1.thymeleaf簡介
thymeleaf是個xml/xhtml/html5模板引擎,可以用于web與非web應用
thymeleaf的主要目標在于提供一種可被瀏覽器正確顯示的、格式良好的模板創建方式,因此也可以用作靜態建模,thymeleaf的可擴展性也非常棒。你可以使用它定義自己的模板屬性集合,這樣就可以計算自定義表達式并使用自定義邏輯,thymeleaf還可以作為模板引擎框架。
2.引入thymeleaf
引入依賴
在maven(pom.xml)中直接引入:
|
1
2
3
4
5
6
7
8
|
<dependency> <groupid>org.springframework.boot</groupid> <artifactid>spring-boot-starter-thymeleaf</artifactid></dependency><dependency> <groupid>org.springframework.boot</groupid> <artifactid>spring-boot-starter-web</artifactid></dependency> |
配置thymeleaf
在application.yml配置thymeleaf
|
1
2
3
4
5
6
7
8
9
10
11
12
|
server: port: 8000spring: thymeleaf: cache: false # 關閉頁面緩存 encoding: utf-8 # 模板編碼 prefix: classpath:/templates/ # 頁面映射路徑 suffix: .html # 試圖后的后綴 mode: html5 # 模板模式# 其他具體配置可參考org.springframework.boot.autoconfigure.thymeleaf.thymeleafproperties# 上面的配置實際上就是注入該類的屬性值 |
demo示例
創建indexcontroller
|
1
2
3
4
5
6
7
8
9
|
@controllerpublic class indexcontroller { // 返回視圖頁面 @requestmapping("index") public string index(){ return "index"; }} |
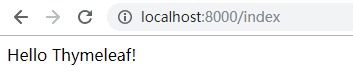
創建index.html
|
1
2
3
4
5
6
7
8
9
10
|
<!doctype html><html lang="en"><head> <meta charset="utf-8"> <title>title</title></head><body> hello thymeleaf!</body></html> |
創建testcontroller
|
1
2
3
4
5
6
7
8
9
|
@restcontrollerpublic class testcontroller { // 返回整個頁面 @requestmapping("/test") public modelandview test(){ return new modelandview("test"); }} |
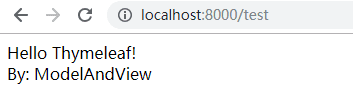
創建test.html
|
1
2
3
4
5
6
7
8
9
10
11
|
<!doctype html><html lang="en"><head> <meta charset="utf-8"> <title>title</title></head><body>hello thymeleaf! </br>by: modelandview</body></html> |
3.測試結果


4.thymeleaf基礎語法及使用
1.引入標簽
html標簽里引入xmlns:th="http://www.thymeleaf.org"才能使用th:*這樣的語法
2.引入url
@{...}
例如:
<a th:href="@{http://www.baidu.com}" rel="external nofollow" >絕對路徑</a> 是訪問絕對路徑下的url, <a th:href="@{/}" rel="external nofollow" >相對路徑</a> 是訪問相對路徑下的url。
<a th:href="@{css/bootstrap.min.css}" rel="external nofollow" >是引入默認的static下的css文件夾下的bootstrap文件,類似的標簽有: th:href 和 th:src
3.獲取變量
通過${}取值,對于javabean的話,使用變量名.屬性名獲取
4.字符串替換
<span th:text="'welcome to our application, ' + ${user.name} + '!'"></span>
或者
<span th:text="|welcome to our application, ${user.name}!|"></span>
注意:|…|中只能包含變量表達式${…},不能包含其他常量、條件表達式等
5.運算符
在表達式中可以使用各類算術運算符
例如 (+, -, *, /, %)
例如:th:with="iseven=(${stat.number} % 1 == 0)"
邏輯運算符 (>, <, <=,>=,==,!=)
需要注意的是使用<,>的時候需要轉義
|
1
2
|
th:if="${stat.number} > 1"th:text="'execution mode is ' + ( (${execmode} == 'dev')? 'development' : 'production')" |
6.條件
if/unless th:if是該標簽在滿足條件的時候才會顯示,unless是不成立時候才顯示
|
1
|
<a th:href="@{/login}" rel="external nofollow" th:unless=${user.number != null}>login</a> |
switch thymeleaf支持switch結構,默認屬性(default)用*表示
|
1
2
3
4
5
|
<div th:switch="${user.role}"> <p th:case="'admin'">user is an administrator</p> <p th:case="#{roles.manager}">user is a manager</p> <p th:case="*">user is some other thing</p></div> |
7.循環
|
1
2
3
4
5
|
<tr th:each="prod : ${prods}"> <td th:text="${prod.name}">onions</td> <td th:text="${prod.price}">2.41</td> <td th:text="${prod.instock}? #{true} : #{false}">yes</td></tr> |
8.utilities
內置在context中,可以直接通過#訪問
#dates
#calendars
#numbers
#strings
arrays
lists
sets
maps
…
5.小結
本文講述了如何在spring boot中引入模板引擎thymeleaf以及thymeleaf基礎語法和實際使用
本文github地址:https://github.com/ishuibo/springall
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。















