一,JSON
–1,概述
JSON是一種輕量級的數(shù)據(jù)交換格式。
指定了 瀏覽器 和 服務(wù)器 之間數(shù)據(jù)傳輸?shù)母袷健?/p>
–2,測試
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>測試 JSON的語法</title> <!-- 在網(wǎng)頁中嵌入JS代碼 --> <script> var a = "'name' : '張三'" ; // 定義JSON的屬性 var b = ' "age" : "18" ' ; // 定義JSON的屬性 console.log(a); console.log(b); a = " { 'name' : '張三' , 'age' : '18' } ";// 定義JSON的對象 console.log(a.length);//求長度 console.log(a.concat(123)); //拼串 // 定義JSON的數(shù)組 '[????]' a = '[{ "name" : "張三" , "age" : "18" },{ "name" : "李四" , "age" : "20" }]' console.log(a); //json串 <-> js對象 --- 使用JSON工具類 //1. 接受服務(wù)器的數(shù)據(jù): JSON字符串轉(zhuǎn)成JS對象: : : JSON.parse("json字符串") //js對象可以解析對象的各種 屬性的值 或者 調(diào)用函數(shù) var jsa = JSON.parse(a);//數(shù)據(jù)本身被雙引號包裹 console.log(jsa);//把a(bǔ)從字符串變成了js對象 console.log(jsa[0].age) ;//18 console.log(jsa[1].name) ;//李四 //2. 給服務(wù)器發(fā)送數(shù)據(jù): 將JS對象轉(zhuǎn)成JSON字符串: : : JSON.stringify(js對象) //json串可以對字符串拼接、長度、截取、替換..... var str = JSON.stringify(jsa); console.log(str); console.log(str.concat(123));//拼接 console.log(str.length);//長度 console.log(str.substring(3));//截取,從3下標(biāo)開始截取完為止 console.log(str.substring(3,6));//截取,從3下標(biāo)開始到6為止,[3,6) </script> </head> <body> </body></html> |
二,AJAX
–1,概述
是異步的技術(shù),用來局部刷新網(wǎng)頁。
好處是:在不刷新整個(gè)網(wǎng)頁的前提下,局部更新數(shù)據(jù)
–2,語法
|
1
2
3
4
5
6
7
8
9
10
11
|
$.ajax({ type: , //請求的方式,get/post url: , // 交給具體的哪個(gè)程序去處理 contentType: , //請求時(shí)的數(shù)據(jù)的類型 text html jpg json data: , //請求時(shí)要攜帶的參數(shù) dataType: , //服務(wù)器返回?cái)?shù)據(jù)的類型 text html jpg json success: function(data){ //請求成功后自動調(diào)用的 }, error: function(data){ //請求失敗后自動調(diào)用的 }}) |
–3,測試
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>測試 ajax語法</title> <script src="jquery-1.8.3.min.js"></script> <script> $(function(){//文檔就緒事件 $.ajax({ //發(fā)起Ajax請求數(shù)據(jù) type: "get", url: "http://p.3.cn/prices/mgets", contentType: "application/json;charset=utf-8", data: { //拼接的參數(shù) "skuIds": "J_100003717483" }, dataType: "jsonp", success: function(data) { //返回的結(jié)果 //data就已經(jīng)是js對象了,直接解析屬性的值 //[0]: {p: "-1.00", op: "2499.00", cbf: "0", id: "J_100003717483", m: "10000.00"} console.log(data); console.log(data[0].op);//解析價(jià)格屬性 }, error: function(data) { alert(data); } }); }); </script> </head> <body> </body></html> |
三,Maven
–1,概述
Maven是項(xiàng)目構(gòu)建工具。核心是一個(gè)pom.xml維護(hù)管理jar包。
–2,核心組件
1,倉庫:repository
中央倉庫、遠(yuǎn)程倉庫:就是一個(gè)國外的網(wǎng)址,全球的人都能訪問,存了各種jar包。
鏡像倉庫:就是一個(gè)國內(nèi)的網(wǎng)址,從中央倉庫下載好的jar包。
本地倉庫:就是你本地磁盤的一個(gè)位置D:\Java\maven\resp,用來存你已經(jīng)下載好的jar包。
查找jar包的順序:本地倉庫 > 鏡像倉庫 > 中央倉庫
2,依賴:
是指在pom.xml里通過dependency標(biāo)簽,定義jar包的坐標(biāo)。
如果jar包之間需要互相依賴,maven會自動管理并下載…
3,坐標(biāo):
jar包之間的唯一標(biāo)識。groupid是指jar包分組,artifactid是指jar包的項(xiàng)目id,version是指jar包的版本
4,常用命令:
clean:清空緩存,直接清空了target文件夾
install:安裝,產(chǎn)生了一個(gè)jar文件
–3,使用步驟
1,下載并解壓maven
2,修改maven提供的settings.xml文件( 本地倉庫 / 鏡像倉庫 )
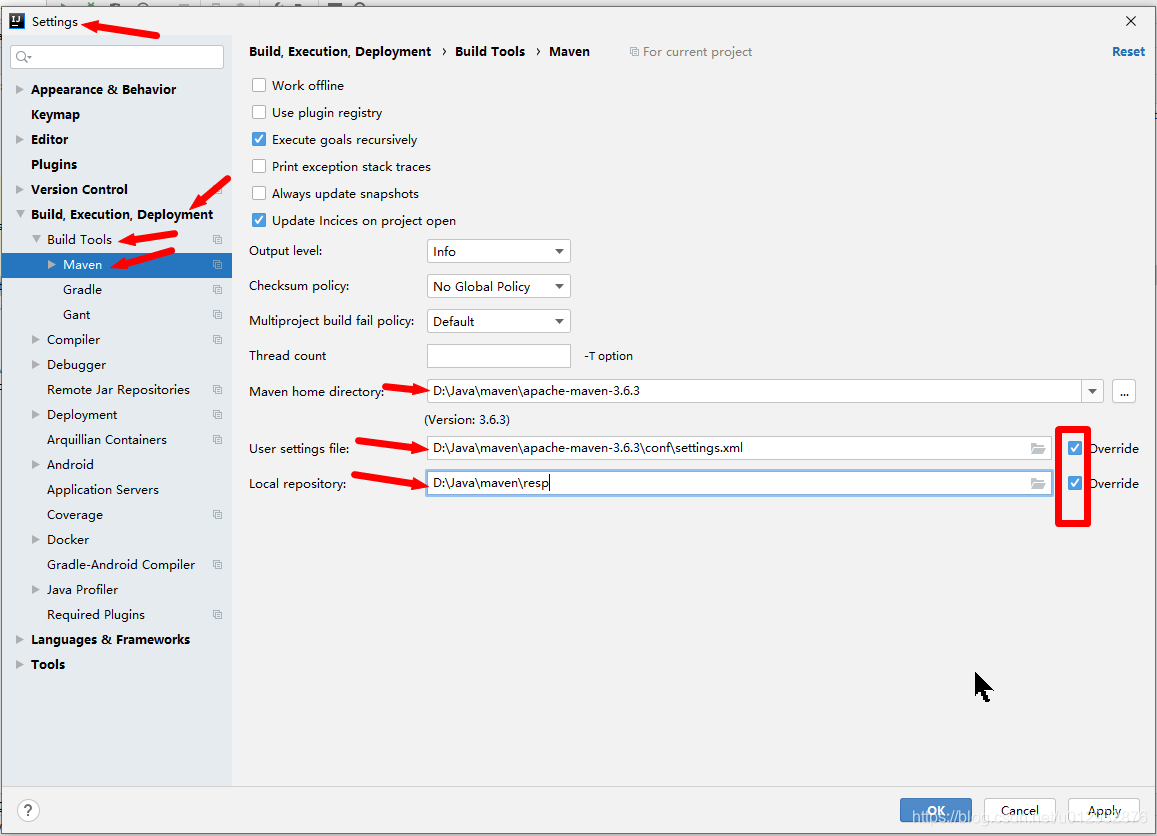
3,IDEA 集成 maven

4,IDEA 創(chuàng)建 maven項(xiàng)目
總結(jié)
本篇文章就到這里了,希望能給你帶來幫助,也希望您能夠多多關(guān)注服務(wù)器之家的更多內(nèi)容!
原文鏈接:https://blog.csdn.net/u012932876/article/details/118668328













