一、前言
性能測試工作中,文件上傳也是經常見的性能壓測場景之一,那么 JMeter 文件上傳下載腳本怎么做?
知識點:
- Java 實現文件上傳下載功能
- JMeter 文件上傳與下載腳本編寫
二、預備知識
先學習下 Java API 關于文件操作的 API:
1、構造方法
- File(File parent, String child):根據 parent 抽象路徑名和 child 路徑名字符串創建一個新 File 實例。
- File(String pathname):通過將給定路徑名字符串轉換為抽象路徑名來創建一個新 File 實例。
- File(String parent, String child):根據 parent 路徑名字符串和 child 路徑名字符串創建一個新 File 實例。
- File(URI uri):通過將給定的 file URI 轉換為一個抽象路徑名來創建一個新的 File 實例。
- public boolean createNewFile():創建文件 如果存在這樣的文件,就不創建了
2、創建功能
- public boolean mkdir():創建文件夾 如果存在這樣的文件夾,就不創建了
- public boolean mkdirs():創建文件夾,如果父文件夾不存在,會幫你創建出來
3、重命名和刪除功能
- public boolean renameTo(File dest):把文件重命名為指定的文件路徑
- public boolean isDirectory():判斷是否是目錄
- public boolean isFile():判斷是否是文件
- public boolean exists():判斷是否存在
- public boolean canRead():判斷是否可讀
- public boolean canWrite():判斷是否可寫
- public boolean isHidden():判斷是否隱藏
4、獲取功能
- public String getAbsolutePath():獲取絕對路徑
- public String getPath():獲取路徑
- public String getName():獲取名稱
- public long length():獲取長度。字節數
- public long lastModified():獲取最后一次的修改時間,毫秒值
- public String[] list():獲取指定目錄下的所有文件或者文件夾的名稱數組
- public File[] listFiles():獲取指定目錄下的所有文件或者文件夾的File數組
三、Java 實現文件上傳下載功能
1、服務下載代碼
/**
* @author 7d
* @Title: FileController
* @Description: 文件操作類
* @date 2019/12/13 / 21:00
*/
@Controller
@RequestMapping("/file/")
public class FileController {
/**
* 文件上傳
*
* @param fileupload 文件
* @return msg
*/
@PostMapping("fileupload")
@ResponseBody
public Msg upload(@RequestParam("fileupload") MultipartFile fileupload) {
if (fileupload.isEmpty() || fileupload.getSize() < 0) {
return Msg.fail().add("mgs", "文件為空,上傳失敗!");
}
// 獲取文件名字
String fileName = fileupload.getOriginalFilename();
// 獲取后綴名
// String suffixName = fileName.substring(fileName.lastIndexOf("."));
// 文件保存路徑
String filePath = "E: est7dupload";
// 文件重命名,防止重復
fileName = filePath + UUID.randomUUID() + fileName;
// 文件對象
File dest = new File(fileName);
// 判斷路徑是否存在,如果不存在則創建
if (!dest.getParentFile().exists()) {
dest.getParentFile().mkdirs();
}
try {
// 保存到服務器中
fileupload.transferTo(dest);
return Msg.success().add("mgs", "文件上傳成功");
} catch (Exception e) {
e.printStackTrace();
}
return Msg.fail().add("mgs", "文件上傳失敗");
}
/**
* 文件下載
*
* @param name 下載文件名字
* @param response 響應流
* @return mgs
* @throws Exception 異常處理
*/
@GetMapping("download")
public void download(@RequestParam("filedown") String name, HttpServletResponse response) throws Exception {
if (name.isEmpty()) {
return;
}
// 文件地址,真實環境是存放在數據庫表中
File file = new File("E: est7dupload" + name);
//判斷文件是否存在
if (!file.exists()) {
return;
}
// 文件對象輸入流
FileInputStream fis = new FileInputStream(file);
// 設置相關格式
response.setContentType("application/force-download");
// 設置下載后的文件名以及header
response.addHeader("Content-disposition", "attachment;fileName=" + name);
// 創建輸出對象
OutputStream os = response.getOutputStream();
// 常規操作
byte[] buf = new byte[1024];
int len = 0;
while ((len = fis.read(buf)) != -1) {
os.write(buf, 0, len);
}
fis.close();
return;
}
}
2、前端代碼
<!DOCTYPE html>
<html lang="zh-CN" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3個meta標簽*必須*放在最前面,任何其他內容都*必須*跟隨其后! -->
<title>文件上傳下載</title>
<meta name="description" content="文件上傳下載">
<meta name="author" content="liwen">
<!-- Bootstrap -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim 和 Respond.js 是為了讓 IE8 支持 HTML5 元素和媒體查詢(media queries)功能 -->
<!-- 警告:通過 file:// 協議(就是直接將 html 頁面拖拽到瀏覽器中)訪問頁面時 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dest/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="container">
<h1>你好,我好,大家好!</h1>
<br>
<div>
<h2>文件上傳</h2>
<form id="fileupload" enctype="multipart/form-data">
<input type="file" name="fileupload">
<button type="button" class="btn btn-primary" onclick="uploadFile()">上傳</button>
</form>
</div>
<div>
<h2>文件下載</h2>
<form th:action="@{/file/download}" action="/file/download" method="get">
<input type="text" name="filedown">
<button type="submit" class="btn btn-primary">下傳</button>
</form>
</div>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依賴 jQuery,所以必須放在前邊) -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.min.js"></script>
<!-- 加載 Bootstrap 的所有 JavaScript 插件。你也可以根據需要只加載單個插件。 -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js"></script>
</div>
</body>
<script>
//文件上傳
function uploadFile() {
//FormData是html5的接口,使用它一行代碼便可以拿到整個form表單對象:
var form = new FormData(document.getElementById("fileupload"));
$.ajax({
url: "/file/fileupload",
type: "post",
data: form,
cache: false,
processData: false,
contentType: false,
success: function (data) {
if (data.code == 100) {
alert(data.extend.mgs);
} else {
alert(data.extend.mgs);
}
},
error: function (e) {
alert("網絡錯誤,請重試!!");
}
});
}
</script>
</html>
3、運行效果

四、JMeter 文件上傳與下載腳本編寫
打開 Jmeter 并且創建線程組、http 請求。
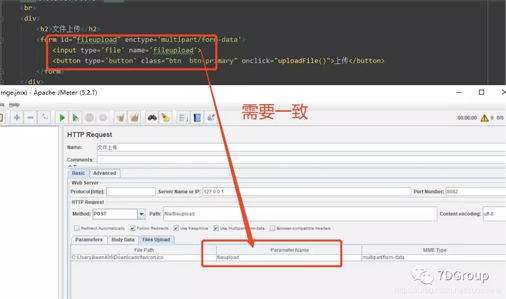
1、文件上傳腳本


注意:

驗證結果:


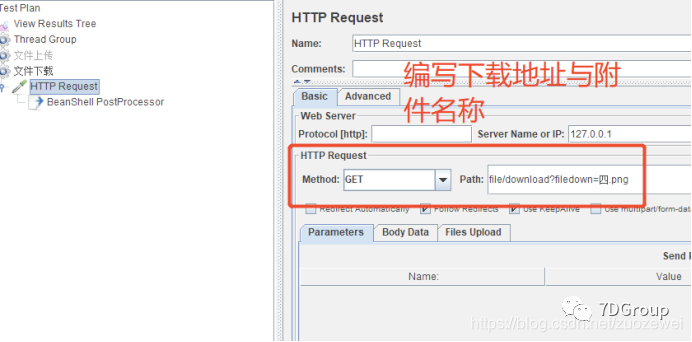
2、文件下載腳本


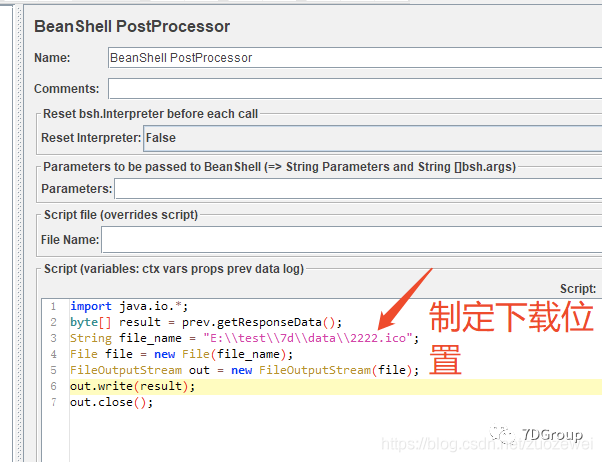
參考代碼:
import java.io.*; byte[] result = prev.getResponseData(); String file_name = "E: est7ddata2222.ico"; File file = new File(file_name); FileOutputStream out = new FileOutputStream(file); out.write(result); out.close();
五、總結
以上只是簡單介紹,知識點很多涉及 Java 文件操作,目錄操作,http 請求等信息。
文章源碼:
https://github.com/zuozewei/blog-example/tree/master/Performance-testing/01-test-tool/jmeter/file/sdechartsjs
到此這篇關于Java性能工具JMeter實現上傳與下載腳本編寫的文章就介紹到這了,更多相關JMeter上傳與下載腳本編寫內容請搜索服務器之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://blog.csdn.net/zuozewei/article/details/118914724













