前幾天,一朋友出程序出問題卻怎么查都沒看出問題,于是讓我?guī)退纯础F鋵嵥莂jax請求了很多個模板,然后把模板寫到頁面中。關(guān)鍵是所有請求的頁面都是200正常狀態(tài)碼返回,表面上看沒什么問題,實際上有些請求雖然返回200狀態(tài)碼,但給回的狀態(tài)碼是200。WebServer是nginx,直接告訴我應(yīng)該他們配置了nginx的404錯誤頁面,雖然請求不存在的資源可以成功返回404頁面,但返回狀態(tài)碼確是200。
404.html
This is 404 page.
請求一個不存在的頁面:
ajax Code:
$.ajax({
url: "does_not_exist.html",
success : function(Response, textStatus){
console.log(textStatus+":"+Response);
},
error : function(XMLHttpRequest, textStatus, errorThrown){
console.log([XMLHttpRequest, textStatus, errorThrown].join(","));
}
});
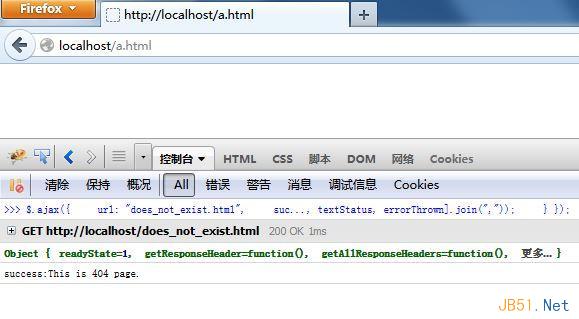
執(zhí)行結(jié)果:
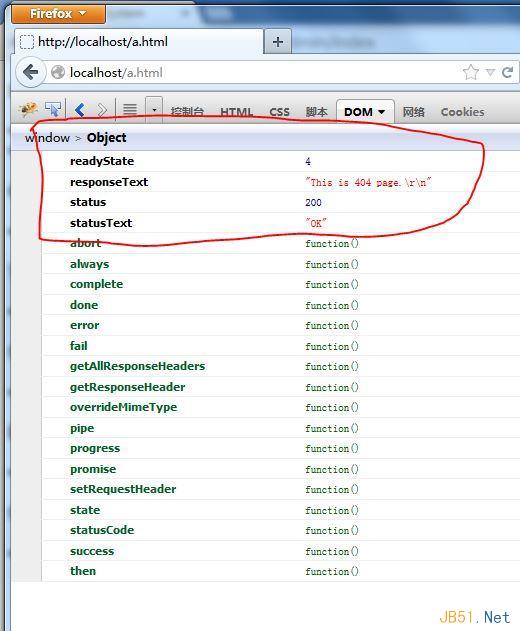
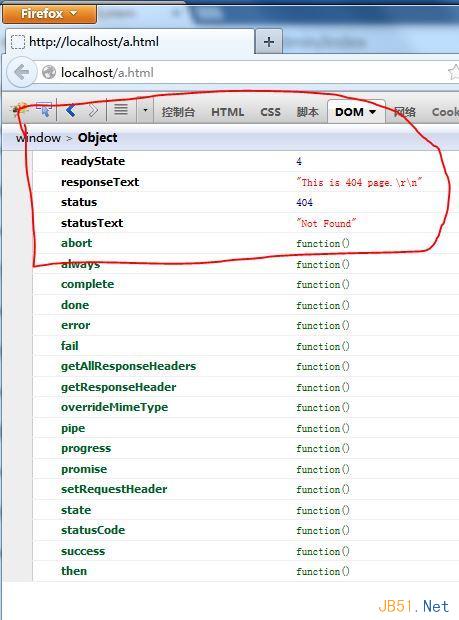
進入Object看看詳細:
找不到請求的頁面并返回404頁面信息,但狀態(tài)碼依然是200,所以jQuery沒有走error函數(shù)回調(diào)而是直接走success回調(diào)了。
應(yīng)該是配置寫的有問題,于是打開nginx.conf,發(fā)現(xiàn)他們配置這么寫:
error_page 404 = /404.html;
于是我查閱官網(wǎng)文檔,把上面的表達式改寫為:
error_page 404 /404.html;
然后重啟
D:\nginx-1.5.11>nginx.exe -s reload
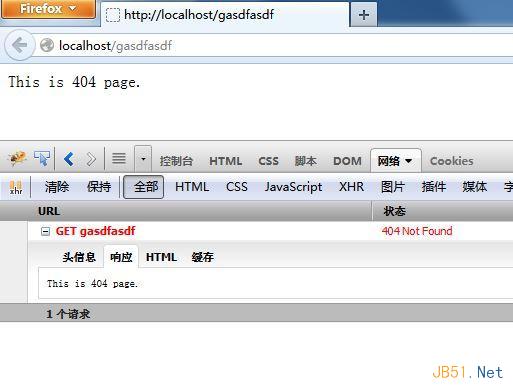
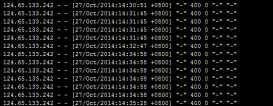
再來試試:
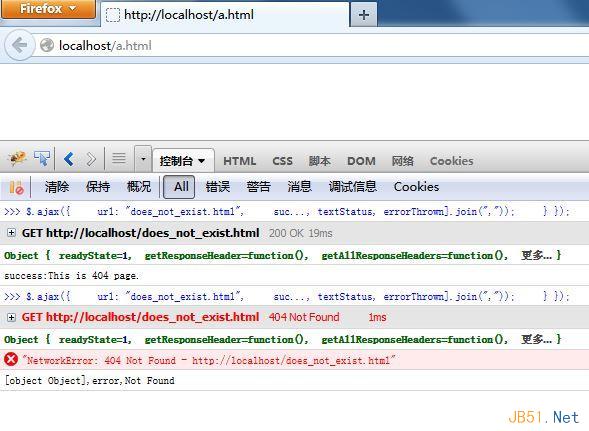
再來看看ajax請求的:
明顯看到相比前面那條返回標(biāo)紅404狀態(tài)碼,下面console.log出來的是
[object Object],error,Not Found
然后點擊進入Object看看:
status值是404。既實現(xiàn)返回404頁面,又能返回404狀態(tài)碼讓ajax請求能夠根據(jù)狀態(tài)碼判斷頁面請求狀況進行錯誤處理。
(本文完)