一、常規形式
1 項目結構

2 配置文件及環境設置
(1)配置文件
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
# 應用服務 WEB 訪問端口server.port=8080# spring 靜態資源掃描路徑spring.resources.static-locations=classpath:/static/# 訪問template下的html文件需要配置模板spring.thymeleaf.prefix.classpath=classpath:/templates/# 是否啟用緩存spring.thymeleaf.cache=false# 模板文件后綴spring.thymeleaf.suffix=.html# 模板文件編碼spring.thymeleaf.encoding=UTF-8#上傳的絕對路徑file.upload.path=G://images/ #最關鍵##絕對路徑下的相對路徑file.upload.path.relative=/images/** #最關鍵##設置文件最大值spring.servlet.multipart.max-file-size=5MB |
在相關路徑新建文件夾

3 代碼
(1)pom.xml
|
1
2
3
4
5
6
7
8
|
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId></dependency><dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId></dependency> |
(2)index.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<!DOCTYPE html><html lang="en" xmlns:th="http://www.w3.org/1999/xhtml"><head> <meta charset="UTF-8"> <title>Title</title></head><body><form action="../upload" method="post" enctype="multipart/form-data"> <input type="file" name="file" accept="image/*"> <br> <input type="text" value=""> <input type="submit" value="上傳" class="btn btn-success"></form>[[${filename}]]<br><img th:src="@{${filename}}" alt="圖片"></body></html> |
(3)TestController.java
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
|
import org.springframework.beans.factory.annotation.Value;import org.springframework.stereotype.Controller;import org.springframework.ui.Model;import org.springframework.web.bind.annotation.RequestMapping;import org.springframework.web.bind.annotation.RequestParam;import org.springframework.web.bind.annotation.ResponseBody;import org.springframework.web.multipart.MultipartFile;import java.io.File;import java.io.IOException;@Controllerpublic class TestController { /** * 上傳地址 */ @Value("${file.upload.path}") private String filePath; // 跳轉上傳頁面 @RequestMapping("test") public String test() { return "Page"; } // 執行上傳 @RequestMapping("upload") public String upload(@RequestParam("file") MultipartFile file, Model model) { // 獲取上傳文件名 String filename = file.getOriginalFilename(); // 定義上傳文件保存路徑 String path = filePath + "rotPhoto/"; // 新建文件 File filepath = new File(path, filename); // 判斷路徑是否存在,如果不存在就創建一個 if (!filepath.getParentFile().exists()) { filepath.getParentFile().mkdirs(); } try { // 寫入文件 file.transferTo(new File(path + File.separator + filename)); } catch (IOException e) { e.printStackTrace(); } // 將src路徑發送至html頁面 model.addAttribute("filename", "/images/rotPhoto/" + filename); return "index"; }} |
(4)MyWebAppConfigurer
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
import org.springframework.beans.factory.annotation.Value;import org.springframework.context.annotation.Configuration;import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;/** * 資源映射路徑 */@Configurationpublic class MyWebAppConfigurer implements WebMvcConfigurer { /** * 上傳地址 */ @Value("${file.upload.path}") private String filePath; /** * 顯示相對地址 */ @Value("${file.upload.path.relative}") private String fileRelativePath; @Override public void addResourceHandlers(ResourceHandlerRegistry registry) { registry.addResourceHandler(fileRelativePath). addResourceLocations("file:/" + filePath); }} |
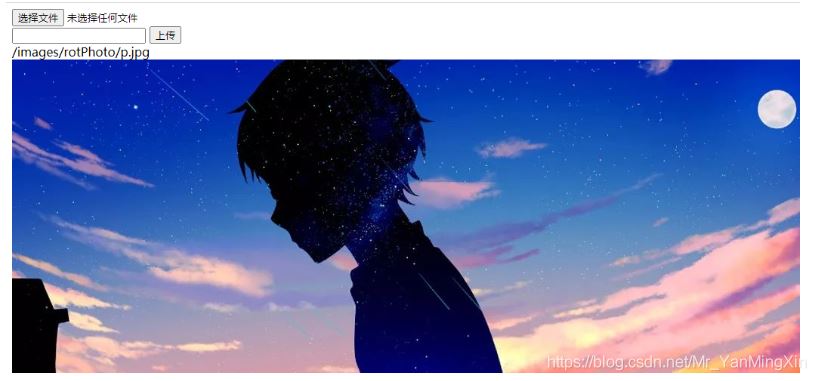
4 測試

二、增加異步操作
1 前端ajax
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
<div class="modal-body"> <form method="post" enctype="multipart/form-data"> <input type="file" name="file" id="img"> <input type="button" value="上傳" class="btn btn-outline-primary" onclick="uploadFile()" style="width: 30%;"> </form></div><script>//上傳文件function uploadFile() { //formData里面存儲的數據形式,一對key/value組成一條數據,key是唯一的,一個key可能對應多個value var myform = new FormData(); // 此時可以調用append()方法來添加數據 myform.append('file', $("#img")[0].files[0]); //驗證不為空 var file = $("#img")[0].files[0]; if (file == null) { alert("請選擇文件"); return false; } else { $.ajax({ url: "/user/upLoad", type: "POST", data: myform, async: false, contentType: false, processData: false, success: function (result) { console.log(result); alert("上傳成功!"); $("#div_show_img").html("<img id='input_img' src='" + result + "'>"); $("#imgPath").attr("value", result); $("#div_upload").removeClass("show"); }, error: function (data) { alert("系統錯誤"); } }); }}</script> |
2 后端Controller
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
@ResponseBody@RequestMapping("/upLoad")public String upLoadImage(@RequestParam("file") MultipartFile file) { // 獲取上傳文件名 String filename = file.getOriginalFilename(); String suffixName = filename.substring(filename.lastIndexOf(".")); // 定義上傳文件保存路徑 String path = filePath + "images/"; //生成新的文件名稱 String newImgName = UUID.randomUUID().toString() + suffixName; // 新建文件 File filepath = new File(path, newImgName); // 判斷路徑是否存在,如果不存在就創建一個 if (!filepath.getParentFile().exists()) { filepath.getParentFile().mkdirs(); } try { // 寫入文件 file.transferTo(new File(path + File.separator + newImgName)); } catch (IOException e) { e.printStackTrace(); } return "/images/images/" + newImgName;} |
到此這篇關于Spring Boot 實現圖片上傳并回顯功能的文章就介紹到這了,更多相關Spring Boot上傳圖片回顯內容請搜索服務器之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://blog.csdn.net/Mr_YanMingXin/article/details/118484438













