網站配置一般用來保存網站的一些設置,寫在配置文件中比寫在數據庫中要合適一下,因為配置文件本身帶有緩存,隨網站啟動讀入緩存中,速度更快,而保存在數據庫中要單獨為一條記錄創建一個表,結構不夠清晰,而且讀寫也沒有配置文件容易實現。這次要做的是網站的基本信息,數據保存在SiteConfig.config。
在14年的時候寫過一篇博客《.Net MVC 網站中配置文件的讀寫》 ,在那篇博客中把思路和方法都已經寫清楚了,這次的實現思路和上次一樣,只是那次自己實現了KeyValueElement類和KeyValueElementCollection類,其實這兩個類在System.Configuration命名空間中都已經實現,直接使用就行。
一、網站配置類(SiteConfig)
1、在Nninesky.Core項目新建文件夾Config
2、在Config文件夾添加類SiteConfig。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
|
using System.ComponentModel.DataAnnotations;using System.Configuration;namespace Ninesky.Core.Config{ /// <summary> /// 網站配置類 /// </summary> public class SiteConfig : ConfigurationSection { private static ConfigurationProperty _property = new ConfigurationProperty(string.Empty, typeof(KeyValueConfigurationCollection), null, ConfigurationPropertyOptions.IsDefaultCollection); [ConfigurationProperty("", Options = ConfigurationPropertyOptions.IsDefaultCollection)] private KeyValueConfigurationCollection keyValues { get { return (KeyValueConfigurationCollection)base[_property]; } set { base[_property] = value; } } /// <summary> ///網站名稱 /// </summary> [Required(ErrorMessage = "*")] [StringLength(50, ErrorMessage = "最多{1}個字符")] [Display(Name = "網站名稱")] public string SiteName { get { return keyValues["SiteName"] == null? string.Empty: keyValues["SiteName"].Value; } set { keyValues["SiteName"].Value = value; } } /// <summary> ///網站標題 /// </summary> [Required(ErrorMessage = "*")] [StringLength(50, ErrorMessage = "最多{1}個字符")] [Display(Name = "網站標題")] public string SiteTitle { get { return keyValues["SiteTitle"] == null? string.Empty: keyValues["SiteTitle"].Value; } set { keyValues["SiteTitle"].Value = value; } } /// <summary> ///網站地址 /// </summary> [DataType(DataType.Url)] [Required(ErrorMessage = "*")] [StringLength(500, ErrorMessage = "最多{1}個字符")] [Display(Name = "網站地址")] public string SiteUrl { get { return keyValues["SiteUrl"] == null ? "http://" : keyValues["SiteUrl"].Value; } set { keyValues["SiteUrl"].Value = value; } } /// <summary> ///Meta關鍵詞 /// </summary> [DataType(DataType.MultilineText)] [StringLength(500, ErrorMessage = "最多{1}個字符")] [Display(Name = "Meta關鍵詞")] public string MetaKeywords { get { return keyValues["MetaKeywords"] == null ? string.Empty: keyValues["MetaKeywords"].Value; } set { keyValues["MetaKeywords"].Value = value; } } /// <summary> ///Meta描述 /// </summary> [DataType(DataType.MultilineText)] [StringLength(1000, ErrorMessage = "最多{1}個字符")] [Display(Name = "Meta描述")] public string MetaDescription { get { return keyValues["MetaDescription"] == null ? string.Empty : keyValues["MetaDescription"].Value; } set { keyValues["MetaDescription"].Value = value; } } /// <summary> ///版權信息 /// </summary> [DataType(DataType.MultilineText)] [StringLength(1000, ErrorMessage = "最多{1}個字符")] [Display(Name = "版權信息")] public string Copyright { get { return keyValues["Copyright"] == null ? "Ninesky 版權所有" : keyValues["Copyright"].Value; } set { keyValues["Copyright"].Value = value; } } }} |
Siteconfig類繼承自ConfigurationSection,繼承自這個類是才能讀寫配置節。
在類中聲明一個配置元素的子元素 private static ConfigurationProperty _property,子元素的配置實體類型是KeyValueConfigurationCollection(鍵/值集合)。
然后徐再在類中聲明一個屬性private KeyValueConfigurationCollection keyValues。利用keyValues獲取、設置配置節鍵/值集合。
|
1
2
3
4
5
6
|
[ConfigurationProperty("", Options = ConfigurationPropertyOptions.IsDefaultCollection)]private KeyValueConfigurationCollection keyValues{get { return (KeyValueConfigurationCollection)base[_property]; }set { base[_property] = value; }} |
然后就可以使用keyValues[“name”]獲取設置具體配置了。
|
1
2
3
4
5
6
7
8
9
10
11
|
/// <summary> ///網站名稱 /// </summary> [Required(ErrorMessage = "*")] [StringLength(50, ErrorMessage = "最多{1}個字符")] [Display(Name = "網站名稱")] public string SiteName { get { return keyValues["SiteName"] == null? string.Empty: keyValues["SiteName"].Value; } set { keyValues["SiteName"].Value = value; } } |
看起來是不是跟其他模型類差不多,知識Get;Set;有所不同。
二、設置配置文件的類型和路徑
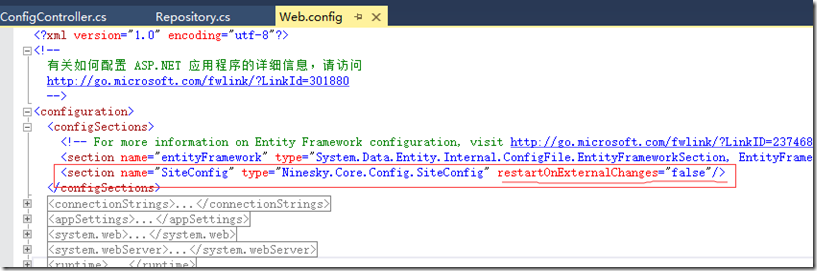
打開Nniesky.web項目的 web.config文件,找到configSections,然后添加SiteConfig配置節

紅框部分為添加類型,說明了配置節的名稱和類型,注意紅線部分,restartOnExternalChanges設為"false",如果不設置,配置文件修改后會重啟網站。
在配置文件的結尾</configuration>添加配置文件的路徑

圖中紅框部分為添加內容,指明SiteConfig的位置文件在網站目錄Config文件夾下名為SiteConfig.config的文件。
然后在項目中添加Config文件夾,然后添加名為SiteConfig.config的配置文件。
|
1
2
3
4
5
6
7
8
9
|
<?xml version="1.0" encoding="utf-8"?><SiteConfig> <add key="SiteName" value="Ninesky" /> <add key="SiteTitle" value="1133" /> <add key="SiteUrl" value="http://mzwhj.cnblogs.com" /> <add key="MetaKeywords" value="關鍵詞," /> <add key="MetaDescription" value="描述" /> <add key="Copyright" value="Ninesky 版權所有<a>11</a>" /></SiteConfig> |
配置文件中的鍵名與SiteConfig的屬性名對應。
三、控制器和視圖
1、配置文件的讀取
在Ninesky.Web/Areas/Control/Controllers【右鍵】->添加->控制器,輸入控制器名ConfigController。
在控制其中添加方法SiteConfig方法
|
1
2
3
4
5
6
7
8
9
|
/// <summary> /// 站點設置 /// </summary> /// <returns></returns> public ActionResult SiteConfig() { SiteConfig _siteConfig = System.Web.Configuration.WebConfigurationManager.OpenWebConfiguration("~").GetSection("SiteConfig") as Ninesky.Core.Config.SiteConfig; return View(_siteConfig); } |
代碼很簡單,利用WebConfigurationManager的GetSection方法就將配置信息讀出來了。

右鍵添加視圖,將個屬性顯示出來。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
|
@model Ninesky.Core.Config.SiteConfig@{ ViewBag.Title = "站點設置";}@section SideNav{@Html.Partial("SideNavPartialView")}<ol class="breadcrumb"> <li><span class="glyphicon glyphicon-home"></span> @Html.ActionLink("首頁", "Index", "Home")</li> <li>@Html.ActionLink("系統設置", "Index")</li> <li class="active">站點設置</li></ol>@using (Html.BeginForm()){ @Html.AntiForgeryToken() <div class="form-horizontal"> @Html.ValidationSummary(true, "", new { @class = "text-danger" }) <div class="form-group"> @Html.LabelFor(model => model.SiteName, htmlAttributes: new { @class = "control-label col-md-2" }) <div class="col-md-10"> @Html.EditorFor(model => model.SiteName, new { htmlAttributes = new { @class = "form-control" } }) @Html.ValidationMessageFor(model => model.SiteName, "", new { @class = "text-danger" }) </div> </div> <div class="form-group"> @Html.LabelFor(model => model.SiteTitle, htmlAttributes: new { @class = "control-label col-md-2" }) <div class="col-md-10"> @Html.EditorFor(model => model.SiteTitle, new { htmlAttributes = new { @class = "form-control" } }) @Html.ValidationMessageFor(model => model.SiteTitle, "", new { @class = "text-danger" }) </div> </div> <div class="form-group"> @Html.LabelFor(model => model.SiteUrl, htmlAttributes: new { @class = "control-label col-md-2" }) <div class="col-md-10"> @Html.EditorFor(model => model.SiteUrl, new { htmlAttributes = new { @class = "form-control" } }) @Html.ValidationMessageFor(model => model.SiteUrl, "", new { @class = "text-danger" }) </div> </div> <div class="form-group"> @Html.LabelFor(model => model.MetaKeywords, htmlAttributes: new { @class = "control-label col-md-2" }) <div class="col-md-10"> @Html.EditorFor(model => model.MetaKeywords, new { htmlAttributes = new { @class = "form-control" } }) @Html.ValidationMessageFor(model => model.MetaKeywords, "", new { @class = "text-danger" }) </div> </div> <div class="form-group"> @Html.LabelFor(model => model.MetaDescription, htmlAttributes: new { @class = "control-label col-md-2" }) <div class="col-md-10"> @Html.EditorFor(model => model.MetaDescription, new { htmlAttributes = new { @class = "form-control" } }) @Html.ValidationMessageFor(model => model.MetaDescription, "", new { @class = "text-danger" }) </div> </div> <div class="form-group"> @Html.LabelFor(model => model.Copyright, htmlAttributes: new { @class = "control-label col-md-2" }) <div class="col-md-10"> @Html.EditorFor(model => model.Copyright, new { htmlAttributes = new { @class = "form-control" } }) @Html.ValidationMessageFor(model => model.Copyright, "", new { @class = "text-danger" }) </div> </div> <div class="form-group"> <div class="col-md-offset-2 col-md-10"> <input type="submit" value="保存" class="btn btn-default" /> </div> </div> </div>} |
2、配置文件的保存。
在控制器中再添加一個[HttpPost]類型的SiteConfig方法。
- [ValidateInput(false)]
- [ValidateAntiForgeryToken]
- [HttpPost]
- public ActionResult SiteConfig(FormCollection form)
- {
- SiteConfig _siteConfig = System.Web.Configuration.WebConfigurationManager.OpenWebConfiguration("~").GetSection("SiteConfig") as Ninesky.Core.Config.SiteConfig;
- if (TryUpdateModel<SiteConfig>(_siteConfig))
- {
- _siteConfig.CurrentConfiguration.Save();
- return View("Prompt", new Prompt() { Title = "修改成功", Message = "成功修改了網站設置", Buttons = new List<string> { "<a href='"+Url.Action("SiteConfig") +"' class='btn btn-default'>返回</a>" } });
- }
- else return View(_siteConfig);
- }
- }
代碼也非常簡單,與讀取配置文件相同,使用WebConfigurationManager的GetSection方法將配置信息讀入_siteConfig中,然后用TryUpdateModel<SiteConfig>(_siteConfig)綁定視圖提交過來的信息。
如果綁定成功,利用_siteConfig.CurrentConfiguration.Save()方法保存配置信息(這個方法繼承自ConfigurationSection,不用自己實現)。
效果如下圖

=================================================
代碼下載:http://git.oschina.net/ninesky/Ninesky
下載方法:http://www.cnblogs.com/mzwhj/p/5729848.html
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。
原文鏈接:http://www.cnblogs.com/mzwhj/archive/2016/08/14/5770738.html












