為啥使用gzip壓縮
開啟nginx的gzip壓縮,網(wǎng)頁中的js,css等靜態(tài)資源的大小會(huì)大大的減少從而節(jié)約大量的帶寬,提高傳輸效率,給用戶快的體驗(yàn)。
nginx實(shí)現(xiàn)gzip
nginx實(shí)現(xiàn)資源壓縮的原理是通過默認(rèn)集成的ngx_http_gzip_module模塊攔截請求,并對需要做gzip的類型做gzip,使用非常簡單直接開啟,設(shè)置選項(xiàng)即可。。
gzip生效后的請求頭和響應(yīng)頭
|
1
2
3
4
5
6
|
Request Headers:Accept-Encoding:gzip,deflate,sdchResponse Headers:Content-Encoding:gzipCache-Control:max-age240 |
gzip的處理過程
從http協(xié)議的角度看,請求頭聲明acceopt-encoding:gzip deflate sdch(是指壓縮算法,其中sdch是google自己家推的一種壓縮方式)
服務(wù)器-〉回應(yīng)-〉把內(nèi)容用gzip壓縮-〉發(fā)送給瀏覽器-》瀏覽器解碼gzip->接收gzip壓縮內(nèi)容
gzip的常用配置參數(shù)
- gzip on|off 是否開啟gzip
- gzip_buffers 4k 緩沖(壓縮在內(nèi)存中緩沖幾塊?每塊多大?)
- gzip_comp_level [1-9] 推薦6 壓縮級別,級別越高壓縮的最小,同時(shí)越浪費(fèi)cpu資源
- gzip_disable 正則匹配UA是什么樣的URi不進(jìn)行g(shù)zip
- gzip_min_length 200開始壓縮的最小長度,小于這個(gè)長度nginx不對其進(jìn)行壓縮
- gzip_http_version 1.0|1.1開始壓縮的http協(xié)議版本(默認(rèn)1.1)
- gzip_proxied 設(shè)置請求者代理服務(wù)器,該如何緩存內(nèi)容
- gzip_types text/plain application/xml 對哪些類型的文件用壓縮如txt,xml,html,css
- gzip_vary off 是否傳輸gzip壓縮標(biāo)志
nginx配置gzip
靜態(tài)頁面index.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>演示nginx做gzip壓縮</title> <script src="./jquery.js" ></script></head><body><img src="./nginx_img.jpeg" style="width: 100px;height: 100px;" /><h1>nginx實(shí)現(xiàn)gzip壓縮,減少帶寬的占用,同時(shí)提升網(wǎng)站速度</h1><h1>nginx實(shí)現(xiàn)gzip壓縮,減少帶寬的占用,同時(shí)提升網(wǎng)站速度</h1><h1>nginx實(shí)現(xiàn)gzip壓縮,減少帶寬的占用,同時(shí)提升網(wǎng)站速度</h1><h1>nginx實(shí)現(xiàn)gzip壓縮,減少帶寬的占用,同時(shí)提升網(wǎng)站速度</h1><h1>nginx實(shí)現(xiàn)gzip壓縮,減少帶寬的占用,同時(shí)提升網(wǎng)站速度</h1><h1>nginx實(shí)現(xiàn)gzip壓縮,減少帶寬的占用,同時(shí)提升網(wǎng)站速度</h1></body></html> |
nginx的配置
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
server{ listen 80; server_name localhost 192.168.0.96; gzip on; gzip_buffers 32 4k; gzip_comp_level 6; gzip_min_length 200; gzip_types application/javascript application/x-javascript text/javascript text/xml text/css; gzip_vary off; root /Users/lidong/Desktop/wwwroot/test; index index.php index.html index.htm; access_log /Users/lidong/wwwlogs/access.log; error_log /Users/lidong/wwwlogs/error.log; location ~ [^/]\.php(/|$) { fastcgi_pass 127.0.0.1:9000; fastcgi_index index.php; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; include fastcgi_params; }} |
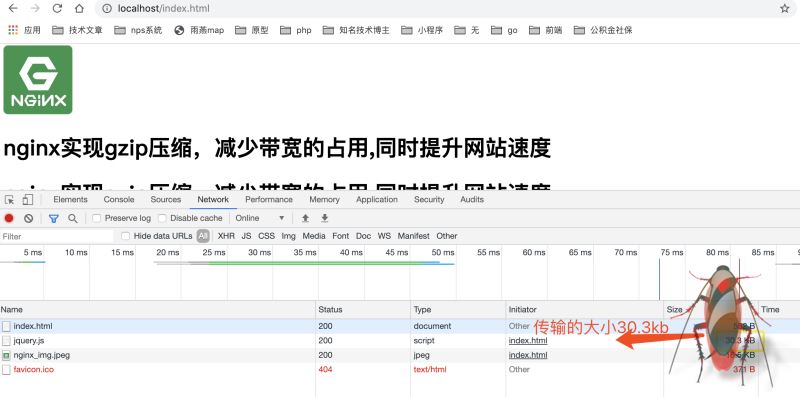
為使用gzip前的頁面請求:

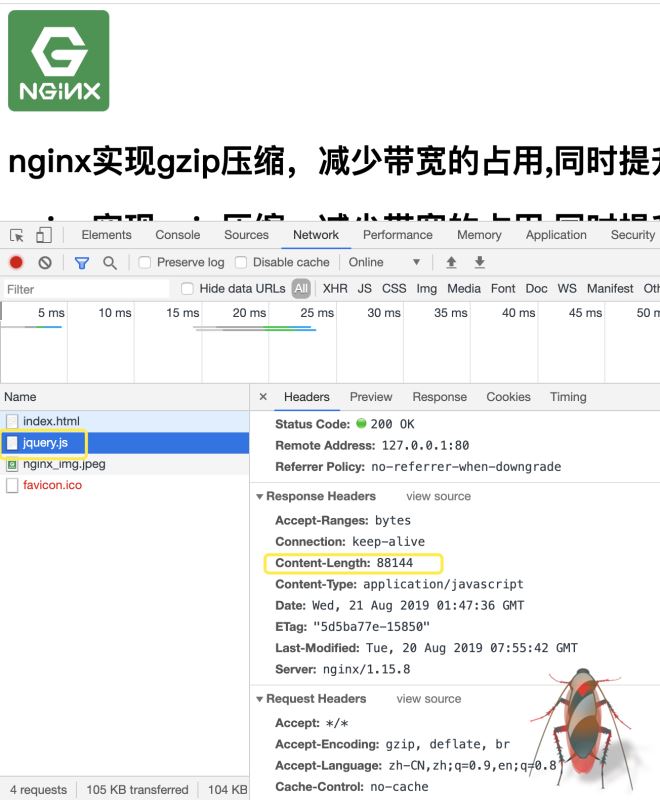
開啟了gzip頁面的請求:


注意
- 圖片,mp3一般不需要壓縮,因?yàn)閴嚎s率比較小
- 一般壓縮text,css,js,xml格式的文件
- 比較小的文件不需要壓縮,有可能還會(huì)比源文件更大
- 二進(jìn)制文件不需要壓縮
總結(jié)
以上所述是小編給大家介紹的nginx中g(shù)zip壓縮提升網(wǎng)站速度的實(shí)現(xiàn)方法,希望對大家有所幫助,如果大家有任何疑問歡迎給我留言,小編會(huì)及時(shí)回復(fù)大家的!
原文鏈接:https://www.cnblogs.com/lisqiong/p/11387083.html