本文實例講述了Laravel框架實現超簡單的分頁效果。分享給大家供大家參考,具體如下:
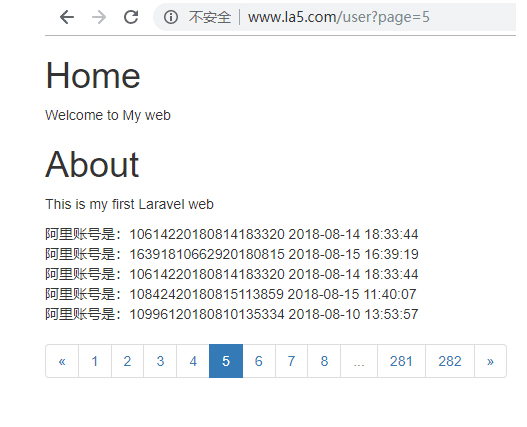
每頁展示5條數據
控制器
class indexCo extends Controller
{
public function cc () {
$lists = UserAli:: orderBy('user_id','desc') -> paginate(5);
return view('cc',compact('lists'));
}
}
layout/main.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Home</title>
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.4/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" >
</head>
<body>
<h1>Home</h1>
<p>Welcome to My web</p>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>About</title>
</head>
<body>
<h1>About</h1>
<p>This is my first Laravel web</p>
@yield("content")
</body>
</html>
cc模板
view/cc.blade.php
@extends('layout.main')
@section("content")
<div>
@foreach($lists as $value)
<div>
阿里賬號是:{{$value -> source}}
<time>{{$value -> add_time}}</time>
</div>
@endforeach
</div>
{{$lists -> links()}}
@endsection
兩句話搞定分頁。
當然,blade模板需要引入bootstrap,否則樣式是出不來的。
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.4/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" >
希望本文所述對大家基于Laravel框架的PHP程序設計有所幫助。