本文旨在給大家開發自定義控件(結合js)一個思路,一個簡單的示例,可能在實際項目中并不會這樣做。
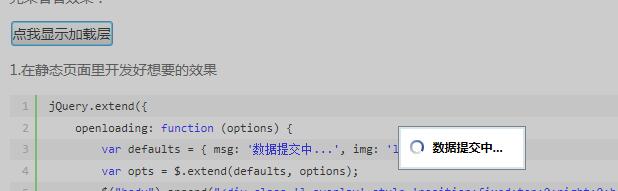
先來看看效果:

1.在靜態頁面里開發好想要的效果
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
jQuery.extend({ openloading: function (options) { var defaults = { msg: '數據提交中...', img: 'loading.gif' }; var opts = $.extend(defaults, options); $("body").append("<div class='l_overlay' style='position:fixed;top:0;right:0;bottom:0;left:0;z-index:998;width:100%;height:100%;padding:0 20px 0 0;background-color:gray;display:none;'></div><div class='l_showbox' style='position:fixed;top:0;left:50%;z-index:1001;opacity:0;filter:alpha(opacity=0);margin-left:-80px;border:1px solid gray;font-size:12px;font-weight:bold;'><div class='loadingWord' style='width:122px;height:38px;line-height:38px;border:2px solid #D6E7F2;background:#fff;'><img style='margin:10px 8px 10px 8px;float:left;display:inline;' src='"+opts.img+"'>數據提交中...</div></div>"); var h = $(document).height(); $(".l_overlay").css({ "height": h, 'display': 'block', 'opacity': '0.4' }); $(".l_showbox").stop(true).animate({ 'margin-top': (h / 2 - 58) + 'px', 'opacity': '1' }, 200); }, closeloading: function () { $(".l_showbox").stop(true).animate({ 'margin-top': '250px', 'opacity': '0' }, 400); $(".l_overlay").css({ 'display': 'none', 'opacity': '0' }); $(".l_overlay").remove(); $(".l_showbox").remove(); }}); |
2.vs新建類庫,新建類繼承于WebControl
添加屬性:
[Description("獲取和設置觸發器ID"), DefaultValue(""), Browsable(true), Category("雜項")]
public string TargetID { get; set; }
重寫OnPreRender方法。方法中注冊js腳本,該腳本指示ID為TargetID的控件點擊時顯示加載層
|
1
2
3
4
5
6
7
8
9
|
protected override void OnPreRender(EventArgs e){ if (Page != null && !string.IsNullOrEmpty(TargetID)) { TargetID = GetClientID(TargetID); Page.ClientScript.RegisterClientScriptResource(typeof(Loading), "BoControl.Scripts.Jquery.js"); this.Page.ClientScript.RegisterStartupScript(typeof(string), "BoControl_" + this.ClientID, "$(\"#" + TargetID + "\").on(\"click\",function(){$.openloading({msg:\"" + Text + "\", img: \"" +Page.ClientScript.GetWebResourceUrl(this.GetType(), "BoControl.Images.loading.gif")+ "\"});});", true); } base.OnPreRender(e); } |
OnPreRender方法中
Page.ClientScript.RegisterClientScriptResource(typeof(Loading), "BoControl.Scripts.Jquery.js");注冊JQuery
Page.ClientScript.GetWebResourceUrl(this.GetType(), "BoControl.Images.loading.gif");是獲取Web資源文件路徑,如果你不想把圖片文件嵌入dll請改為真實路徑(如:Images/Loading.gif),相反你需要像下面一樣指明圖片文件和JQuery文件,并且圖片屬性-生成操作為:嵌入的資源
[assembly: WebResource("BoControl.Images.loading.gif", "image/gif")]//這里你還需注冊JQuery
namespace BoControl
{
你還需要寫Open方法和Close方法,方便后臺代碼中調用。
如:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
/// <summary>/// 打開加載動畫/// UpdatePanel注冊/// </summary>/// <param name="panel">UpdatePanel對象</param>public void Open(UpdatePanel panel){ if (Page != null) { ScriptManager.RegisterStartupScript(panel, panel.GetType(), "openloading", "$.openloading({msg:\"" + Text + "\", img: \"" + Page.ClientScript.GetWebResourceUrl(this.GetType(), "BoControl.Images.loading.gif"); + "\"});", true); }} |
總的來說自定義控件的開發不算復雜,以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。












