在默認(rèn)情況下,IE會(huì)針對(duì)請(qǐng)求地址緩存Ajax請(qǐng)求的結(jié)果。換句話說(shuō),在緩存過期之前,針對(duì)相同地址發(fā)起的多個(gè)Ajax請(qǐng)求,只有第一次會(huì)真正發(fā)送到服務(wù)端。在某些情況下,這種默認(rèn)的緩存機(jī)制并不是我們希望的(比如獲取實(shí)時(shí)數(shù)據(jù)),這篇文章就來(lái)簡(jiǎn)單地討論這個(gè)問題,以及介紹幾種解決方案。
目錄
一、問題重現(xiàn)
二、通過為URL地址添加后綴的方式解決問題
三、通過JQuery的Ajax設(shè)置解決問題
四、通過定制響應(yīng)解決問題
一、問題重現(xiàn)
我們通過一個(gè)ASP.NET MVC應(yīng)用來(lái)重現(xiàn)IE針對(duì)Ajax請(qǐng)求結(jié)果的緩存。在一個(gè)空ASP.NET MVC應(yīng)用中我們定義了如下一個(gè)默認(rèn)的HomeController,其中包含一個(gè)返回當(dāng)前時(shí)間的Action方法GetCurrentTime。
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
public string GetCurrentTime()
{
return DateTime.Now.ToLongTimeString();
}
}
默認(rèn)Action方法Index對(duì)應(yīng)的View定義如下。我們每隔5秒鐘利用JQuery的方法以Ajax的方式調(diào)用GetCurrentTime操作,并將返回的結(jié)果顯示出來(lái)。
<!DOCTYPE html>
<html>
<head>
<title>@ViewBag.Title</title>
<script type="text/javascript" src="@Url.Coutent(“~/Scripts/jquery-1.7.1.min.js”)"></script>
<script type="text/javascript">
$(function () {
window.setInterval(function () {
$.ajax({
url:'@Url.Action("GetCurrentTime")',
success: function (result) {
$("ul").append("<li>" + result + "</li>");
}
});
}, 5000);
});
</script>
</head>
<body>
<ul></ul>
</body>
</html>
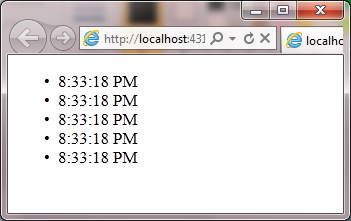
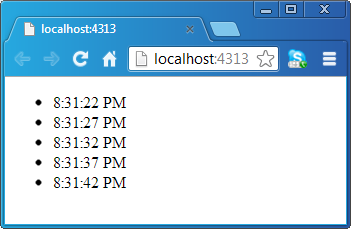
采用不同的瀏覽器運(yùn)行該程序會(huì)得到不同的輸出結(jié)果,如下圖所示,Chrome瀏覽器中能夠顯示出實(shí)時(shí)時(shí)間,但是在IE中顯示的時(shí)間都是相同的。
二、通過為URL地址添加后綴的方式解決問題
由于IE針對(duì)Ajax請(qǐng)求的返回的結(jié)果是根據(jù)請(qǐng)求地址進(jìn)行緩存的,所以如果不希望這個(gè)緩存機(jī)制生效,我們可以在每次請(qǐng)求時(shí)為請(qǐng)求地址添加不同的后綴來(lái)解決這個(gè)問題。針對(duì)這個(gè)例子,我們通過如下的代碼為請(qǐng)求地址添加一個(gè)基于當(dāng)前時(shí)間的查詢字符串,再次運(yùn)行程序后IE中將會(huì)顯示實(shí)時(shí)的時(shí)間。
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
$(function () {
window.setInterval(function () {
$.ajax({
url:'@Url.Action("GetCurrentTime")?'+ new Date().toTimeString() ,
success: function (result) {
$("ul").append("<li>" + result + "</li>");
}
});
}, 5000);
});
</script>
</head>
</html>
三、通過jQuery的Ajax設(shè)置解決問題
實(shí)際上jQuery具有針對(duì)這個(gè)的Ajax設(shè)置,我們只需要按照如下的方式調(diào)用$.ajaxSetup方法禁止掉Ajaz的緩存機(jī)制。
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
$(function () {
$.ajaxSetup({ cache: false });
window.setInterval(function () {
$.ajax({
url:'@Url.Action("GetCurrentTime")',
success: function (result) {
$("ul").append("<li>" + result + "</li>");
}
});
}, 5000);
});
</script>
</head>
</html>
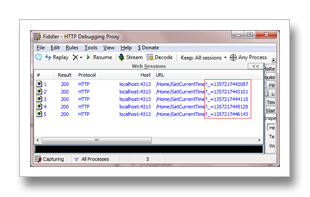
實(shí)際上jQuery的這個(gè)機(jī)制也是通過為請(qǐng)求地址添加不同的查詢字符串后綴來(lái)實(shí)現(xiàn)的,這可以通過Fiddler攔截的請(qǐng)求來(lái)證實(shí)。
四、通過定制響應(yīng)解決問題
我們可以通過請(qǐng)求的響應(yīng)來(lái)控制瀏覽器針對(duì)結(jié)果的緩存,為此我們定義了如下一個(gè)名為NoCacheAttribute的ActionFilter。在實(shí)現(xiàn)的OnActionExecuted方法中,我們調(diào)用當(dāng)前HttpResponse的SetCacheability方法將緩存選項(xiàng)設(shè)置為NoCache。該NoCacheAttribute特性被應(yīng)用到GetCurrentTime方法后,運(yùn)行我們的程序在IE中依然可以得到實(shí)時(shí)的時(shí)間。
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
[NoCache]
public string GetCurrentTime()
{
return DateTime.Now.ToLongTimeString();
}
}
public class NoCacheAttribute : FilterAttribute, IActionFilter
{
public void OnActionExecuted(ActionExecutedContext filterContext)
{
filterContext.HttpContext.Response.Cache.SetCacheability(HttpCacheability.NoCache);
}
public void OnActionExecuting(ActionExecutingContext filterContext)
{}
}
實(shí)際NoCacheAttribute特性最終控制消息消息的Cache-Control報(bào)頭,并將其設(shè)置為“no-cache”,指示瀏覽器不要對(duì)結(jié)果進(jìn)行緩存。如下所示的是針對(duì)GetCurrentTime請(qǐng)求的響應(yīng)消息:
HTTP/1.1 200 OK
Server: ASP.NET Development Server/10.0.0.0
Date: Thu, 03 Jan 2013 12:54:56 GMT
X-AspNet-Version: 4.0.30319
X-AspNetMvc-Version: 4.0
Cache-Control: no-cache
Pragma: no-cache
Expires: -1
Content-Type: text/html; charset=utf-8
Content-Length: 10
Connection: Close
8:54:56 PM
靜守己心,看淡浮華