打開http.conf文件,搜索shtml

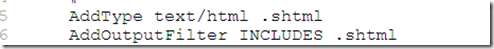
把最前兩行的#號(hào)去掉,即成如下

如是要想整個(gè)服務(wù)器配置shtml的話
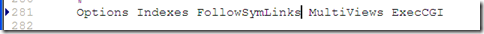
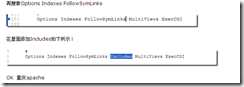
再搜索options indexes followsymlinks

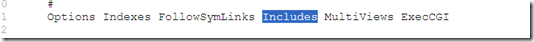
在里面添加includes如下所示:]

ok 重慶apache
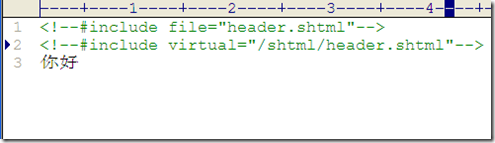
然后測(cè)試,建立兩個(gè)文件,其實(shí)一個(gè)叫header.shtml和一個(gè)index.shtml
header.shtml代碼如下:

用了兩種形式的包含:如果想要了解,請(qǐng)找相關(guān)文檔

然后訪問:

shtml配置成功。。。很好很強(qiáng)大吧。
下面再說一下如是不是全局配置,而是分站點(diǎn)配置的話。可以如下:具體本人沒有測(cè)試過,均來源于網(wǎng)絡(luò)。
簡(jiǎn)說一下吧:
以上是全局的配置,如是沒這樣寫的話

可以在單個(gè)目錄下設(shè)定:
配置虛擬目錄可以如下設(shè)定:
<virtualhost www.xing.com:80>
documentroot f:\xing
servername www.xing.com
</virtualhost>
<directory "f:\xing">
options indexes followsymlinks includes
addtype text/html .shtml
addoutputfilter includes .shtml
allowoverride none
order allow,deny
allow from all
</directory>















