三、欄目
3.1添加欄目
3.2瀏覽欄目
3.3更新欄目
3.4刪除欄目
先打開【CategoryController】,添加刪除欄目ManageDeleteJson(int id),在action先看一下是否有子欄目,如有子欄目則不能刪除,沒有子欄目則刪除。
|
1
2
3
4
5
6
7
8
9
10
11
12
|
/// <summary> /// 刪除欄目(Json方式) /// </summary> /// <param name="id"></param> /// <returns></returns> [AdminAuthorize] public JsonResult ManageDeleteJson(int id) { categoryRsy = new CategoryRepository(); if (categoryRsy.Children(id).Count() > 0) return Json(false); return Json(categoryRsy.Delete(id)); } |
打開ManageDetails.cshtml
在修改按鈕的后面添加刪除按鈕 <input id="btn_del" type="button" value="刪除" />
添加js腳本
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
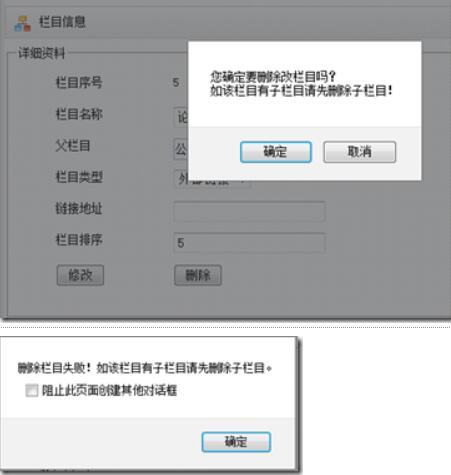
$("#btn_del").click(function () { if (confirm("您確定要刪除改欄目嗎?\n如該欄目有子欄目請先刪除子欄目!")) { $.post("@Url.Action("ManageDeleteJson","Category")", { id: $("#CategoryId").val() }, function (data) { if (data) { alert("成功刪除欄目!"); top.location = "@Url.Action("Manage", "Category")"; } else { alert("刪除欄目失敗!如該欄目有子欄目請先刪除子欄目。"); } }); } }); |
打開瀏覽器測試一下

補充:欄目管理的一些其他事項
一、欄目管理首頁Category/Manage
管理首頁是欄目管理的默認頁面,暫時是一個空頁面。
打開【CategoryController】,添加[Manage]acton,復制一份ManageDetails.cshtml視圖,命名為Manage.cshtml,刪掉@using (Html.BeginForm())部分,稍改一下代碼如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
@{ ViewBag.Title = "欄目管理"; Layout = "~/Views/Layout/_Manage.cshtml";}<div class="workspace"> <div class="inside"> <div class="notebar"> <img alt="" src="~/Skins/Default/Manage/Images/Category.gif" />欄目管理 </div> </div></div><div class="left"> <div class="top"></div> @Html.Action("ManagePartialTree", "Category")</div><div class="split"></div><div class="clear"></div> |
代碼刪掉了底部@section Scripts代碼塊,這是因為后臺管理頁頂部的菜單欄,使用easyui 的menubutton,既然這樣就把easyui的引用放到布局頁_Manage.cshtml里面。
打開_Manage.cshtml,在<head>里面添加
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/EasyUi")
在ManageAdd.cshtml,ManageDetails.cshtml兩個視圖底部刪除這兩句
在_Manage.cshtml布局頁的<div class="menubar">……</div>中添加欄目管理的代碼,完成后的樣子
|
1
2
3
4
5
6
7
8
9
10
|
<div class="menubar"> <ul> <li>@Html.ActionLink("系統(tǒng)管理", "dd", "dd")</li> <li><a href="javascript:void(0)" class="easyui-menubutton" data-options="menu:'#menu_category'" >欄目管理</a></li> </ul> <div id="menu_category" class="migroup" data-options="iconCls:'icon-add'"> <div>@Html.ActionLink("管理首頁", "Manage", "Category")</div> <div>@Html.ActionLink("添加欄目", "ManageAdd", "Category")</div> </div> </div> |
瀏覽器看下效果。

以上就是本文的全部內(nèi)容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。
原文鏈接:http://www.cnblogs.com/mzwhj/archive/2012/11/30/2796409.html












