在本節中,您將創建一個新的MoviesController類,并在這個Controller類里編寫代碼來取得電影數據,并使用視圖模板將數據展示在瀏覽器里。
在開始下一步前,先Build一下應用程序(生成應用程序)(確保應用程序編譯沒有問題)
用鼠標右鍵單擊Controller文件夾,并創建一個新的 MoviesController控制器。當Build成功后,會出現下面的選項。設定以下選項:
· 控制器名稱: MoviesController.(這是默認值)。
· 模板: MVC Controller with read/write actions and views, using Entity Framework.
· 模型類:Movie (MvcMovie.Models).
· 數據上下文類: MovieDBContext (MvcMovie.Models).
· 意見:Razor (CSHTML).(默認值)。

單擊添加。Visual Studio Express 會創建以下文件和文件夾:
· 項目控制器文件夾中的MoviesController.cs文件。
· 項目視圖文件夾下的 Movie文件夾。
· 在新的Views\Movies文件夾中創建Create.cshtml、 Delete.cshtml、 Details.cshtml、 Edit.cshtml和Index.cshtml 文件。
ASP.NET MVC 4 自動創建 CRUD (創建、 讀取、 更新和刪除) 操作方法,和相關的視圖文件(CRUD 自動創建的操作方法和視圖文件被稱為基礎結構文件)。現在您有了可以創建,列表、 編輯和刪電影Entity 所有的Web功能了。
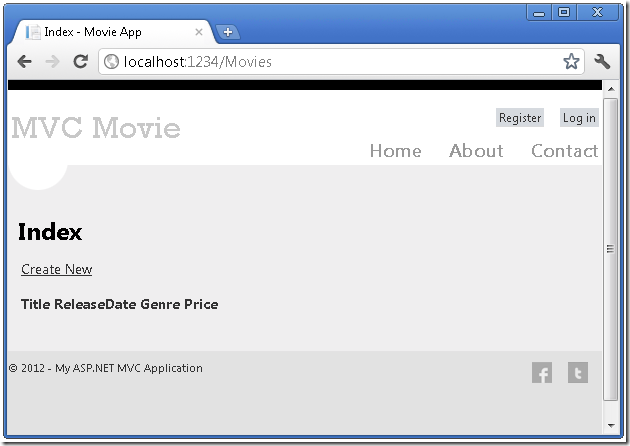
運行應用程序,通過將/Movies追加到瀏覽器地址欄 URL的后面,從而瀏覽Movies控制器。因為應用程序依賴于默認路由 ( Global.asax文件中的定義),瀏覽器請求http://localhost:xxxxx/Movies將被路由到Movies控制器默認的Index 操作方法。換句話說,瀏覽器請求http://localhost:xxxxx/Movies等同于瀏覽器請求http://localhost:xxxxx/Movies/Index。因為您還沒有添加任何內容,所以結果是一個空的電影列表。

創建電影
點擊Create New鏈接。輸入有關電影的一些詳細信息,然后單擊Create按鈕。

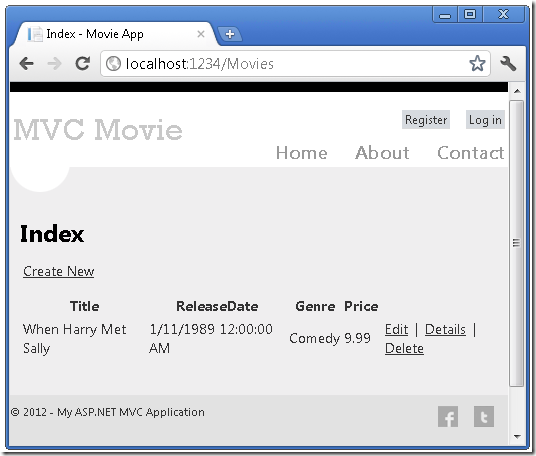
單擊Create按鈕將使得窗體提交至服務器,同時電影信息也會保存到數據庫里,然后您會被重定向到URL/Movies,您可以在列表中看到您剛剛創建的新電影。

創建一些更多的電影數據。同時也可以嘗試點擊編輯、詳細信息和刪除功能的鏈接。
看一下生成的代碼
打開Controllers\MoviesController.cs文件,并找到生成的Index方法。一本部分電影控制器和Index方法如下所示。
|
1
2
3
4
5
6
7
8
9
10
11
12
|
public class MoviesController : Controller{ private MovieDBContext db = new MovieDBContext(); // // GET: /Movies/ public ActionResult Index() { return View(db.Movies.ToList()); }} |
下面是MoviesController類中實例化電影數據庫上下文實例,如前面所述。電影數據庫上下文實例可用于查詢、 編輯和刪除的電影。
|
1
|
private MovieDBContext db = new MovieDBContext(); |
向Movies控制器請求,從而返回Movies電影數據庫表中的所有記錄,然后將結果傳遞給Index視圖。
強類型模型和 @model 關鍵字
在本系列之前的教程中,您看到了使用ViewBag對象,從控制器傳遞數據或對象給視圖模板。ViewBag是一個動態的對象,提供了方便的后期綁定方法將信息傳遞給視圖。
ASP.NET MVC 還提供了傳遞強類型數據或對象到視圖模板的能力。這種強類型使得更好的在編譯時檢查您的代碼并在Visual Studio 編輯器中提供更加豐富的智能感知。當創建操作方法和視圖時, Visual Studio 中的基礎結構機制使用了MoviesController類和視圖模板。
在Controllers\MoviesController.cs文件中看一下生成的Details方法。電影控制器里的Details方法如下所示。
|
1
2
3
4
5
6
7
8
9
|
public ActionResult Details(int id = 0){ Movie movie = db.Movies.Find(id); if (movie == null) { return HttpNotFound(); } return View(movie);} |
如果查找到了一個Movie,Movie 模型的實例會傳遞給Detail視圖。看一下Views\Movies\Details.cshtml文件里的內容。
通過引入視圖模板文件頂部的@model語句,您可以指定該視圖期望的對象類型。當您創建電影控制器時,Visual Studio 會將@model聲明自動包含到Details.cshtml文件的頂部:
@model MvcMovie.Models.Movie
此@model聲明使得控制器可以將強類型的Model對象傳遞給View視圖, 從而您可以在視圖里訪問傳遞過來的強類型電影Model。例如,在Details.cshtml模板中,DisplayNameFor 和DisplayFor HTML Helper通過強類型的Model對象傳遞了電影的每個字段。創建和編輯方法還有視圖模板都在傳遞電影的強類型模型對象。
看一下Index.cshtml視圖模版和MoviesController.cs中的Index 方法。請注意這些代碼是如何在Index操作方法中,創建List對象,并調用View方法的。
此代碼在控制器中傳遞Movies列表給視圖:
|
1
2
3
4
|
public ActionResult Index(){ return View(db.Movies.ToList());} |
當您創建電影控制器時,Visual Studio Express會自動包含 @model語句到Index.cshtml文件的頂部:
@model IEnumerable<MvcMovie.Models.Movie>
此@model聲明使得控制器可以將強類型的電影列表Model對象傳遞給View視圖。例如,在Index.cshtml模板中,在強類型的Model對象上使用foreach語句循環遍歷電影列表:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
@foreach (var item in Model) { <tr> <td> @Html.DisplayFor(modelItem => item.Title) </td> <td> @Html.DisplayFor(modelItem => item.ReleaseDate) </td> <td> @Html.DisplayFor(modelItem => item.Genre) </td> <td> @Html.DisplayFor(modelItem => item.Price) </td> <th> @Html.DisplayFor(modelItem => item.Rating) </th> <td> @Html.ActionLink("Edit", "Edit", new { id=item.ID }) | @Html.ActionLink("Details", "Details", { id=item.ID }) | @Html.ActionLink("Delete", "Delete", { id=item.ID }) </td> </tr>} |
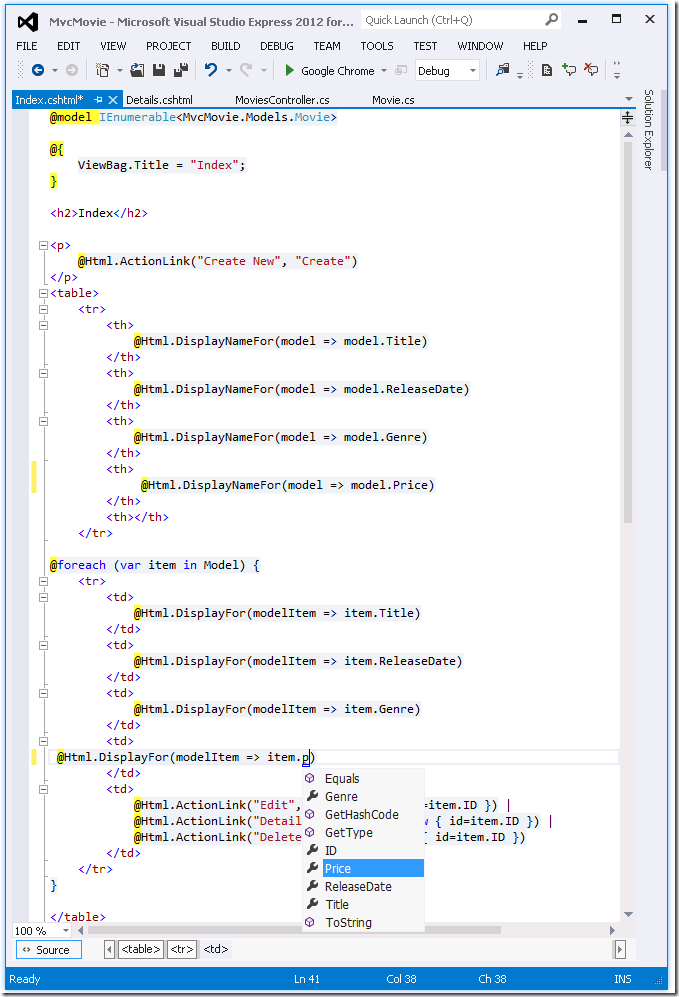
因為Model對象是強類型的 (是IEnumerable<Movie>對象),所以在循環中的每個item對象的類型是Movie類型。好處之一是,這意味著您可以在代碼編譯時進行檢查,同時在代碼編輯器中支持更加全面的智能感知:

使用SQL Server LocalDB
Entity Framework Code First代碼優先,如果檢測到不存在一個數據庫連接字符串指向了Movies數據庫,會自動的創建數據庫。在App_Data文件夾中找一下,您可以驗證它已經被創建了。如果您看不到Movies.mdf文件,請在解決方案資源管理器工具欄上,單擊顯示所有文件按鈕,單擊刷新按鈕,然后展開App_Data文件夾。

雙擊Movies.mdf打開數據庫資源管理器,然后展開表文件夾以查看電影表。

注: 如果沒有顯示數據庫資源管理器,可以從工具菜單中,選擇連接到數據庫,然后關閉選擇數據源對話框。這樣將強制打開數據庫資源管理器。
注: 如果您使用的 VWD 或 Visual Studio 2010 可能會看到類似下面的錯誤信息:
· 因為數據庫 ' C:\Webs\MVC4\MVCMOVIE\MVCMOVIE\APP_DATA\MOVIES.MDF ' 是 706 版本的,所以無法打開。本服務器支持 655 和更早版本的數據庫。無法降級支持。
· "InvalidOperation Exception was unhandled by user code" 所提供的 SqlConnection 沒有指定初始數據庫。
您需要安裝SQL Server 數據工具和LocalDB。并驗證在前面所指定的MovieDBContext 連接字符串。
右鍵單擊Movies表并選擇顯示表數據以查看您所創建的數據。

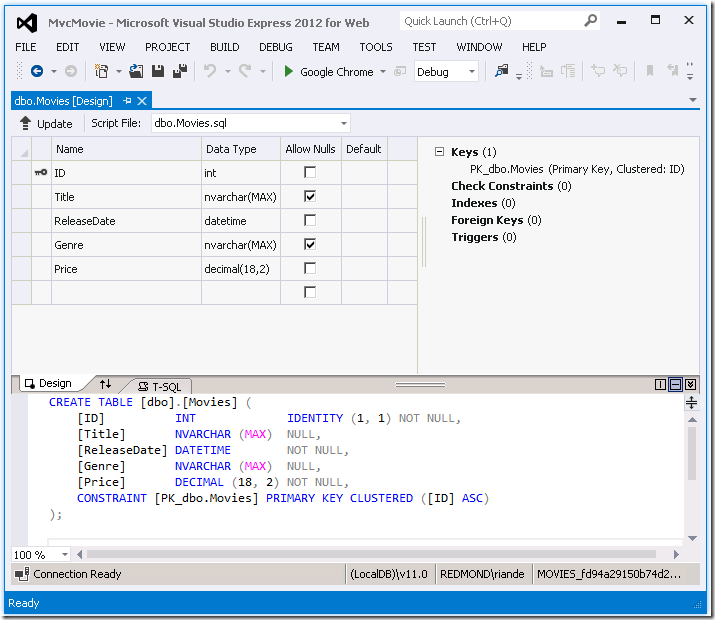
右鍵單擊Movies表,選擇打開表定義查看Entity Framework代碼優先所創建表的表結構。


請注意,如何將Movies表的表結構映射到您早些時候所創建的Movie類?Entity Framework 代碼優先為您自動創建了基于Movie類的表結構。
當您完成操作后,通過右鍵單擊MovieDBContext ,選擇關閉連接關閉該數據庫連接。(如果您沒有關閉連接,當您下次運行該項目時,可能會出現錯誤)。

現在,您可以在簡單列表頁面里,來顯示數據庫里的數據了。在下一次的教程中,我們會繼續看看框架自動生成的其它代碼。并添加一個SearchIndex方法和SearchIndex視圖,使您可以在數據庫中搜索電影了。












