這節(jié)以新聞網(wǎng)站為例實(shí)現(xiàn)新聞的添加,并把附件和圖片上傳至服務(wù)器。
學(xué)習(xí)內(nèi)容
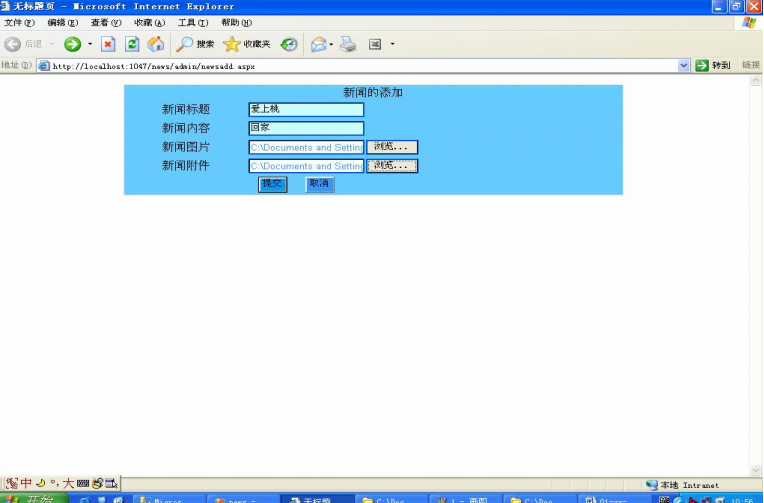
步驟一 添加新項(xiàng),創(chuàng)建Web窗體并將其命名為“newsadd.aspx”
步驟二 布局頁(yè)面,創(chuàng)建6行2列的表格

步驟三 數(shù)據(jù)源控件定義數(shù)據(jù)的方法,在newschuli.cs頁(yè)面中編寫(xiě)代碼如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
public static void addnews(newsclass news1) { using (SqlConnection cn = dbconn.GetConnection()) { cn.Open(); SqlCommand cm = new SqlCommand(); cm.Connection = cn; string sql = "insert news(title,contents,img,annex,time) values(@aa,@bb,@cc,@dd,@ee)"; cm.CommandText = sql; cm.Parameters.AddWithValue("@aa", news1.Title); cm.Parameters.AddWithValue("@bb", news1.Contents); cm.Parameters.AddWithValue("@cc", news1.Img); cm.Parameters.AddWithValue("@dd", news1.Annex); cm.Parameters.AddWithValue("@ee", news1.Time); cm.ExecuteNonQuery(); } } |
步驟四 打開(kāi)newsadd.aspx設(shè)計(jì)頁(yè)面,雙擊Button1按鈕,編寫(xiě)代碼:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
protected void Button1_Click(object sender, EventArgs e) { newsclass news1 = null; news1 = new newsclass(); news1.Title = TextBox1.Text.ToString().Trim(); news1.Contents= TextBox2.Text.ToString().Trim(); news1.Img = FileUpload1.FileName.ToString(); news1.Annex= FileUpload2.FileName.ToString(); news1.Time = DateTime.Now.ToString(); newschuli.addnews(news1); Response.Redirect("NewsCategoriesManager.aspx"); } |
步驟五 將上傳的圖片或附件存放到網(wǎng)站中,在Button按鈕下,編寫(xiě)代碼:
|
1
2
3
4
5
6
7
8
|
if (FileUpload1.HasFile) { FileUpload1.SaveAs(Server.MapPath("../upfile" + "\\" + DateTime.Now.ToString("yyyyMMddHHmmss") + FileUpload1.FileName)); } if (FileUpload2.HasFile) { FileUpload2.SaveAs(Server.MapPath("../upfile" + "\\" +DateTime.Now.ToString("yyyyMMddHHmmss") + FileUpload2.FileName)); } |
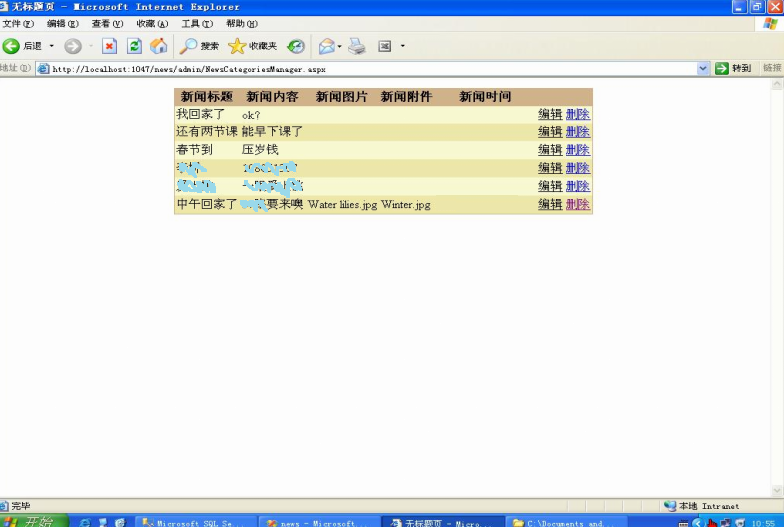
步驟六 運(yùn)行
運(yùn)行效果圖:


總結(jié)
通過(guò)本節(jié)的學(xué)習(xí),實(shí)現(xiàn)了數(shù)據(jù)的添加,完善了對(duì)news的基本操作:查找,更新,以及今天所學(xué)習(xí)的添加任務(wù)。在此基礎(chǔ)上還擴(kuò)充了一個(gè)知識(shí)點(diǎn)—如何將上傳的圖片或附件存放到網(wǎng)站中,希望今天的學(xué)習(xí),大家和小編都有所收獲。












