json格式
一、JSON的全稱
JSON的全稱是JavaScriptObjectNotation
二、為什么需求JSON
JSON有三種格局,每一種寫法都和JS中的數據類型很像,能夠很輕松的和JS中的數據類型互相轉換
三、JSON的三種格局
(一)、簡略值的形式:JSON的簡略值的格局對應著JS中的根底數據類型:數字字符串布爾值
注意事項:
JSON中沒有undefined
JSON中的字符串有必要使用雙引號
JSON中是不能用注釋的
(二)、目標形式:對應著JS中的目標
注意事項:
JSON中目標的特點名有必要是雙引號,特點值如果是字符串也有必要是雙引號
JSON只要涉及到字符串就有必要使用雙引號,不支持undefined
(三)、數組形式
JSON的數組形式對應著JS中的數組形式
注意事項:
數組中的字符串有必要使用雙引號
JSON中只要涉及到字符串就有必要使用雙引號
不支持undefined
在這里刺進圖片描繪
四、JSON的常用辦法
JSON.parse():能夠將JSON格局的字符串解析成JS中對應的值,必定要是合法的字符串否則會報錯
在這里刺進圖片描繪
在這里刺進圖片描繪
JSON.stringify():能夠將JS中的數據類型、目標或數組轉換成JSON格局的字符串.
json數據格式示例
JSON(JavaScriptObjectNotation),是一種數據交互格局。
為什么有這個技能
Json之前,咱們都用XML傳遞數據。XML是一種純文本格局,所以適合在網絡上交換數據,可是XML格局比較復雜,總算道格拉斯·克羅克福特(DouglasCrockford)發明晰JSON這種超輕量級的數據交換格局。
JSON如何運用
-數據格局
JSON實際上是JavaScript的一個子集,所以JSON的數據格局和JavaScript是對應的:
-number=>JSnumber
-boolean=>JSboolean
-string=>JSstring//
-null=>JSnull
-array=>JSArray的表達方法[]
-object=>JS{}表達式
-注意事項
JSON規定字符集是UTF-8,字符串有必要運用””,Object的鍵也有必要運用””
數組或目標的最后一個成員,不能加逗號
-JS內置兩個Json方法
JSON.stringify({},[],””)
//參數一:要序列化的數據(object)
//參數二:操控目標的鍵值,只想輸出指定的屬性,傳入一個數組
//參數三:序列化后,打印輸出的格局(一個Tab,能夠更直觀查看json)
任何把JavaScript變成Json,便是把這個目標序列化為Json字符串,然后才能夠經過網絡傳遞;
收到一個Json格局的字符串,
1
JSON.parse(json.DATA)//傳入json字符串
假如咱們收到一個JSON格局的字符串,只需要把它反序列化成一個JavaScript目標,就能夠在JavaScript中直接運用這個目標了。
實例:
1.數組方法[]
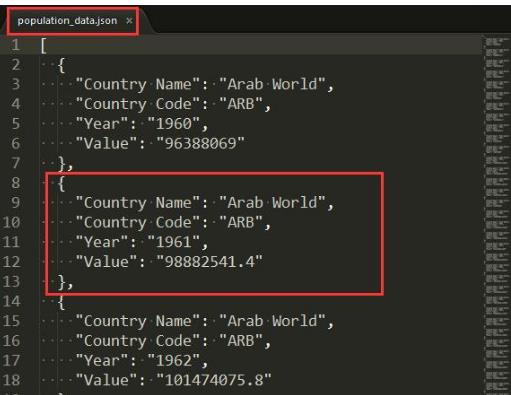
[{
“id”:1,
“name”:”xiaoming”
},{
“id”:2,
“name”:”xiaohong”
}]
2.目標方法{}
//前后端別離,引薦后端回來給前端數據格局
{
“status”:0,//執行狀況碼
“msg”:”SUCCESS”,//闡明文字信息,沒有為NULL
“data”:[{//目標中嵌套數組,數組是回來的數據,
“id”:1,
“name”:”xiaohong”
},{
“id”:2,
“name”:”xiaoming”
}]
}
3.反例
{“id”:ox16}//不合法,數值需要是十進制
{“name”:underfined}//不合法,沒有該值
[{
“name”:NUll,
“school”:function(){
console.log(“該寫法是過錯的”)
}//不合法
}]//json中不能運用自定義函數,或體系內置函數


















