本文實(shí)例講述了PHP+jQuery實(shí)現(xiàn)雙擊修改table表格功能。分享給大家供大家參考,具體如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>即點(diǎn)即改</title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
</head>
<body>
<?php
$con = array(
array("id"=>1,"姓名"=>"張三","性別"=>"女"),
array("id"=>2,"姓名"=>"李四","性別"=>"男"),
array("id"=>3,"姓名"=>"王五","性別"=>"男"));
// print_r($con);die;
?>
<table align="center" border="1">
<?php foreach ($con as $key => $v): ?>
<tr id="<?= $v['id'];?>">
<td signs="user_name" style="width:100px">
<input style="border:0; text-align: center; width:60px; background: #fff;"
type="text" disabled="disabled" readonly="readonly" value="<?= $v['姓名'];?>" >
</td>
<td signs="user_sex" style="width:100px">
<input style="border:0; text-align: center; width:60px; background: #fff;"
type="text" disabled="disabled" readonly="readonly" value="<?= $v['性別'];?>" >
</td>
</tr>
<?php endforeach; ?>
</table>
</body>
</html>
<script>
//雙擊觸發(fā)事件
$("tbody>tr>td").dblclick(function(){
//獲取到 當(dāng)前 input 下的元素(原值)
window.olds = $(this).children('input').val();
if(olds==undefined)
{
return false;
}
var signs = $(this).attr('signs'); //獲取屬性值(這些值方便php后臺(tái)的操作)
var user_id = $(this).parent().attr("id"); //接受當(dāng)前點(diǎn)擊的ID(tr里的id)
//雙擊之后可以修改
$(this).find('input').attr("disabled",false);
$(this).find('input').attr("readonly",false);
$(this).find('input').css("border",'1px solid deepskyblue');
$(this).find('input').attr('id', signs + "_" + user_id); //方便下面失去焦點(diǎn)事件 找ID(沒(méi)有這個(gè)無(wú)法定位到tr里面的id屬性)
//循環(huán)這些值從而判斷是修改數(shù)據(jù)的類型,對(duì)一些特殊類型的數(shù)據(jù)進(jìn)行特殊處理
switch(signs){
case 'user_name':
$("#" + signs + "_" + user_id).focus().on("blur",function(){
var content = $(this).val();
if(content!=olds) //與原值不同則傳到后臺(tái)
{
// alert(user_id);alert(signs);alert(content);
/*
通過(guò)getJSON將數(shù)據(jù)傳輸?shù)胶笈_(tái)
USER_ID
SIGNS
CONTENT
*/
}
$(this).attr('disabled', 'disabled');
$(this).attr('readonly', 'readonly');
$(this).css('border', '0');
$(this).css('background', '#fff');
$(this).css('text-align', 'center');
})
break;
case 'user_sex':
$("#" + signs + "_" + user_id).focus().on("blur",function(){
var content = $(this).val();
if(content!=olds)
{
// alert(user_id);
}
$(this).attr('disabled', 'disabled');
$(this).attr('readonly', 'readonly');
$(this).css('border', '0');
$(this).css('background', '#fff');
$(this).css('text-align', 'center');
})
}
})
</script>
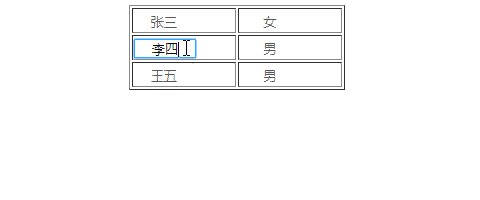
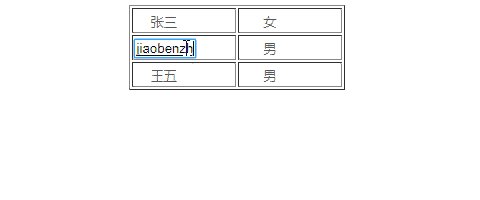
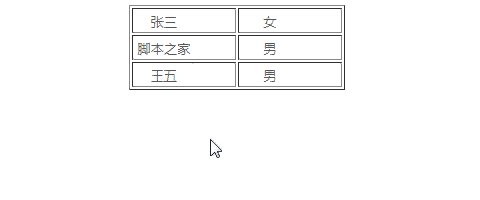
運(yùn)行效果如下:
希望本文所述對(duì)大家PHP程序設(shè)計(jì)有所幫助。