloons()

3、其他
| 命令 | 效果 |
|---|---|
st.balloons() |
慶祝氣球 |
st.error() / st.warning() / st.info() / st.success() / st.exception() |
錯(cuò)誤、警告、提示、成功、報(bào)錯(cuò)信息提示 |
2.2.8 性能優(yōu)化

Streamlit 使用 @st.cache 裝飾器使得頁(yè)面能夠快速“無(wú)痕”刷新。當(dāng)我們給函數(shù)打上 cache 標(biāo)記時(shí),Streamlit 在碰到該函數(shù)的時(shí)候會(huì)檢查三個(gè)值:函數(shù)名稱、函數(shù)體、輸入?yún)?shù)。如果發(fā)現(xiàn)這三個(gè)值的組合第一次出現(xiàn),則會(huì)運(yùn)行函數(shù),并且將結(jié)果存儲(chǔ)在本地緩存中。當(dāng)下次調(diào)用該函數(shù)時(shí),如果這三個(gè)值沒(méi)有改變,則 Streamlit 會(huì)跳過(guò)函數(shù)執(zhí)行,直接讀取本地緩存返回結(jié)果。
- @st.cache
- def HelloGitHub(url):
- # 返回相應(yīng)數(shù)據(jù)
- return data
- # 第一次遇到,執(zhí)行該函數(shù)
- d1 = HelloGitHub(DATA_URL_1)
- # 傳入?yún)?shù)一致,第二次遇到不會(huì)執(zhí)行該函數(shù)
- # 而會(huì)直接返回前一次計(jì)算的結(jié)果,d1 = d2
- d2 = HelloGitHub(DATA_URL_1)
- # 傳入?yún)?shù)不同,重新執(zhí)行該函數(shù)
- d3 = HelloGitHub(DATA_URL_2)
2.2.9 布局設(shè)置
1、將交互小部件放入側(cè)邊欄。
- add_selectbox = st.sidebar.selectbox(
- "Which one?",
- ("C++", "Java", "Python")
- )

2、表單 st.form() :將元素與“提交”按鈕一起處理。
- # 向表單插入元素
- with st.form("my_form1"):
- st.write("我在 1 框框里~")
- slider_val = st.slider("框框滑塊")
- checkbox_val = st.checkbox("pick me")
- # Every form must have a submit button.
- submitted = st.form_submit_button("1-Submit")
- # 亂序插入元素
- form = st.form("my_form2")
- form.slider("我在 2 框框里~")
- st.slider("我在外面")
- # Now add a submit button to the form:
- form.form_submit_button("2-Submit")

3、插入列并排的容器
- # 官方示例
- col1, col2, col3 = st.beta_columns(3)
- with col1:
- st.header("A cat")
- st.image("https://static.streamlit.io/examples/cat.jpg")
- with col2:
- st.header("A dog")
- st.image("https://static.streamlit.io/examples/dog.jpg")
- with col3:
- st.header("An owl")
- st.image("https://static.streamlit.io/examples/owl.jpg")
2.3 修改配置
1、查看所有的配置選項(xiàng): streamlit config show 。
2、Windows 系統(tǒng)可以在 %userprofile%/.streamlit/config.toml 全局文件下或者在當(dāng)前運(yùn)行 Streamlit 的文件夾下建立 .streamlit/config.toml 文件進(jìn)行設(shè)置。
3、某些配置例如外觀、主題等點(diǎn)擊網(wǎng)頁(yè)上的 Settings 也可輕松選擇。

2.4 在 Streamlit sharing 上部署、管理和共享
1、將自己的項(xiàng)目代碼上傳到 GitHub 的共有倉(cāng)庫(kù),添加需求文件以管理任何外部依賴項(xiàng),例如 requirements.txt 等。
2、在 https://streamlit.io/sharing 上注冊(cè)賬號(hào)并且申請(qǐng)邀請(qǐng)「Request an invite!」。收到邀請(qǐng)電子郵件后,即可使用該平臺(tái)部署管理。
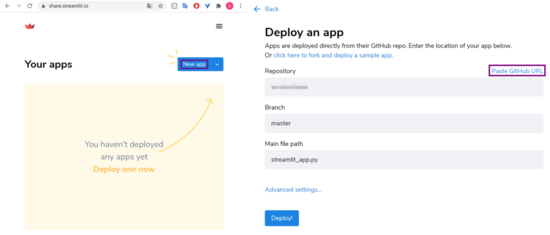
3、選擇 New app 在 Deploy an app 中填入相應(yīng)信息即可。

4、若應(yīng)用程序有很多依賴項(xiàng),則第一次部署可能需要一些時(shí)間,最終應(yīng)用程序可以使用如下鏈接訪問(wèn):
- https://share.streamlit.io/[user name]/[repo name]/[branch name]/[app path]
三、精益求精
到此,Streamlit 框架的基本接口和用法都已經(jīng)講完啦!更多詳情還需要友友們?cè)趯?shí)踐中探索,并將指令成功“嵌入”到自己的項(xiàng)目中。
很多命令在文檔的「API cheat sheet」中都可以快速搜索到,希望很快就能夠在 Streamlit Gallery 上看到大家分享的應(yīng)用,可以留言給我地址我會(huì)去把玩的~。
原文鏈接:https://mp.weixin.qq.com/s?__biz=MzA5MzYyNzQ0MQ==&mid=2247508318&idx=1&sn=76993f4c6690a2f06f24caff8d9a2078&utm_source=tuicool&utm_medium=referral




















