.Net 3.0 添加了一個語法糖就是擴展方法,其實擴展方法的本質就是對類的靜態方法的調用,雖然擴展方法只是改變了我們寫代碼的方式,但是如果我們使用得當,可以給我們帶來巨大的編碼效率的提升。對于C#擴展方法的使用,我就不細說了,貼段代碼說明擴展方法的使用,大家就會回憶起來。
復制代碼代碼如下:
public static class Extensions
{
public static string EndWith(this string str)
{
return str + "@";
}
}
對于這段非常簡單的代碼,相信大家應該會很明白,可以看到擴展方法的使用,就是在一個靜態類中定義一個靜態方法,在方法參數中添加this。
那么使用擴展方法就更加的簡單了。以下代碼片段就是擴展方法對于string的擴展,會在頁面上顯示@
復制代碼代碼如下:
string str = "";
Response.Write(str.EndWith());
擴展方法不是本次課題的重點,本次課題的重點是說明如何利用擴展方法來鏈式的對MVC 3中的頁面進行驗證。對于Mvc的驗證,有很多種方式,其中我們經常使用的就是Model的驗證,這是最直接最有效的我們操作的方式,可以對一個字段進行多個條件的驗證。但是這種驗證方式有一個弊端,就是我們不能在頁面上直接看到對該字段進行了哪些驗證,除非我們去Model層查看,但是通常一個項目是分項目組的,我們不一定負責開發Model層,所以這就會遇到一個溝通的問題。我們都知道,程序員的溝通成本是很高的。
現在提供另一種進行頁面驗證的方式,這種方式也可以對一個頁面元素進行多個條件的驗證,并且是在客戶端進行的。要使用這個驗證,我們必須了解一個jquery的插件,那就是jquery.validation.js文件,這個是對元素進行驗證的js文件。
還有一個我們必須了解的知識點就是?Mvc 3的Razor 視圖直接繼承自哪個類?相信很多朋友都會毫不猶豫的說是ViewPage,當然這不能說是錯的,因為Mvc 2 確實是繼承自ViewPage基類,但是在Razor 視圖下,是繼承自WebViewPage類的,如果你的擴展方法擴展的是ViewPage,那么對不起,你在頁面上是無法看到這個擴展方法的,除非繼承自WebViewPage。希望大家擴展頁面方法的時候注意一下類的繼承問題。
說了準備工作,那么我們切入正題,先貼出來代碼,然后我們再逐漸的分析。
復制代碼代碼如下:
namespace MvcWeb.Extensions
{
public class JqueryHelper
{
public ViewContext ViewContext { get; private set; }
public WebViewPage ViewPage { get; private set; }
public RouteCollection RouteCollection { get; private set; }
public JqueryHelper(ViewContext viewContext, WebViewPage page, RouteCollection routeCollection)
{
this.ViewContext = viewContext;
this.ViewPage = page;
this.RouteCollection = routeCollection;
}
public JqueryHelper(ViewContext viewContext, WebViewPage viewPage) : this(viewContext, viewPage, RouteTable.Routes) { }
}
public static class JqueryExtensions
{
public static JqueryHelper Jquery(this WebViewPage page)
{
var key = typeof(JqueryHelper);
var jquery = page.PageData[key] as JqueryHelper;
if (jquery == null)
{
page.PageData[key] = jquery = new JqueryHelper(page.ViewContext, page);
}
return jquery;
}
}
public class JqueryValidations
{
public WebViewPage Page { get; private set; }
public JqueryValidations(WebViewPage page)
{
this.Page = page;
}
private Dictionary<string, Dictionary<string, object>> m_rules = new Dictionary<string, Dictionary<string, object>>();
private Dictionary<string, Dictionary<string, object>> m_message = new Dictionary<string, Dictionary<string, object>>();
public void Required(string name,string message)
{
this.AddRuleAndMessage(name, "required", true, message);
}
public void Email(string name, string message)
{
this.AddRuleAndMessage(name,"email",true,message);
}
public void Number(string name, string message)
{
this.AddRuleAndMessage(name, "number", true, message);
}
public void Range(string name,int min,int max, string message)
{
this.AddRuleAndMessage(name, "range", new int[] { min, max }, message);
}
public string ToScripts(string form)
{
JavaScriptSerializer serializer = new JavaScriptSerializer();
StringBuilder builder = new StringBuilder();
builder.Append("$(");
serializer.Serialize(form, builder);
builder.Append(").validate(");
serializer.Serialize(
new
{
rules = this.m_rules,
messages = this.m_message,
onkeyup = false
}, builder);
builder.Append(");");
return builder.ToString();
}
public ValidationElement Element(string name)
{
return new ValidationElement(name, this);
}
private void AddRuleAndMessage(string name, string rule, object value, string message)
{
if (!this.m_rules.ContainsKey(name))
{
this.m_rules[name] = new Dictionary<string, object>();
}
this.m_rules[name][rule] = value;
if (!string.IsNullOrEmpty(message))
{
if (!this.m_message.ContainsKey(name))
{
this.m_message[name] = new Dictionary<string, object>();
}
this.m_message[name][rule] = message;
}
}
}
public class ValidationElement
{
public ValidationElement(string name, JqueryValidations validations)
{
this.Name = name;
this.Validations = validations;
}
public string Name { get; private set; }
public JqueryValidations Validations { get; private set; }
public ValidationElement Required(string message)
{
this.Validations.Required(this.Name, message);
return this;
}
public ValidationElement Email(string message)
{
this.Validations.Email(this.Name, message);
return this;
}
public ValidationElement Number(string message)
{
this.Validations.Number(this.Name, message);
return this;
}
public ValidationElement Range(int min, int max, string message)
{
this.Validations.Range(this.Name, min, max, message);
return this;
}
}
public static class JQueryValidationExtensions
{
public static JqueryValidations Validations(this JqueryHelper jquery)
{
return jquery.Validations("(default)");
}
public static JqueryValidations Validations(this JqueryHelper jquery, string name)
{
var key = typeof(JqueryValidations) + "+" + name;
var page = jquery.ViewPage;
var validations = page.PageData[key] as JqueryValidations;
if (validations == null)
{
page.PageData[key] = validations = new JqueryValidations(page);
}
return validations;
}
}
}
在這段代碼中定義了JqueryHelper 類,是對WebViewPage的擴展,其中有一個方法ToScript 我們要特別注意一下,這個方法是在頁面上顯示一段拼接的js,也就是jquery.validation.js會用到的驗證頁面元素的js。
具體代碼我就不細說了,我介紹一下基本思想吧。首先我們定義了一個JqueryHelper類,然后頂一個JqueryValidation類來定義對頁面元素可以進行的驗證。這里面有一個鏈式方法必須用到的就是每個驗證方法返回的結果都是JqueryValidation類的對象,這樣我們才可以進行鏈式操作。
通過Dictionary來存儲驗證的標簽Name屬性值,錯誤信息,以及驗證規則,最后根據這些值在ToScript中拼接出可以提交的js。
好了,來看個結果,大家就會更加清楚這個鏈式方法的用途所在了。
復制代碼代碼如下:
@{
Layout = null;
}
@using MvcWeb.Extensions
<!DOCTYPE html>
<html>
<head>
<title>Index</title>
<script src="http://www.cnblogs.com/Scripts/jquery-1.5.1.js" type="text/javascript"></script>
<script type="text/javascript" src="@Url.Content("http://www.cnblogs.com/Scripts/jquery-1.5.1-vsdoc.js")"></script>
<script type="text/javascript" src="@Url.Content("http://www.cnblogs.com/scripts/jquery.validate.js")"></script>
</head>
<body>
<div>
<form id="form" action="" method="post">
<input type="text" id="user.Name" name="user.Name" />
@{ this.Jquery().Validations().Required("user.Name","用戶名是必填的 親");}
<select name="user.Gender">
<option value="">Please select...</option>
<option value="1">Male</option>
<option value="2">Femle</option>
</select>
@{ this.Jquery().Validations().Required("user.Gender", null);}
<input type="text" name="user.Email" />
@{this.Jquery().Validations().Element("user.Email").Required("郵箱是必填的").Email("請填寫正確的郵箱格式");}
<input type="submit" value="提交" />
</form>
</div>
<script type="text/javascript">
@Html.Raw(this.Jquery().Validations().ToScripts("#form"))
</script>
</body>
</html>
對于在頁面中實現驗證的方法,我介紹一下咱們應該注意的地方
1.就是我們必須引入對應的js文件,如果我們不引入jquery.validation.js文件,那么驗證也是不成功的
2.必須把要驗證的元素放到form標簽內
3.就是我們在通過鏈式方法驗證元素的時候應該注意順序,雖然說任何順序都是可以的,但是我們也要按照業務邏輯來對驗證順序進行調整
4.最后我們通過一個submit按鈕來進行提交,可能有人要用ajax等其他方式來提交頁面,我可以告訴你,我嘗試了一下,這樣不會觸發前端js的驗證
5.最后我們必須要通過ToScript方法來拼接出驗證的js,在Mvc中框架會自動進行編碼,所以我們要求框架不要編碼。如果沒有要求框架
不要編碼,那么最后得到的js結果就是編碼過的js,這不是我們要的結果。具體你可以查看源代碼看一下執行結果
最后還是有圖有真相
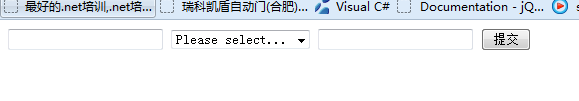
1。初始界面顯示
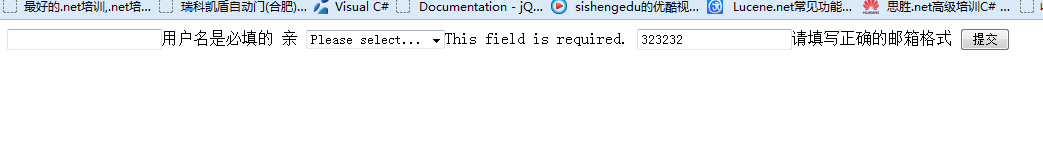
2.如果有些條件不滿足,那么就會在界面上顯示錯誤信息,當然這是可定制的。在我
在我調試代碼的時候,我發現在IE9下,有時候錯誤信息顯示的不是很實時,在火狐下顯示的很正常,可能有些問題需要解決。但是不影響使用。
總結一下,鏈式方法我們其實也經常看到,在我們使用linq的時候,有時會有很多個方法鏈接使用,提高了程序的可讀性。但是我們在設計可以用來進行鏈式方法操作的時候一定要注意的就是所有的鏈式方法的返回值類型盡量相同,因為這便于我們不需要掌握順序。有的園友會提出不同意見,linq語法就不是所有的返回值類型都相同,但是我們要知道,我們在使用linq的時候,方法的調用順序是很重要的對吧。
強調一下,擴展方法不是真的在原有類中添加了一個方法,而是相當于調用的靜態類中的靜態方法實現的。
天色已黑,我們還在努力。堅強的我們,肯定會有美好的明天。