1:首先。創(chuàng)建一個springboot項目,這里我使用以及構(gòu)建好基本框架的腳手架,打開是這個樣子:

Result類:已經(jīng)封裝好了三種返回類型的包裝類:code,msg,data
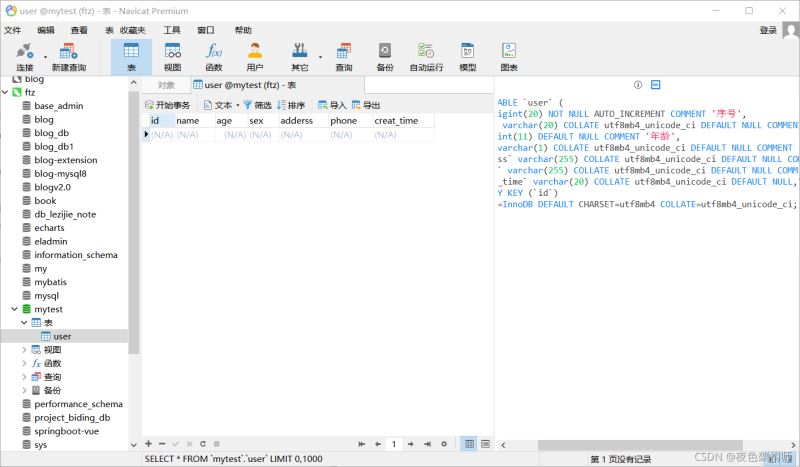
2:創(chuàng)建數(shù)據(jù)庫叫mytest(可以自己取名字)
CREATE TABLE `user` ( `id` bigint(20) NOT NULL AUTO_INCREMENT COMMENT "序號", `name` varchar(20) COLLATE utf8mb4_unicode_ci DEFAULT NULL COMMENT "姓名?", `age` int(11) DEFAULT NULL COMMENT "年齡", `sex` varchar(1) COLLATE utf8mb4_unicode_ci DEFAULT NULL COMMENT "性別", `adderss` varchar(255) COLLATE utf8mb4_unicode_ci DEFAULT NULL COMMENT "地址", `phone` varchar(255) COLLATE utf8mb4_unicode_ci DEFAULT NULL COMMENT "電話", `creat_time` varchar(20) COLLATE utf8mb4_unicode_ci DEFAULT NULL, PRIMARY KEY (`id`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_unicode_ci;

3:編寫實體類:entity->User類
**首先加@Table注解告訴我們要哪個表,然后加@Entity標(biāo)注這個User是一個entity,@Data生成getset方法
**
package com.example.entity;
import lombok.Data;
import javax.persistence.Column;
import javax.persistence.Entity;
import javax.persistence.Table;
@Table(name="user")
@Entity
@Data
public class User {
private Long id;
private String name;
private Integer age;
private String sex;
private String adderss;
private String phone;
@Column(name = "creat_time")
private String creatTime;
}
這里可以自己添加get和set方法,我這里是直接在pom里面添加了lombok注解
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
</dependency>

這里user報錯不要怕 在下面加上
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY) //表示ID是主見并且自動遞增
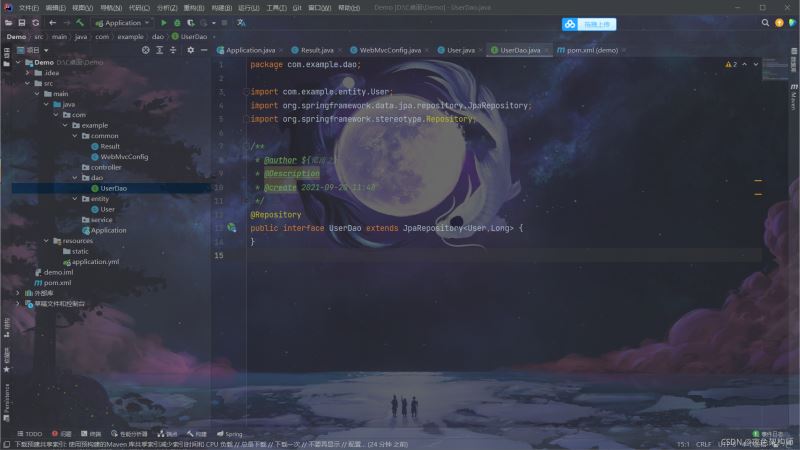
4:編寫UserDao層:寫數(shù)據(jù)庫接口
package com.example.dao;
import com.example.entity.User;
import org.springframework.data.jpa.repository.JpaRepository;
import org.springframework.stereotype.Repository;
@Repository
public interface UserDao extends JpaRepository<User,Long> {
}

5:編寫service層,編寫增刪改查方法(使用了springdataJPA)
package com.example.service;
import com.example.dao.UserDao;
import com.example.entity.User;
import org.springframework.data.domain.Page;
import org.springframework.data.domain.PageRequest;
import org.springframework.data.domain.Pageable;
import org.springframework.data.domain.Sort;
import org.springframework.stereotype.Service;
import javax.annotation.Resource;
import java.util.Optional;
@Service
public class UserService {
//1:導(dǎo)入數(shù)據(jù)庫接口 (JPA幫助我們編寫了大量的接口,我們只需要調(diào)用就好)
@Resource
private UserDao userDao;
// 這兩個方法合并成了一個,因為都是調(diào)用的save,區(qū)別就是新增的時候不會傳ID進來,更新的時候會,框架會幫我們區(qū)分
// // 增加
// public void add(User user){
// userDao.save(user);
// }
//
// //修改
// public void updata(User user){
// userDao.save(user);
//
//新增+修改
public void save(User user){
userDao.save(user);
}
//刪除
public void del(Long id){
userDao.deleteById(id);
}
//查找
public User findById(Long id){
return userDao.findById(id).orElse(null); //沒有數(shù)據(jù)則返回null
}
//分頁查詢
public Page<User> findPage(Integer pageNum, Integer pageSize,String name){
Sort sort = Sort.by(Sort.Direction.DESC,"creat_time");
Pageable request = PageRequest.of(pageNum-1,pageSize,sort);
return userDao.findNameLike(name,request);
}
}
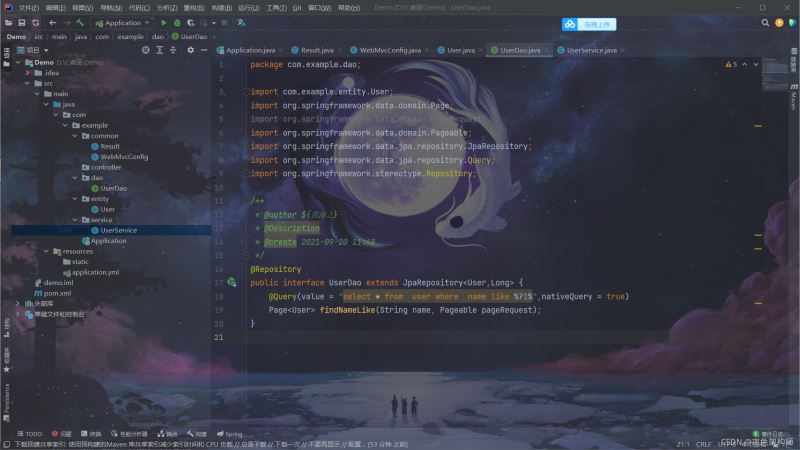
中途需要在UserDao層編寫分頁查詢語句
package com.example.dao;
import com.example.entity.User;
import org.springframework.data.domain.Page;
import org.springframework.data.domain.PageRequest;
import org.springframework.data.domain.Pageable;
import org.springframework.data.jpa.repository.JpaRepository;
import org.springframework.data.jpa.repository.Query;
import org.springframework.stereotype.Repository;
@Repository
public interface UserDao extends JpaRepository<User,Long> {
@Query(value = "select * from user where name like %?1%",nativeQuery = true)
Page<User> findNameLike(String name, Pageable pageRequest);
}


6:編寫UserController作為接口訪問層
package com.example.controller;
import com.example.common.Result;
import com.example.entity.User;
import com.example.service.UserService;
import org.springframework.data.domain.Page;
import org.springframework.web.bind.annotation.*;
import javax.annotation.Resource;
/**
* @author ${范濤之}
* @Description
* @create 2021-09-20 12:19
*/
@RestController //表明所有方法都是返回json數(shù)據(jù)
@RequestMapping("/user")
public class UserController {
@Resource
private UserService userService;
// 新增
@PostMapping
public Result add(@RequestBody User user){
userService.save(user);
return Result.success();
}
//更新
@PutMapping
public Result update(@RequestBody User user){
userService.save(user);
return Result.success();
}
//刪除用戶 : /user/1
@DeleteMapping("/{id}")
public Result delete(@PathVariable Long id){
userService.del(id);
return Result.success();
}
//根據(jù)id查詢用戶
@GetMapping("/{id}")
public Result<User> findById(@PathVariable Long id){
return Result.success( userService.findById(id));
}
//分頁查詢
@GetMapping
public Result<Page<User>> findById(@RequestParam(required = false,value ="1" )Integer pageNum,
@RequestParam(required = false,value ="10" )Integer PageSize,
@PathVariable(required = false) String name){
return Result.success( userService.findPage(pageNum,PageSize,name));
}
}

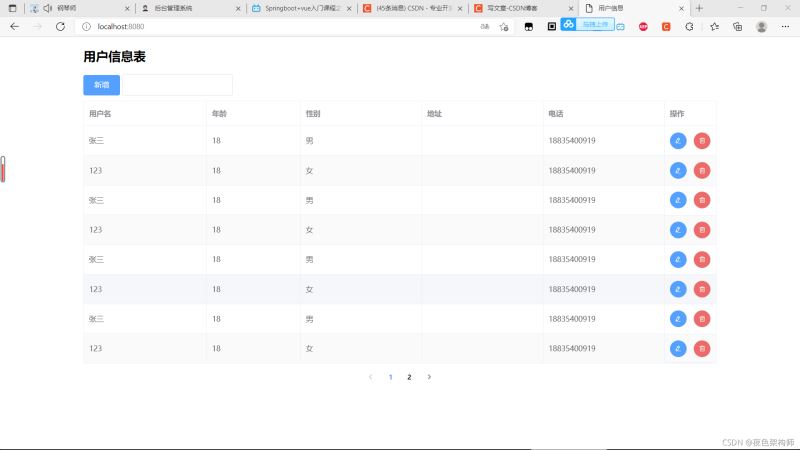
7:編寫前端界面,在static里面寫index.html,測試運行


8:通過使用elementui引入樣式

9:編寫index.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用戶信息</title>
<!-- 引入樣式 -->
<link rel="stylesheet" href="element.css">
</head>
<body>
<div id="app" style="width: 80%; margin: 0 auto">
<h2>用戶信息表</h2>
<el-row>
<el-col :span="6" style="margin-bottom: 10px">
<el-button type="primary" @click="add">新增</el-button>
<el-input v-model="name" style="width: 70%" @keyup.enter.native="loadTable(1)"></el-input>
</el-col>
</el-row>
<el-table
:data="page.content"
stripe
border
style="width: 100%">
<el-table-column
prop="name"
label="用戶名"
>
</el-table-column>
<el-table-column
prop="age"
label="年齡"
width="180">
</el-table-column>
<el-table-column
prop="sex"
label="性別">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
<el-table-column
prop="phone"
label="電話">
</el-table-column>
<el-table-column
fixed="right"
label="操作"
width="100">
<template slot-scope="scope">
<el-button type="primary" icon="el-icon-edit" size="small" circle @click="edit(scope.row)"></el-button>
<el-button type="danger" icon="el-icon-delete" size="small" circle @click="del(scope.row.id)"></el-button>
</template>
</el-table-column>
</el-table>
<el-row type="flex" justify="center" style="margin-top: 10px">
<el-pagination
layout="prev, pager, next"
:page-size="pageSize"
:current-page="pageNum"
@prev-click="loadTable"
@current-change="loadTable"
@next-click="loadTable"
:total="page.totalElements">
</el-pagination>
</el-row>
<el-dialog
:visible.sync="dialogVisible"
width="30%">
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="用戶名">
<el-input v-model="form.name"></el-input>
</el-form-item>
<el-form-item label="年齡">
<el-input v-model="form.age"></el-input>
</el-form-item>
<el-form-item label="性別">
<el-radio v-model="form.sex" label="男">男</el-radio>
<el-radio v-model="form.sex" label="女">女</el-radio>
</el-form-item>
<el-form-item label="地址">
<el-input v-model="form.address"></el-input>
</el-form-item>
<el-form-item label="電話">
<el-input v-model="form.phone"></el-input>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="save">確 定</el-button>
</span>
</el-dialog>
</div>
<script src="jquery.min.js"></script>
<script src="vue.js"></script>
<!-- 引入組件庫 -->
<script src="element.js"></script>
<script>
new Vue({
el: "#app",
data: {
page: {},
name: "",
pageNum: 1,
pageSize: 8,
dialogVisible: false,
form: {}
},
created() {
this.loadTable(this.pageNum);
},
methods: {
loadTable(num) {
this.pageNum = num;
$.get("/user/page?pageNum=" + this.pageNum + "&pageSize=" + this.pageSize + "&name=" + this.name).then(res => {
this.page = res.data;
});
},
add() {
this.dialogVisible = true;
this.form = {};
},
edit(row) {
this.form = row;
this.dialogVisible = true;
},
save() {
let data = JSON.stringify(this.form);
if (this.form.id) {
// 編輯
$.ajax({
url: "/user",
type: "put",
contentType: "application/json",
data: data
}).then(res => {
this.dialogVisible = false;
this.loadTable(1);
})
} else {
// 新增
$.ajax({
url: "/user",
type: "post",
contentType: "application/json",
data: data
}).then(res => {
this.dialogVisible = false;
this.loadTable(1);
})
}
},
del(id) {
$.ajax({
url: "/user/" + id,
type: "delete",
contentType: "application/json"
}).then(res => {
this.loadTable(1);
})
}
}
})
</script>
</body>
</html>

完結(jié)撒花:

到此這篇關(guān)于springboot結(jié)合vue實現(xiàn)增刪改查及分頁查詢的文章就介紹到這了,更多相關(guān)springboot vue 增刪改查及分頁查詢內(nèi)容請搜索服務(wù)器之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持服務(wù)器之家!
原文鏈接:https://blog.csdn.net/justleavel/article/details/120389400













