
不知道你有沒有在某處見過 xxProvider,Provider 并不是 23 種經(jīng)典設(shè)計模式之一,但是卻應(yīng)用特別多,可以算是一種比較新的模式。
- Angular2 中提供了創(chuàng)建對象的時候基于 Provider
- VSCode 插件中有各種 registerXxxProvider 的 api
- React 提供了 Provider 組件用于 context 數(shù)據(jù)的傳遞
還有很多別的地方也經(jīng)常會見到 Provider 的概念,那么 Provider 究竟是什么呢?
本文就來回答下這幾個問題:
- provider 是什么
- provider 創(chuàng)建對象和 factory 有什么區(qū)別
- provider 的具體應(yīng)用
provider 是什么
provider 是提供者,從名字上和設(shè)計模式中創(chuàng)建對象的那些模式很像,比如工廠方法模式,但其實兩者是有區(qū)別的。
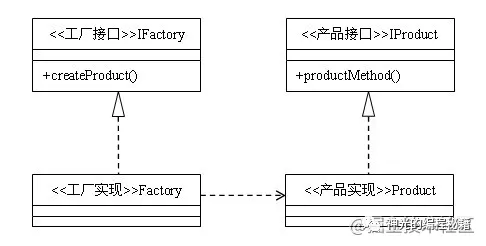
工廠方法模式是用于創(chuàng)建不同的產(chǎn)品,通過繼承的方式。

但有的時候創(chuàng)建的對象可能有別的來源,比如從別的地方獲取的一個值,或者已經(jīng)創(chuàng)建好的對象。這時候來源就不只有工廠了。
也就是說這時候要創(chuàng)建的對象有多種策略,工廠只是其中一種,策略 + 工廠/其他方式就是 Provider。

provider 被微軟引入到了 .net 2.0,而且微軟其他的一些技術(shù)產(chǎn)品也隨處可以見 provider,比如 VSCode 的 xxxProvider、angular2 的 providers。
我們來看一些具體的應(yīng)用。
provider 的具體應(yīng)用
VSCode 插件的 provider 系列 api
VSCode 插件中最常見的 api 就是 registerXxxProvider,通過該 api 注冊的 Provider 就是實現(xiàn)了 provideXxx 的對象。
比如智能補(bǔ)全就是注冊一個 CompletionProvider,然后根據(jù) document 的內(nèi)容,返回具體的 CompletionItem 的對象。
因為 VSCode 并不關(guān)心 CompletionItem 是怎么創(chuàng)建出來的,只知道通過這個 provider 可以拿到需要的 completion 數(shù)據(jù),所以設(shè)計了 provider 的 api。
- const provider = vscode.languages.registerCompletionItemProvider(
- 'plaintext',
- {
- provideCompletionItems(document: vscode.TextDocument, position: vscode.Position) {
- return [
- new vscode.CompletionItem('log', vscode.CompletionItemKind.Method),
- new vscode.CompletionItem('warn', vscode.CompletionItemKind.Method),
- new vscode.CompletionItem('error', vscode.CompletionItemKind.Method),
- ];
- }
- },
- '.'
- );
- context.subscriptions.push(provider);
React 中的 context 的 Provider
react 組件樹可以在父組件放一些數(shù)據(jù)到 context 中,然后子組件取出來用,也是通過 provider 的方式。
父組件的作為 Provider 需要實現(xiàn) getChildContext 方法,返回具體的對象。就像上面的 provideXxx 一樣,react 并不關(guān)心這個對象是怎么來的。
父組件里提供 getChildContext 提供數(shù)據(jù)
- class Ancestor extends React.Component {
- getChildContext() {
- return { value1: "context1", value2: "context2" };
- }
- render() {
- return <Parent />;
- }
- }
- class Parent extends React.Component {
- render() {
- return <Child />
- }
- }
子組件里拿出來
- class Child extends React.Component {
- render() {
- console.log(this.context.value1);
- }
- }
當(dāng)然,react 對上面的流程進(jìn)行了封裝,提供了 React.createContext 的 api 和 Provider、Consumer 組件。
- const Context = React.createContext();
- class Child extends React.Component {
- render() {
- return (
- <Context.Consumer>
- {({ value1 }) => {
- console.log(value1);
- }}
- </Context.Consumer>
- );
- }
- }
- class Parent extends React.Component {
- render() {
- return <Child />
- }
- }
- class Ancestor extends React.Component {
- render() {
- return (
- <Context.Provider value={{
- value1: "context1"
- }}>
- <Parent />
- </Context.Provider>
- );
- }
- }
這里也是 provider 的思想。
Angular2 的 providers
angular 最大的特點(diǎn)就是實現(xiàn)了 ioc,也就是在容器內(nèi)的對象,可以聲明依賴對象,然后用到的時候會自動注入。這個對象的創(chuàng)建方式也是 provider 的形式。
我們知道,provider 并不關(guān)心具體對象是怎么創(chuàng)建的,可以動態(tài)切換多種創(chuàng)建策略,而 angular2 就提供了 4種策略:Class、Factory、Value、Exsiting
直接值:
- @NgModule({
- providers: [
- { provide: 'ggg', useValue: 'guang' }
- ]
- })
- export class MainModule { }
已有的:
- @NgModule({
- providers: [
- { provide: 'ggg', useExisting: Guang }
- ]
- })
- export class MainModule { }
類:
- @Injectable()
- export class Guang {
- constructor(public name: string) {
- }
- }
- @NgModule({
- providers: [
- { provide: 'ggg', useClass: Guang}
- ]
- })
- export class MainModule { }
工廠:
- function guangFactory() {
- return () => { name: 'guang' };
- }
- @NgModule({
- providers: [
- { provide: 'ggg', useFacotry: guangFactory }
- ]
- })
- export class MainModule { }
可以看到,angular 提供的 provider 具體的創(chuàng)建策略有好多種,工廠只是其中一種方式,這是 provider 和工廠的區(qū)別。
總結(jié)
provider 是一種創(chuàng)建對象的模式,但是和工廠不同,它是有不同的創(chuàng)建策略的,算是一種復(fù)合模式,工廠只是其中一種策略,這種模式在 Angular 的 ioc 創(chuàng)建對象的時候、VSCode 插件注冊各種處理函數(shù)的時候都有大量應(yīng)用,還有 React 也基于 Provider 做 context 的傳遞。
Provider 是各種框架中頻繁出現(xiàn)的一個概念,掌握 provider 的思想,對于理解框架還有我們設(shè)計代碼架構(gòu)都會有幫助。希望本文能夠幫大家理解 Provider。
原文鏈接:https://mp.weixin.qq.com/s/VlDfWpKE6GFOnLC_nNxOSA


















