創建網站
1.從網上下載vs2017,我接觸的朋友和公司大多數都是使用vs2017/vs2019,我查過,差別不大,不影響學習,但不建議項目中突然改變版本,升級或降級,都有一定的報錯什么的,所以還是老老實實選好了就不要隨意升級/降級,畢竟運行了這么久,框架也成型了,不好改變
2.打開vs2017,在文件菜單中,選擇新建->項目->web-aps.nnt web,名稱和位置可以自己定義,另外我選的是.net framework 4框架,因為這個版本的使用率比較普及的


直接確定后,生成完成后,會看到一個web.config,是一個配置文件
3.添加頁面,選擇項目libraryms右鍵->添加->新建項

確認后,這個簡單的asp.net網站就完成了(注意:是空白的網站)。
設計頁面
1.前面我們新建了一個空白的asp.net網頁,那么接下來這章我們就講一下設計web頁面
2.布局頁面有兩種方法,一種是通過table表格來布局頁面窗體,另一種是通過css+div來布局窗體,其中作為前端,包括我,以后也會經常用到css+div來布局窗體,不過這個涉及的比較多,知識領域就不同了,css樣式和div就先不講,這一章我們就用table表格來布局頁面窗體
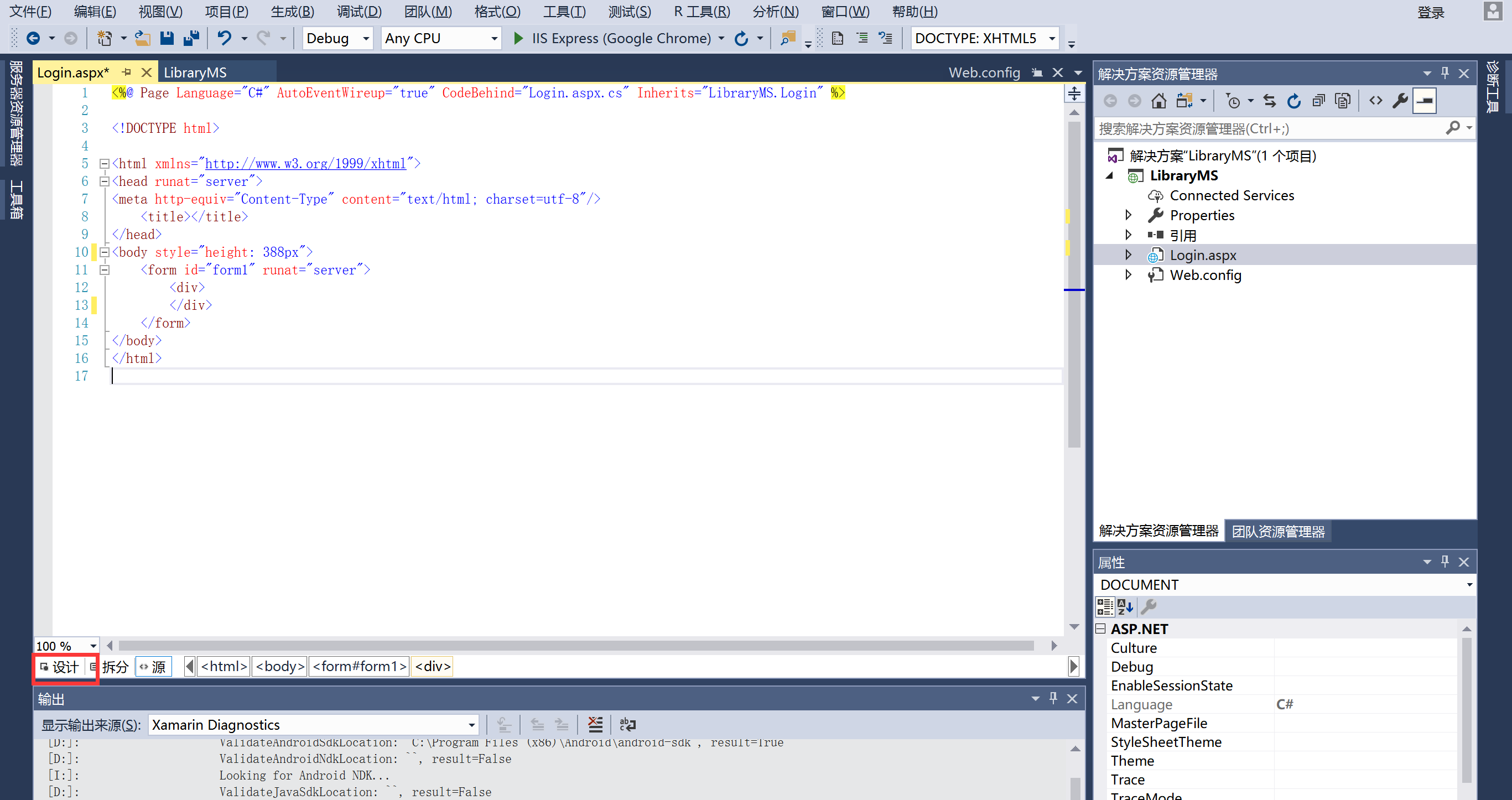
3.打開之前的項目,找到之前的login.aspx,點擊設計

4.在工具箱中,展開html工具卡,找到table,拖動過去
5.table中可以隨意設計,把左邊的控件拖動過去就可以了,擺設的差不多就完成了,這個就叫做添加服務器控件。
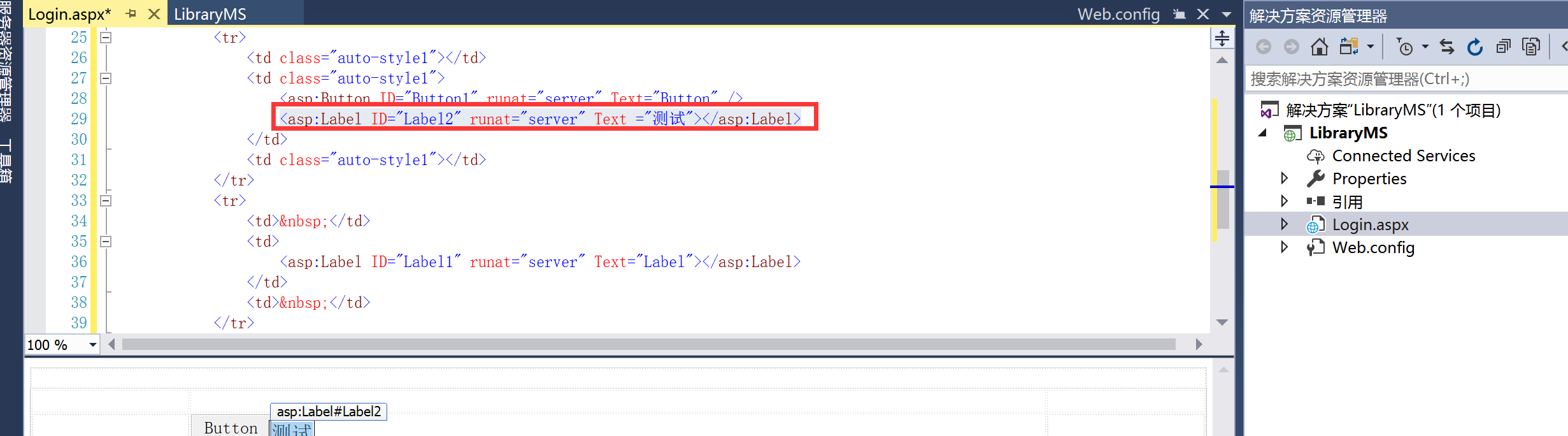
6.除了這種拖動的方式,還有一種方式就是通過寫代碼的方式來進行添加控件,在一開始左下角點擊設計的旁邊有個源,點擊源可以看到你剛剛拖動進來的一些控件,都轉成了代碼,甚至一整個設計的界面,都全部轉成了源碼。我們可以自己寫一個,比如添加一個名為測試的標簽,注意的是id是唯一的


拖動比較方便,也比較效率,但也建議大家多了解這些代碼,對以后學前端使用標簽語言的時候就不會那么難受了
以上就是如何使用asp.net創建網站的詳細內容,更多關于asp.net創建網站的資料請關注服務器之家其它相關文章!
原文鏈接:https://www.cnblogs.com/adenom147/p/14585910.html












