
Chrome Devtools 的 Performance 工具是性能分析和優化的利器,因為它可以記錄每一段代碼的耗時,進而分析出性能瓶頸,然后做針對性的優化。
這么強大的工具肯定是要好好掌握的,今天我們就來做一個性能優化的案例來快速上手 Performance 吧。
性能分析
首先,我們準備這樣一段代碼:
- "en">
- "UTF-8">
很明顯,兩個 script 標簽是兩個宏任務,第一個宏任務的調用棧是 a、b,第二個宏任務的調用棧是 c、d。
我們用 Performance 來看一下是不是這樣:
首先用無痕模式打開 chrome,無痕模式下沒有插件,分析性能不會受插件影響。
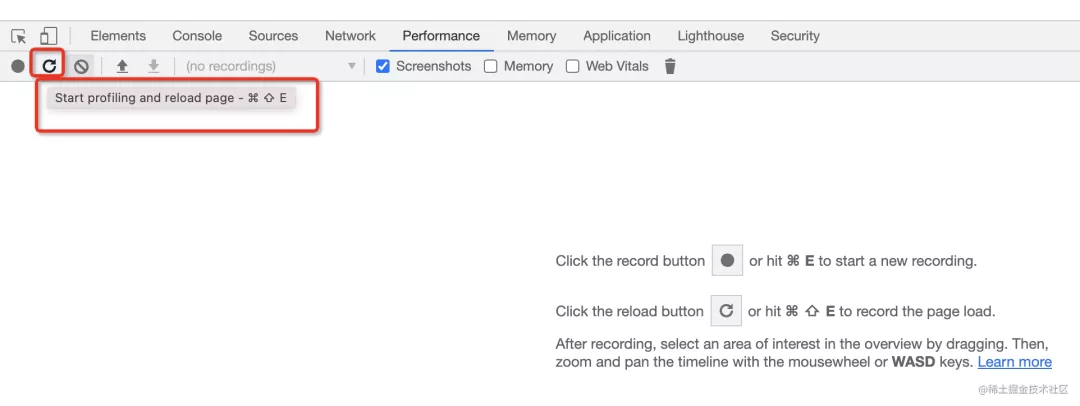
打開 chrome devtools 的 Performance 面板,點擊 reload 按鈕,會重新加載頁面并開始記錄耗時:

過幾秒點擊結束。

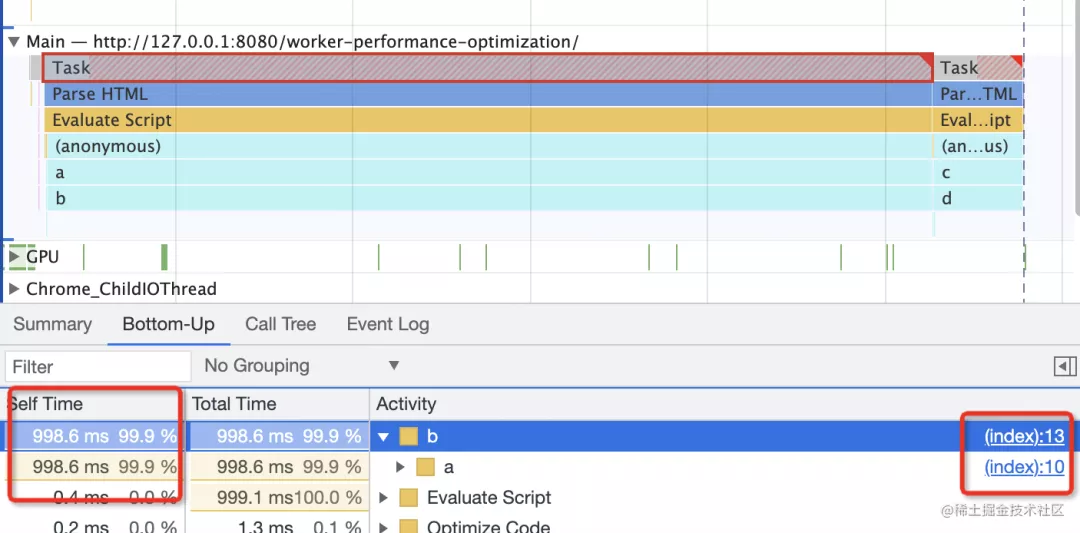
這時候界面就會展示出記錄的信息:

圖中標出的 Main 就是主線程。
主線程是不斷執行 Event Loop 的,可以看到有兩個 Task(宏任務),調用棧分別是 a、b 和 c、d,和我們分析的對上了。(當然,還有一些瀏覽器內部的函數,比如 parseHtml、evaluateScript 等,這些可以忽略)
Performance 工具最重要的是分析主線程的 Event Loop,分析每個 Task 的耗時、調用棧等信息。
當你點擊某個宏任務的時候,在下面的面板會顯示調用棧的詳情(選擇 bottom-up 是列表展示, call tree 是樹形展示)

每個函數的耗時也都顯示在左側,右側有源碼地址,點擊就可以跳到 Sources 對應的代碼。

直接展示了每行代碼的耗時,太方便了!
工具介紹完了,我們來分析下代碼哪里有性能問題。
很明顯, b 和 d 兩個函數的循環累加耗時太高了。
在 Performance 中也可以看到 Task 被標紅了,下面的 summary 面板也顯示了 long task 的警告。

有同學可能會問:為什么要優化 long task 呢?
因為渲染和 JS 執行都在主線程,在一個 Event Loop 中,會相互阻塞,如果 JS 有長時間執行的 Task,就會阻塞渲染,導致頁面卡頓。所以,性能分析主要的目的是找到 long task,之后消除它。
可能很多同學都不知道,其實網頁的渲染也是一個宏任務,所以才會和 JS 執行互相阻塞。關于這一點的證明可以看我前面一篇文章:
通過 Performance 證明,網頁的渲染是一個宏任務
找到了要優化的代碼,也知道了優化的目標(消除 long task),那么就開始優化吧。
性能優化
我們優化的目標是把兩個 long task 中的耗時邏輯(循環累加)給去掉或者拆分成多個 task。
關于拆分 task 這點,可以參考 React 從遞歸渲染 vdom 轉為鏈表的可打斷的渲染 vdom 的優化,也就是 fiber 的架構,它的目的也是為了拆分 long task。
但明顯我們這里的邏輯沒啥好拆分的,它就是一個大循環。
那么能不能不放在主線程跑,放到其他線程跑呢?瀏覽器的 web worker 好像就是做耗時計算的性能優化的。
我們來試一下:
封裝這樣一個函數,傳入 url 和數字,函數會創建一個 worker 線程,通過 postMessage 傳遞 num 過去,并且監聽 message 事件來接收返回的數據。
- function runWorker(url, num) {
- return new Promise((resolve, reject) => {
- const worker = new Worker(url);
- worker.postMessage(num);
- worker.addEventListener('message', function (evt) {
- resolve(evt.data);
- });
- worker.onerror = reject;
- });
- };
然后 b 和 c 函數就可以改成這樣了:
- function b() {
- runWorker('./worker.js', 10*10000*10000).then(res => {
- console.log('b:', res);
- });
- }
耗時邏輯移到了 worker 線程:
- addEventListener('message', function(evt) {
- let total = 0;
- let num = evt.data;
- for(let i = 0; i< num; i++) {
- total += i;
- }
- postMessage(total);
- });
完美。我們再跑一下試試:

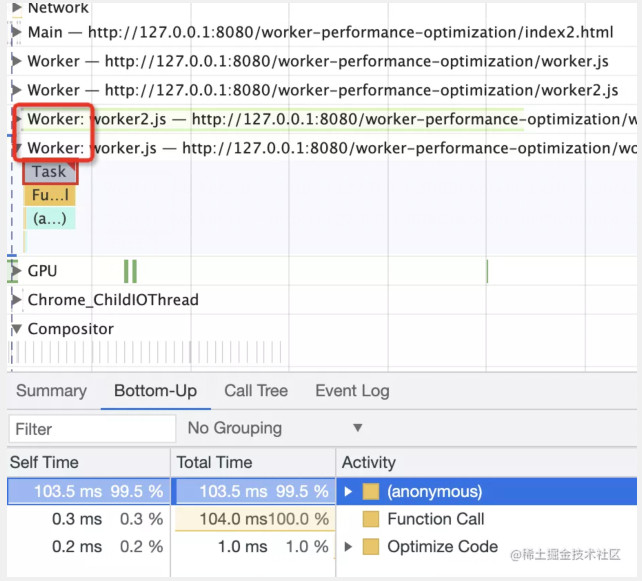
哇,long task 一個都沒有了!
然后你還會發現 Main 線程下面多了兩個 Worker 線程:

雖然 Worker 還有 long task,但是不重要,畢竟計算量在那,只要主線程沒有 long task 就行。
這樣,我們通過把計算量拆分到 worker 線程,充分利用了多核 cpu 的能力,解決了主線程的 long task 問題,界面交互會很流暢。
我們再看下 Sources 面板:

對比下之前的:

這優化力度,肉眼可見!
就這樣,我們一起完成了一次網頁的性能優化,通過 Peformance 分析出 long task,定位到耗時代碼,然后通過 worker 拆分計算量進行優化,成功消除了主線程的 long task。
代碼傳到了 github,感興趣的可以拉下來用 Performance 工具分析下:
https://github.com/QuarkGluonPlasma/chrome-devtools-exercise
總結
Chrome Devtools 的 Performance 工具是網頁性能分析的利器,它可以記錄一段時間內的代碼執行情況,比如 Main 線程的 Event Loop、每個 Event loop 的 Task,每個 Task 的調用棧,每個函數的耗時等,還可以定位到 Sources 中的源碼位置。
性能優化的目標就是找到 Task 中的 long task,然后消除它。因為網頁的渲染是一個宏任務,和 JS 的宏任務在同一個 Event Loop 中,是相互阻塞的。
我們做了一個真實的優化案例,通過 Performance 分析出了代碼中的耗時部分,發現是計算量大導致的,所以我們把計算邏輯拆分到了 worker 線程以充分利用多核 cpu 的并行處理能力,消除了主線程的 long task。
做完這個性能優化的案例之后,是不是覺得 Peformance 工具用起來也不難呢?
其實會分析主線程的 Event Loop,會分析 Task 和 Task 的調用棧,找出 long task,并能定位到耗時的代碼,Performance 工具就算是掌握了大部分了,常用的功能也就是這些。
原文鏈接:https://mp.weixin.qq.com/s/T_Z_xKByZwbrvERoG-1OFw


















