404頁(yè)面基礎(chǔ)配置
404錯(cuò)誤是WWW網(wǎng)站訪問(wèn)容易出現(xiàn)的錯(cuò)誤。最常見(jiàn)的出錯(cuò)提示:404 NOT FOUND。404錯(cuò)誤頁(yè)的設(shè)置對(duì)網(wǎng)站SEO有很大的影響,而設(shè)置不當(dāng),比如直接轉(zhuǎn)跳主頁(yè)等,會(huì)被搜索引擎降權(quán)拔毛。404頁(yè)面的目的應(yīng)該是告訴用戶:你所請(qǐng)求的頁(yè)面是不存在的,同時(shí)引導(dǎo)用戶瀏覽網(wǎng)站其他頁(yè)面而不是關(guān)掉窗口離去。搜索引擎通過(guò)HTTP狀態(tài)碼來(lái)識(shí)別網(wǎng)頁(yè)的狀態(tài)。當(dāng)搜索引擎獲得了一個(gè)錯(cuò)誤鏈接時(shí),網(wǎng)站應(yīng)該返回404狀態(tài)碼,告訴搜索引擎放棄對(duì)該鏈接的索引。而如果返回200或302狀態(tài)碼,搜索引擎就會(huì)為該鏈接建立索引,這導(dǎo)致大量不同的鏈接指向了相同的網(wǎng)頁(yè)內(nèi)容。結(jié)果是,搜索引擎對(duì)網(wǎng)站的信任度大幅降低。
下面是LNMP設(shè)置Nginx 404錯(cuò)誤頁(yè)教程:
1、
|
1
|
vi /usr/local/nginx/conf/nginx.conf |
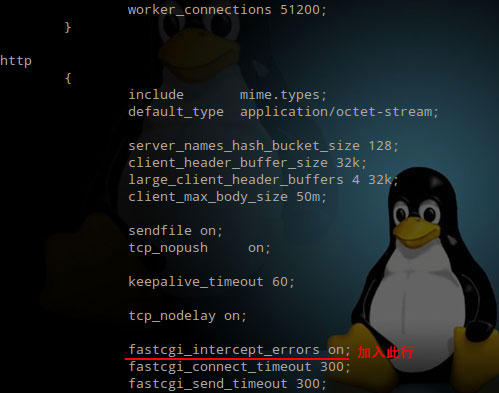
編輯Nginx配置文件,在http 區(qū)段添加下面代碼:
|
1
|
fastcgi_intercept_errors on; |

2、編輯網(wǎng)站配置文件,比如本站:
|
1
|
vi /usr/local/nginx/conf/vhost/onelone.com.conf |
,在server 區(qū)段添加下面代碼:
|
1
|
error_page 404 = /404.html; |
注意:有網(wǎng)友測(cè)試上行代碼需要去掉等號(hào)才會(huì)返回正確的404狀態(tài),所以請(qǐng)同學(xué)們自行測(cè)試是否要去掉等號(hào)。

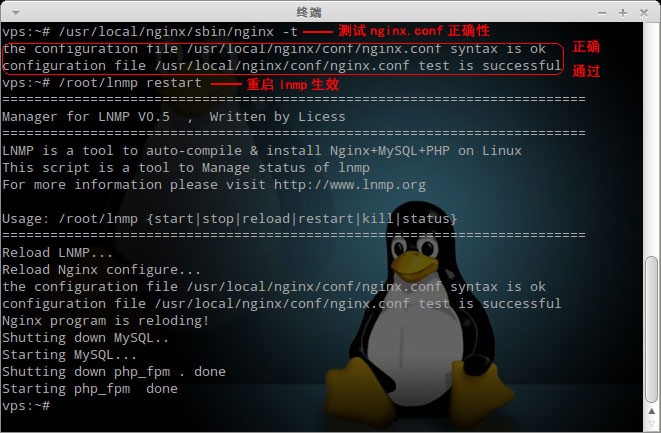
3、測(cè)試配置文件是否正確:
|
1
|
/usr/local/nginx/sbin/nginx -t |
,返回下面代碼通過(guò):
|
1
2
|
the configuration file /usr/local/nginx/conf/nginx.conf syntax is okconfiguration file /usr/local/nginx/conf/nginx.conf test is successful |
4、重啟LNMP生效:/root/lnmp restart 。

5、404錯(cuò)誤頁(yè)面制作的注意事項(xiàng):
(1)不要將404錯(cuò)誤轉(zhuǎn)向到網(wǎng)站主頁(yè),否則可能會(huì)導(dǎo)致主頁(yè)在搜索引擎中被降權(quán)或消失。
(2)不要使用絕對(duì)URL,如果使用絕對(duì)URL返回的狀態(tài)碼是302+200,這樣會(huì)產(chǎn)生大量的重復(fù)網(wǎng)頁(yè)。
(3)404頁(yè)面設(shè)置完成,一定要檢查是否正確。http頭信息返回的一定要是404狀態(tài)。這個(gè)可以通過(guò)服務(wù)器頭部信息檢查工具進(jìn)行檢查。
(4)404頁(yè)面不要自動(dòng)跳轉(zhuǎn),讓用戶來(lái)決定去向。
自定義的404頁(yè)面必須大于512字節(jié),否則可能會(huì)出現(xiàn)IE默認(rèn)的404頁(yè)面。
AJAX請(qǐng)求的404頁(yè)面返回
前幾天,一朋友出程序出問(wèn)題卻怎么查都沒(méi)看出問(wèn)題,于是讓我?guī)退纯础F鋵?shí)它是ajax請(qǐng)求了很多個(gè)模板,然后把模板寫(xiě)到頁(yè)面中。關(guān)鍵是所有請(qǐng)求的頁(yè)面都是200正常狀態(tài)碼返回,表面上看沒(méi)什么問(wèn)題,實(shí)際上有些請(qǐng)求雖然返回200狀態(tài)碼,但給回的狀態(tài)碼是200。WebServer是nginx,直接告訴我應(yīng)該他們配置了nginx的404錯(cuò)誤頁(yè)面,雖然請(qǐng)求不存在的資源可以成功返回404頁(yè)面,但返回狀態(tài)碼確是200。
|
1
2
|
404.htmlThis is 404 page. |
請(qǐng)求一個(gè)不存在的頁(yè)面:

ajax Code:
|
1
2
3
4
5
6
7
8
9
|
$.ajax({ url: "does_not_exist.html", success : function(Response, textStatus){ console.log(textStatus+":"+Response); }, error : function(XMLHttpRequest, textStatus, errorThrown){ console.log([XMLHttpRequest, textStatus, errorThrown].join(",")); }}); |
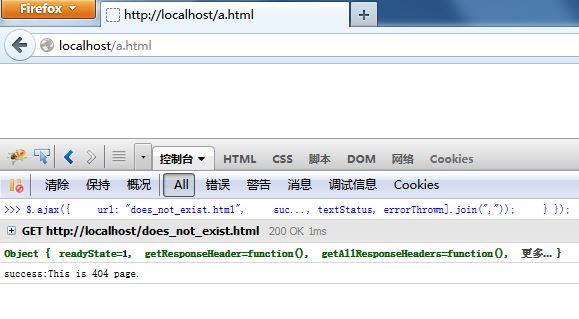
執(zhí)行結(jié)果:

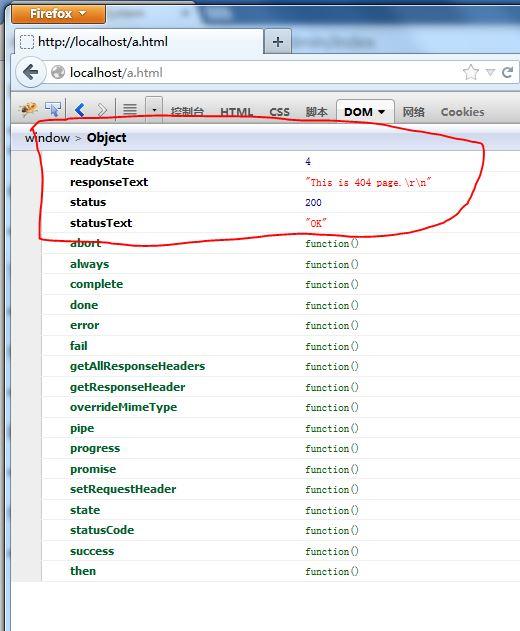
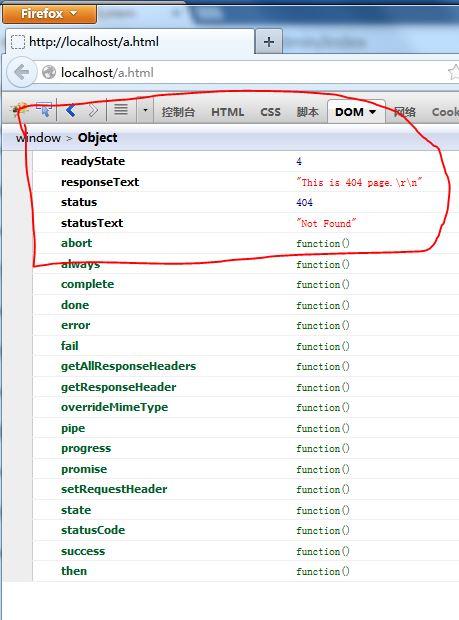
進(jìn)入Object看看詳細(xì):

找不到請(qǐng)求的頁(yè)面并返回404頁(yè)面信息,但狀態(tài)碼依然是200,所以jQuery沒(méi)有走error函數(shù)回調(diào)而是直接走success回調(diào)了。
應(yīng)該是配置寫(xiě)的有問(wèn)題,于是打開(kāi)nginx.conf,發(fā)現(xiàn)他們配置這么寫(xiě):
|
1
|
error_page 404 = /404.html; |
于是我查閱官網(wǎng)文檔,把上面的表達(dá)式改寫(xiě)為:
|
1
|
error_page 404 /404.html; |
然后重啟
|
1
|
D:\nginx-1.5.11>nginx.exe -s reload |
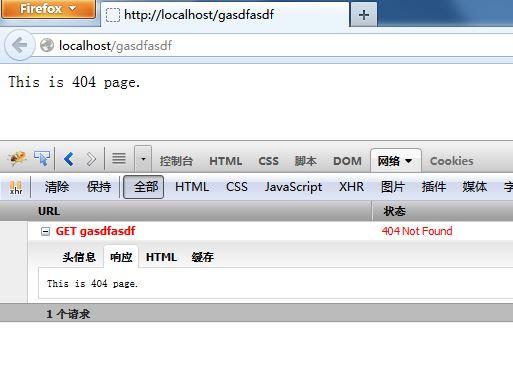
再來(lái)試試:

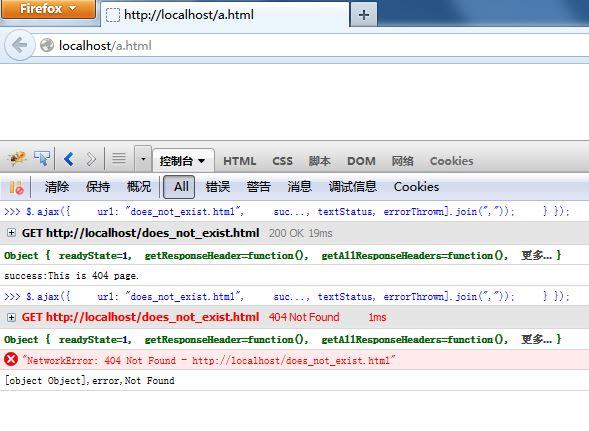
再來(lái)看看ajax請(qǐng)求的:

明顯看到相比前面那條返回標(biāo)紅404狀態(tài)碼,下面console.log出來(lái)的是
|
1
|
[object Object],error,Not Found |
然后點(diǎn)擊進(jìn)入Object看看:

status值是404。既實(shí)現(xiàn)返回404頁(yè)面,又能返回404狀態(tài)碼讓ajax請(qǐng)求能夠根據(jù)狀態(tài)碼判斷頁(yè)面請(qǐng)求狀況進(jìn)行錯(cuò)誤處理。
下面是其它網(wǎng)友的補(bǔ)充:
一.Nginx錯(cuò)誤頁(yè)面優(yōu)雅顯示的原因?
當(dāng)我們?cè)L問(wèn)網(wǎng)站時(shí),由于特殊的原因,經(jīng)常會(huì)出現(xiàn)諸如403,404,503等錯(cuò)誤,這極大的影響用戶的訪問(wèn)體驗(yàn),所以我們很有必要做一下錯(cuò)誤頁(yè)面的優(yōu)雅顯示,以提升用戶的瀏覽體驗(yàn)。
二.Nginx下如何定義優(yōu)雅顯示的頁(yè)面呢?
下面我們就以404錯(cuò)誤為例,具體步驟如下:
1.創(chuàng)建自己的404.html頁(yè)面,放在站點(diǎn)目錄下面;
2.更改nginx.conf配置文件,在http模塊中加入 fastcgi_intercept_errors on;
3.更改nginx.conf配置文件,在server模塊中加入:error_page 404 /404.html; 或者 error_page 404 =http://www.hulala.com/404.html;
4.更改后檢查語(yǔ)法/nginx/sbin/nginx -t ,并重啟nginx;
現(xiàn)在,404錯(cuò)誤的頁(yè)面優(yōu)雅顯示已經(jīng)配置OK了。
舉一反三:502、403 等其他錯(cuò)誤可以用同樣的方法來(lái)配置。
error_page 500 502 503 504 /50x.html;
error_page 403 /403.html;
注意:
在nginx中錯(cuò)誤重定向生效的兩個(gè)前提條件是:設(shè)置了fastcgi_intercept_errors on,并且正確的設(shè)置了error_page這個(gè)選項(xiàng)。