背景及需求
項目使用的是MVC4框架,其中有一個功能是根據設置生成PDF文件,并在點擊時直接預覽。
實現過程
1、第一版實現代碼:
HTML內容
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
@{ Layout = null;}<!DOCTYPE html><html><head> <meta name="viewport" content="width=device-width" /> <title>Index</title></head><body> <div> @Html.ActionLink("預覽PDF","GetPdf",null,new { target="_blank"}) </div></body></html> |
控制器代碼
|
1
2
3
4
|
public ActionResult GetPdf(){ return new FilePathResult("~/content/The Garbage Collection Handbook.pdf", "application/pdf");} |
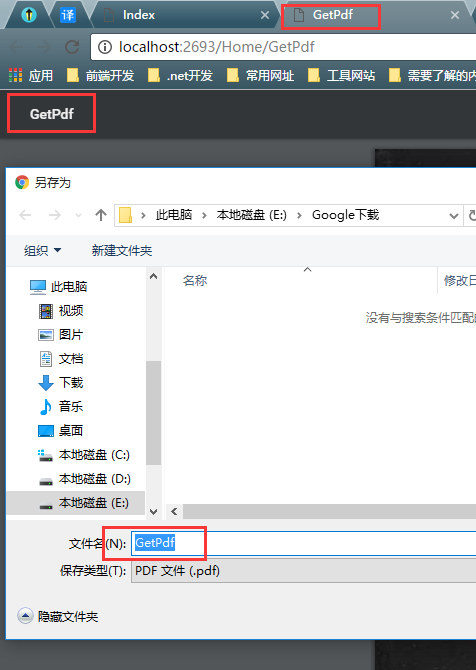
缺點:標題和文件下載時名稱不是很友好。

1、第二版實現代碼:
我們做了2件事情:
1、讓下載彈出框能顯示友好的下載文件名。
2、讓瀏覽器中的其他兩個顯示GetPdf的地方也顯示友好的內容。
自定義ActionFilter,對Header進行修改,變為內聯。(直接這么替換不知道會不會有隱患。)
|
1
2
3
4
5
6
7
8
9
10
11
|
public class MyPdfActionFilter : ActionFilterAttribute { public override void OnResultExecuted(ResultExecutedContext filterContext) { //Content-Disposition=attachment%3b+filename%3d%22The+Garbage+Collection+Handbook.pdf%22} var filerHeader = filterContext.HttpContext.Response.Headers.Get("Content-Disposition"); if (!string.IsNullOrEmpty(filerHeader) && filerHeader.Substring(0, "attachment".Length).ToLower().Equals("attachment")) { filterContext.HttpContext.Response.Headers["Content-Disposition"] = "inline" + filerHeader.Substring("attachment".Length, filerHeader.Length - "attachment".Length); } } } |
自定義ActionNameSelector實現對Action名稱的攔截和判斷。
|
1
2
3
4
5
6
7
|
public class MyActionNameSelecter : ActionNameSelectorAttribute { public override bool IsValidName(ControllerContext controllerContext, string actionName, MethodInfo methodInfo) { return actionName.Contains("-PDF文件預覽"); } } |
控制器內代碼修改如下
|
1
2
3
4
5
6
7
8
9
|
[MyActionNameSelecter] [MyPdfActionFilter] public ActionResult GetPdf() { return new FilePathResult("~/content/The Garbage Collection Handbook.pdf", "application/pdf") //增加FileDownloadName設置,但是這會讓內容以附件的形式響應到瀏覽器(具體參考文件響應模式:內聯和附件)。 //文件變成被瀏覽器下載。 { FileDownloadName = "The Garbage Collection Handbook.pdf" }; } |
頁面內容修改如下
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
@{ Layout = null;}<!DOCTYPE html><html><head> <meta name="viewport" content="width=device-width" /> <title>Index</title></head><body> <div> @* 第二個參數可能是一個動態生成的內容,需要ACTION中增加名稱選擇攔截,所以自定義了一個ActionNameSelectorAttribute類滿足要求。 *@ @Html.ActionLink("預覽PDF", "The Garbage Collection Handbook-PDF文件預覽", null,new { target="_blank"}) </div></body></html> |
最終效果

以上就是本文的全部內容,希望本文的內容對大家的學習或者工作能帶來一定的幫助,同時也希望多多支持服務器之家!
原文鏈接:http://www.cnblogs.com/cnlizhipeng/p/MVC-PDF.html












