用什么封裝?這里只是用了TagHelper,是啥?自己瞅文檔去
在學習使用TagHelper的時候,最希望的就是能有個Demo能夠讓自己作為參考
-
怎么去封裝一個組件?
-
不同的情況怎么去實現(xiàn)?
-
有沒有更好更高效的方法?
找啊找啊找,最后跑去看了看mvc中的TagHelpers,再好好瞅了瞅TagHelper的文檔
勉強折騰了幾個組件出來,本來想一個組件一個組件寫文章的,但是發(fā)現(xiàn)國慶已經(jīng)結束了~
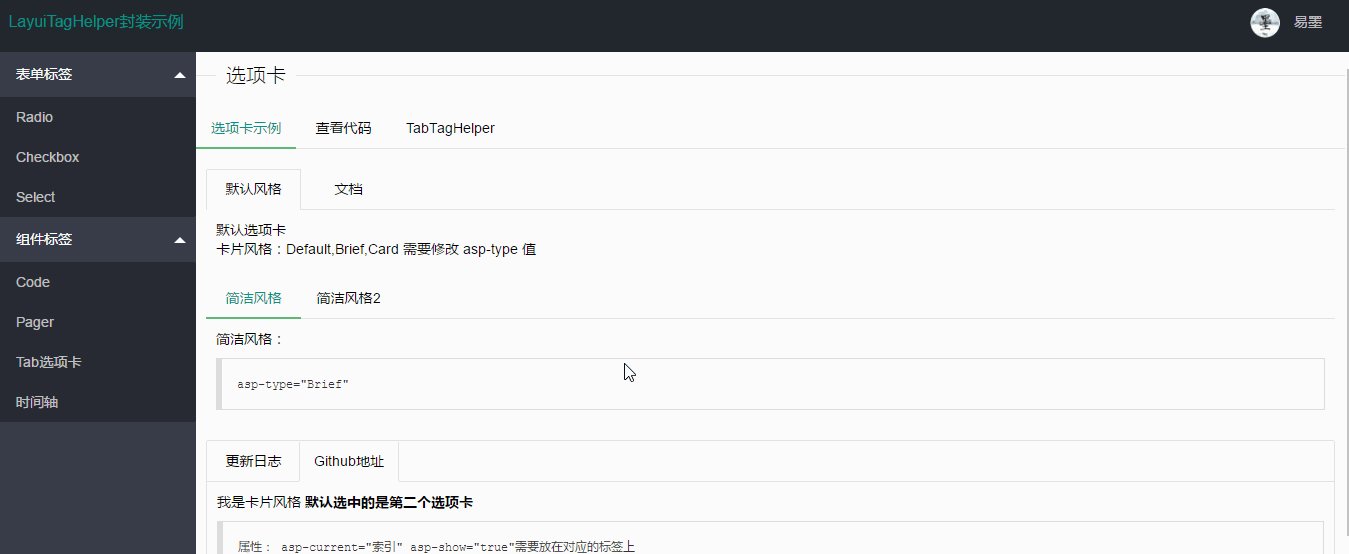
效果預覽

代碼僅供參考,有不同的意見也忘不吝賜教
Checkbox復選框組件封裝
標簽名稱:cl-checkbox
標簽屬性: asp-for:綁定的字段,必須指定
-
asp-items:綁定單選項 類型為:IEnumerable<SelectListItem>
-
asp-skin:layui的皮膚樣式,默認or原始
-
asp-title:若只是一個復選框時顯示的文字,且未指定items,默認Checkbox的值為true

其中在封裝的時候看源代碼發(fā)現(xiàn)兩段非常有用的代碼
1.判斷是否可以多選:
var realModelType = For.ModelExplorer.ModelType; //通過類型判斷是否為多選 var _allowMultiple = typeof(string) != realModelType && typeof(IEnumerable).IsAssignableFrom(realModelType);
2.獲取模型綁定的列表值(多選的情況)
var currentValues = Generator.GetCurrentValues(ViewContext,For.ModelExplorer,expression: For.Name,allowMultiple: true);
這3句代碼是在mvc自帶的SelectTagHelper中發(fā)現(xiàn)的.
因為core其實已經(jīng)提供了非常多的TagHelper,比如常用的select就是很好的參考對象,封裝遇到問題的時候去找找看指不定就又意外的收獲.
CheckboxTagHelper代碼
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
|
using System.Collections.Generic;using Microsoft.AspNetCore.Mvc.Rendering;using Microsoft.AspNetCore.Mvc.ViewFeatures;using Microsoft.AspNetCore.Razor.TagHelpers;namespace LayuiTagHelper.TagHelpers{ /// <summary> /// 復選框 /// </summary> /// <remarks> /// 當Items為空時顯示單個,且選擇后值為true /// </remarks> [HtmlTargetElement(CheckboxTagName)] public class CheckboxTagHelper : TagHelper { private const string CheckboxTagName = "cl-checkbox"; private const string ForAttributeName = "asp-for"; private const string ItemsAttributeName = "asp-items"; private const string SkinAttributeName = "asp-skin"; private const string SignleTitleAttributeName = "asp-title"; protected IHtmlGenerator Generator { get; } public CheckboxTagHelper(IHtmlGenerator generator) { Generator = generator; } [ViewContext] public ViewContext ViewContext { get; set; } [HtmlAttributeName(ForAttributeName)] public ModelExpression For { get; set; } [HtmlAttributeName(ItemsAttributeName)] public IEnumerable<SelectListItem> Items { get; set; } [HtmlAttributeName(SkinAttributeName)] public CheckboxSkin Skin { get; set; } = CheckboxSkin.默認; [HtmlAttributeName(SignleTitleAttributeName)] public string SignleTitle { get; set; } public override void Process(TagHelperContext context, TagHelperOutput output) { //獲取綁定的生成的Name屬性 string inputName = ViewContext.ViewData.TemplateInfo.GetFullHtmlFieldName(For?.Name); string skin = string.Empty; #region 風格 switch (Skin) { case CheckboxSkin.默認: skin = ""; break; case CheckboxSkin.原始: skin = "primary"; break; } #endregion #region 單個復選框 if (Items == null) { output.TagName = "input"; output.TagMode = TagMode.SelfClosing; output.Attributes.Add("type", "checkbox"); output.Attributes.Add("id", inputName); output.Attributes.Add("name", inputName); output.Attributes.Add("lay-skin", skin); output.Attributes.Add("title", SignleTitle); output.Attributes.Add("value", "true"); if (For?.Model?.ToString().ToLower() == "true") { output.Attributes.Add("checked", "checked"); } return; } #endregion #region 復選框組 var currentValues = Generator.GetCurrentValues(ViewContext,For.ModelExplorer,expression: For.Name,allowMultiple: true); foreach (var item in Items) { var checkbox = new TagBuilder("input"); checkbox.TagRenderMode = TagRenderMode.SelfClosing; checkbox.Attributes["type"] = "checkbox"; checkbox.Attributes["id"] = inputName; checkbox.Attributes["name"] = inputName; checkbox.Attributes["lay-skin"] = skin; checkbox.Attributes["title"] = item.Text; checkbox.Attributes["value"] = item.Value; if (item.Disabled) { checkbox.Attributes.Add("disabled", "disabled"); } if (item.Selected || (currentValues != null && currentValues.Contains(item.Value))) { checkbox.Attributes.Add("checked", "checked"); } output.Content.AppendHtml(checkbox); } output.TagName = ""; #endregion } } public enum CheckboxSkin { 默認, 原始 }} |
使用示例
|
1
2
3
4
5
6
7
8
9
10
11
|
@{string sex="男";var Items=new List<SelectListItem>() { new SelectListItem() { Text = "男", Value = "男" }, new SelectListItem() { Text = "女", Value = "女"}, new SelectListItem() { Text = "不詳", Value = "不詳",Disabled=true } };}<cl-checkbox asp-items="Model.Items" asp-for="Hobby1" asp-skin="默認"></cl-checkbox><cl-checkbox asp-for="Hobby3" asp-title="單個復選框"></cl-checkbox> |
Radio單選框組件封裝
標簽名稱:cl-radio
-
標簽屬性: asp-for:綁定的字段,必須指定
-
asp-items:綁定單選項 類型為:IEnumerable<SelectListItem>
太簡單了,直接上代碼了
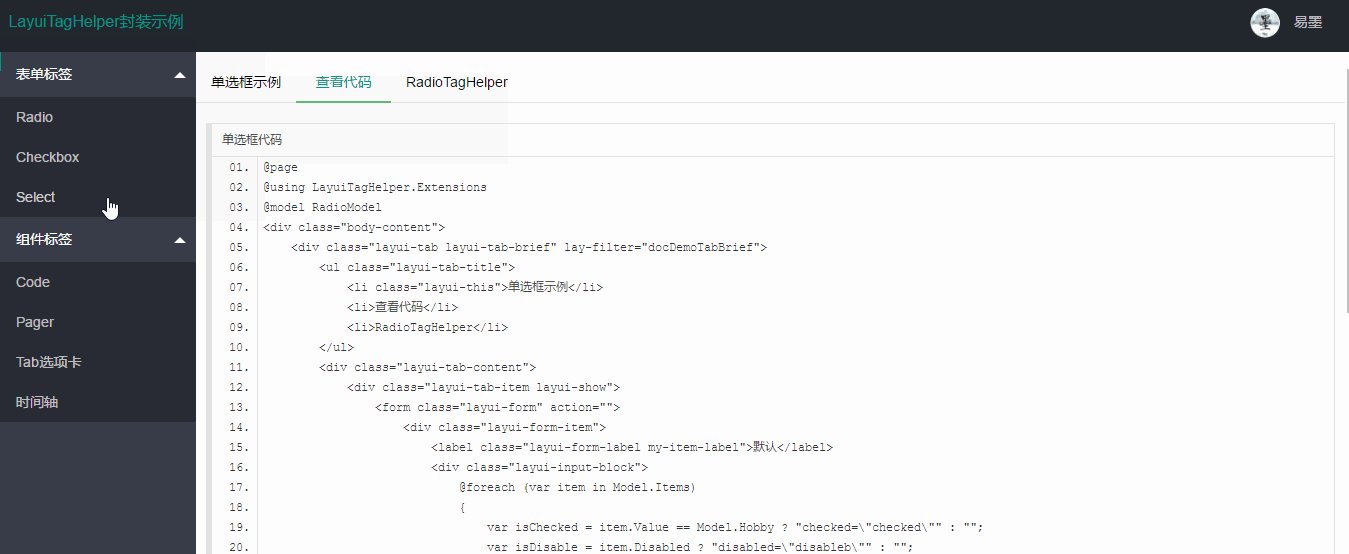
RadioTagHelper代碼
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
|
using System;using System.Collections.Generic;using Microsoft.AspNetCore.Mvc.Rendering;using Microsoft.AspNetCore.Mvc.ViewFeatures;using Microsoft.AspNetCore.Razor.TagHelpers;namespace LayuiTagHelper.TagHelpers{ /// <summary> /// 單選框 /// </summary> [HtmlTargetElement(RadioTagName)] public class RadioTagHelper : TagHelper { private const string RadioTagName = "cl-radio"; private const string ForAttributeName = "asp-for"; private const string ItemsAttributeName = "asp-items"; [ViewContext] public ViewContext ViewContext { get; set; } [HtmlAttributeName(ForAttributeName)] public ModelExpression For { get; set; } [HtmlAttributeName(ItemsAttributeName)] public IEnumerable<SelectListItem> Items { get; set; } public override void Process(TagHelperContext context, TagHelperOutput output) { if (For == null) { throw new ArgumentException("必須綁定模型"); } foreach (var item in Items) { var radio = new TagBuilder("input"); radio.TagRenderMode = TagRenderMode.SelfClosing; radio.Attributes.Add("id", ViewContext.ViewData.TemplateInfo.GetFullHtmlFieldName(For.Name)); radio.Attributes.Add("name", ViewContext.ViewData.TemplateInfo.GetFullHtmlFieldName(For.Name)); radio.Attributes.Add("value", item.Value); radio.Attributes.Add("title", item.Text); radio.Attributes.Add("type", "radio"); if (item.Disabled) { radio.Attributes.Add("disabled", "disabled"); } if (item.Selected || item.Value == For.Model?.ToString()) { radio.Attributes.Add("checked", "checked"); } output.Content.AppendHtml(radio); } output.TagName = ""; } }} |
使用示例
|
1
2
3
4
5
6
7
8
9
10
|
@{string sex="男";var Items=new List<SelectListItem>() { new SelectListItem() { Text = "男", Value = "男" }, new SelectListItem() { Text = "女", Value = "女"}, new SelectListItem() { Text = "不詳", Value = "不詳",Disabled=true } };}<cl-radio asp-items="@Items" asp-for="sex"></cl-radio> |
最后再來一個開關組件
單個復選框其實可以直接用開關代替,恰巧layui中也有,于是也將開關單獨的封裝了一下,代碼大同小異
就這個 
使用也簡單: <cl-switch asp-for="Hobby4" asp-switch-text="開啟|關閉"></cl-switch>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
namespace LayuiTagHelper.TagHelpers{ /// <summary> /// 開關 /// </summary> [HtmlTargetElement(SwitchTagName)] public class SwitchTagHelper : TagHelper { private const string SwitchTagName = "cl-switch"; private const string ForAttributeName = "asp-for"; private const string SwitchTextAttributeName = "asp-switch-text"; protected IHtmlGenerator Generator { get; } public SwitchTagHelper(IHtmlGenerator generator) { Generator = generator; } [ViewContext] public ViewContext ViewContext { get; set; } [HtmlAttributeName(ForAttributeName)] public ModelExpression For { get; set; } [HtmlAttributeName(SwitchTextAttributeName)] public string SwitchText { get; set; } = "ON|OFF"; public override void Process(TagHelperContext context, TagHelperOutput output) { string inputName = ViewContext.ViewData.TemplateInfo.GetFullHtmlFieldName(For?.Name); output.TagName = "input"; output.TagMode = TagMode.SelfClosing; if (For?.Model?.ToString().ToLower() == "true") { output.Attributes.Add("checked", "checked"); } output.Attributes.Add("type", "checkbox"); output.Attributes.Add("id", inputName); output.Attributes.Add("name", inputName); output.Attributes.Add("value", "true"); output.Attributes.Add("lay-skin", "switch"); output.Attributes.Add("lay-text", SwitchText); } }} |
總結
封裝的還很粗糙,正常的使用是沒問題的,若發(fā)現(xiàn)問題,還望指出。
因為layui是直接在頁面加載后渲染的表單標簽,故沒有多少和layui相關的樣式。
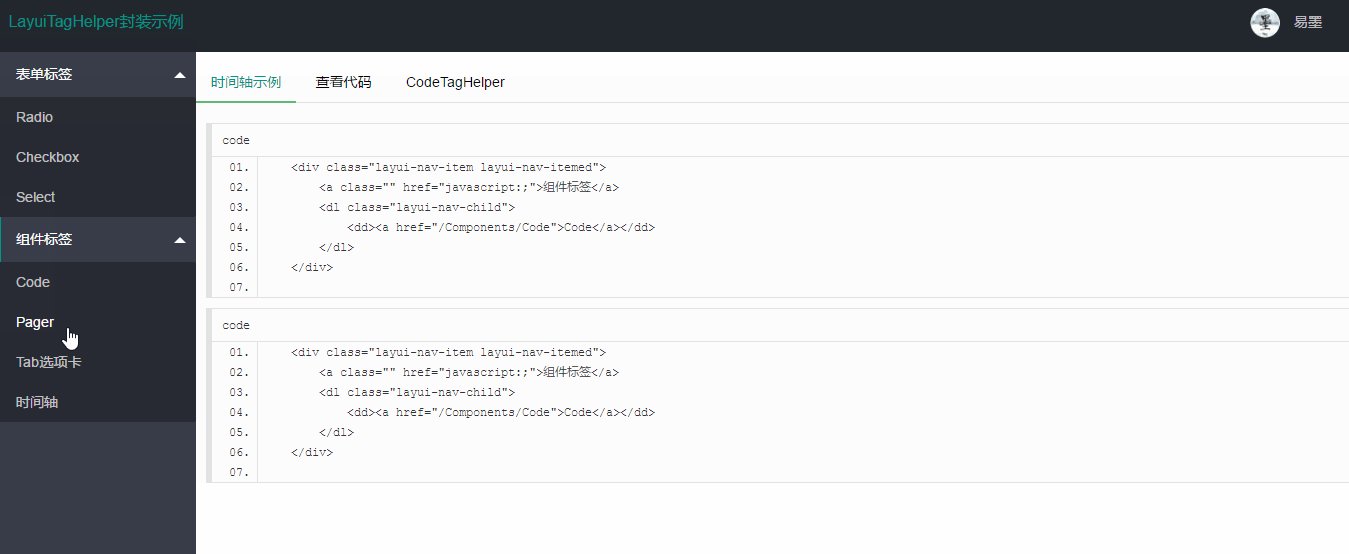
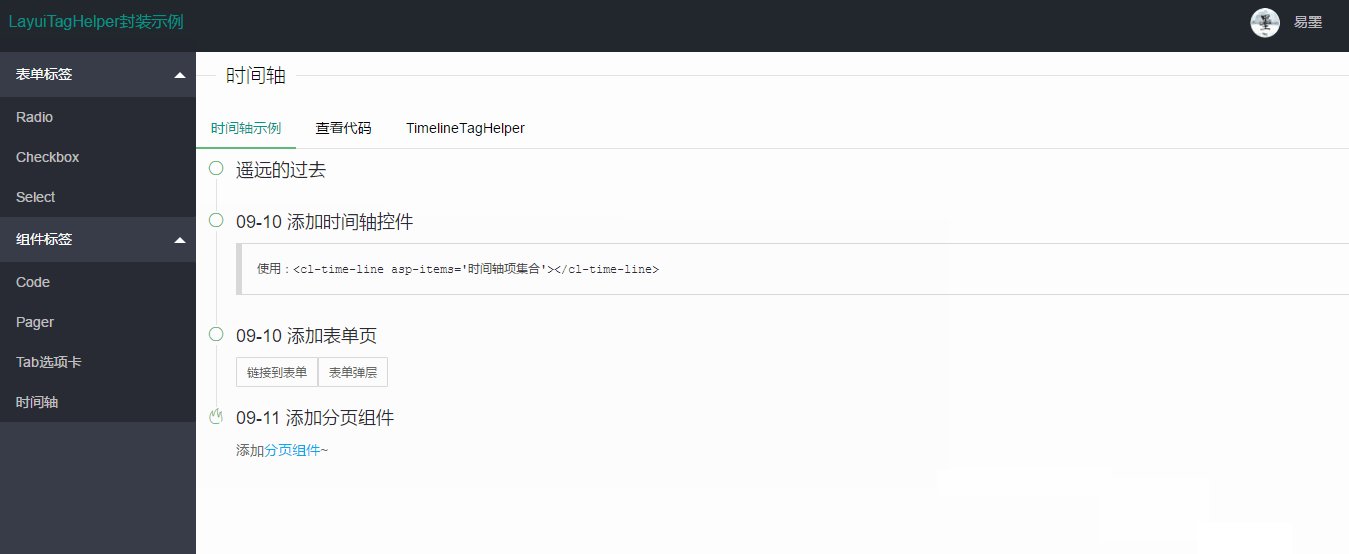
除了一些表單組件之外,其實還對選項卡,時間軸,分頁,代碼顯示組件做了一些封裝,這些后面再介紹了。
當然,有興趣的朋友可以先去一睹為快看看都實現(xiàn)了哪些組件
WeDemo分支clone命令:git clone https://git.coding.net/yimocoding/WeDemo.git -b LayuiTagHelper
選項卡,時間軸,分頁,代碼顯示等Demo打包下載
以上就是本文的全部內(nèi)容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。
原文鏈接:http://www.cnblogs.com/morang/p/7639033.html












