在HTTP POST請求中,我們多次在View和Controller中看下如下代碼:
1.View中調用了Html.AntiForgeryToken()。
2.Controller中的方法添加了[ValidateAntiForgeryToken]注解。
這樣看似一對的寫法其實是為了避免引入跨站請求偽造(CSRF)攻擊。
這種攻擊形式大概在2001年才為人們所認知,2006年美國在線影片租賃網站Netflix爆出多個CSRF漏洞,2008年流行的視頻網址YouTube受到CSRF攻擊,同年墨西哥一家銀行客戶受到CSRF攻擊,殺毒廠商McAfee也曾爆出CSRF攻擊(引自wikipedia)。
之所以很多大型網址也遭遇CSRF攻擊,是因為CSRF攻擊本身的流程就比較長,很多開發人員可能在幾年的時間都沒遇到CSRF攻擊,因此對CSRF的認知比較模糊,沒有引起足夠的重視。
CSRF攻擊的模擬示例
我們這里將通過一個模擬的示例,講解CSRF的攻擊原理,然后再回過頭來看下MVC提供的安全策略。
看似安全的銀行轉賬頁面
假設我們是銀行的Web開發人員,現在需要編寫一個轉賬頁面,客戶登錄后在此輸入對方的賬號和轉出的金額,即可實現轉賬:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
[Authorize]public ActionResult TransferMoney(){ return View();}[HttpPost][Authorize]public ActionResult TransferMoney(string ToAccount, int Money){ // 這里放置轉賬業務代碼 ViewBag.ToAccount = ToAccount; ViewBag.Money = Money; return View();} |
由于這個過程需要身份驗證,所以我們為TransferMoney的兩個操作方法都加上了注解[Authorize],以阻止匿名用戶的訪問。
如果直接訪問http://localhost:55654/Home/TransferMoney,會跳轉到登錄頁面:

登錄后,來到轉賬頁面,我們看下轉賬的視圖代碼:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
@{ ViewBag.Title = "Transfer Money";} <h2>Transfer Money</h2> @if (ViewBag.ToAccount == null){ using (Html.BeginForm()) { <input type="text" name="ToAccount" /> <input type="text" name="Money" /> <input type="submit" value="轉賬" /> }}else{ @:您已經向賬號 [@ViewBag.ToAccount] 轉入 [@ViewBag.Money] 元!} |
視圖代碼中有一個邏輯判斷,根據ViewBag.ToAccount是否為空來顯示不同內容:
1.ViewBag.ToAccount為空,則表明是頁面訪問。
2.ViewBag.ToAccount不為空,則為轉賬成功,需要顯示轉賬成功的提示信息。
來看下頁面運行效果:


功能完成!看起來沒有任何問題,但是這里卻又一個CSRF漏洞,隱蔽而難于發現。
我是黑客,Show me the money
這里就有兩個角色,銀行的某個客戶A,黑客B。
黑客B發現了銀行的這個漏洞,就寫了兩個簡單的頁面,頁面一(click_me_please.html):
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<!DOCTYPE html><html><head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8" /></head><body> 哈哈,逗你玩的! <iframe frameborder="0"style="display:none;" src="./click_me_please_iframe.html"></iframe> </body></html> |
第一個頁面僅包含了一個隱藏的iframe標簽,指向第二個頁面(click_me_please_iframe.html):
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<!DOCTYPE html><html><head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8" /></head><body onload="document.getElementById('myform1').submit();"> <form method="POST" id="myform1"action="http://localhost:55654/Home/TransferMoney"> <input type="hidden" name="ToAccount" value="999999999"> <input type="hidden" name="Money" value="3000"> </form> </body></html> |
第二個頁面放置了一個form標簽,并在里面放置了黑客自己的銀行賬號和轉賬金額,在頁面打開時提交表單(body的onload屬性)。
現在黑客把這兩個頁面放到公網:
http://fineui.com/demo_mvc/csrf/click_me_please.html
然后批量向用戶發送帶有攻擊鏈接的郵件,而銀行的客戶A剛好登錄了銀行系統,并且手賤點擊了這個鏈接:

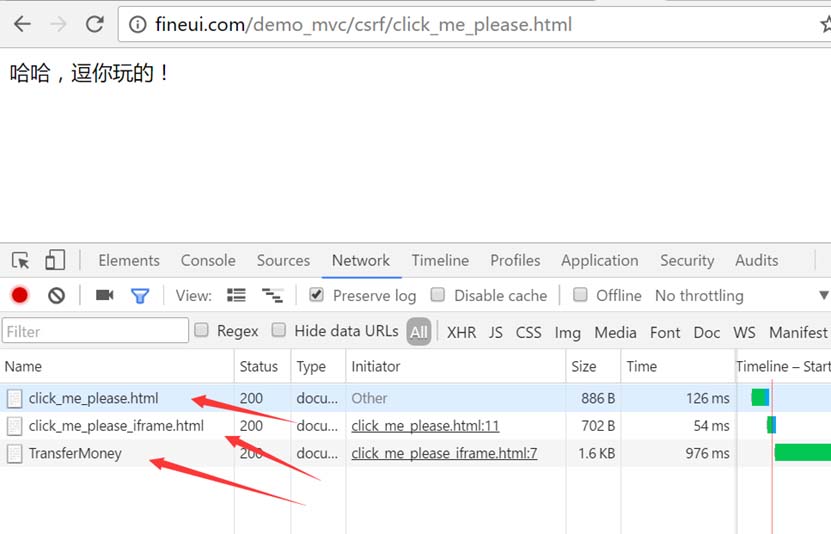
然后你將看到這個頁面:

你可能會在心里想,誰這么無聊,然后郁悶的關閉了這個頁面。之后客戶A會更加郁悶,因為黑客B的銀行賬號[999999999]已經成功多了3000塊錢!
到底怎么轉賬的,不是有身份驗證嗎
是的。轉賬的確是需要身份驗證,現在的問題是你登錄了銀行系統,已經完成了身份驗證,并且在瀏覽器新的Tab中打開了黑客的鏈接,我們來看下到底發生了什么:

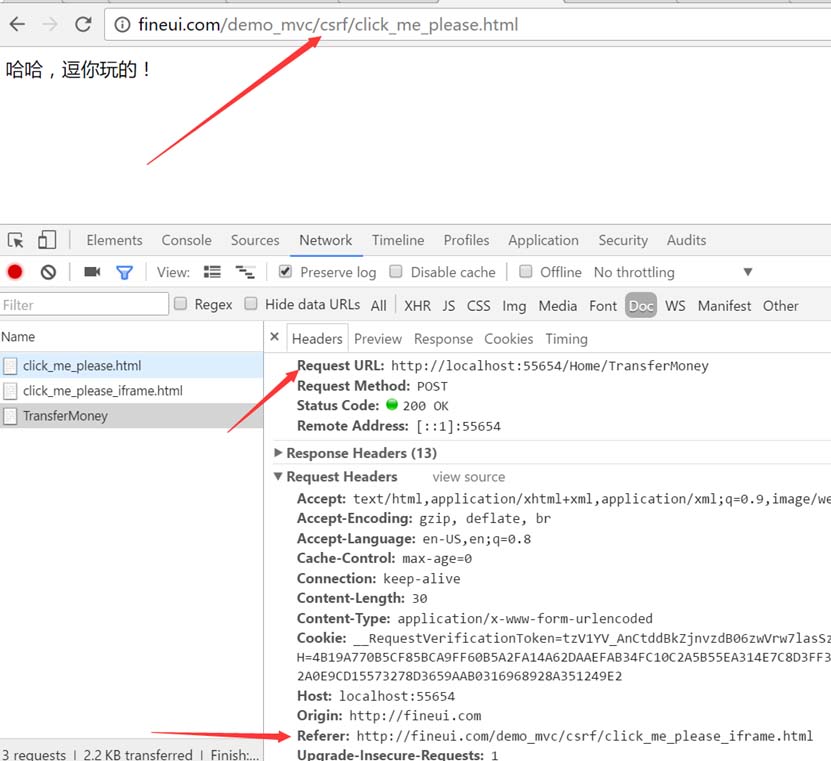
這里有三個HTTP請求,第一個就是[逗你玩]頁面,第二個是里面的IFrame頁面,第三個是IFrame加載完畢后發起的POST請求,也就是具體的轉賬頁面。因為IFrame是隱藏的,所以用戶并不知道發生了什么。
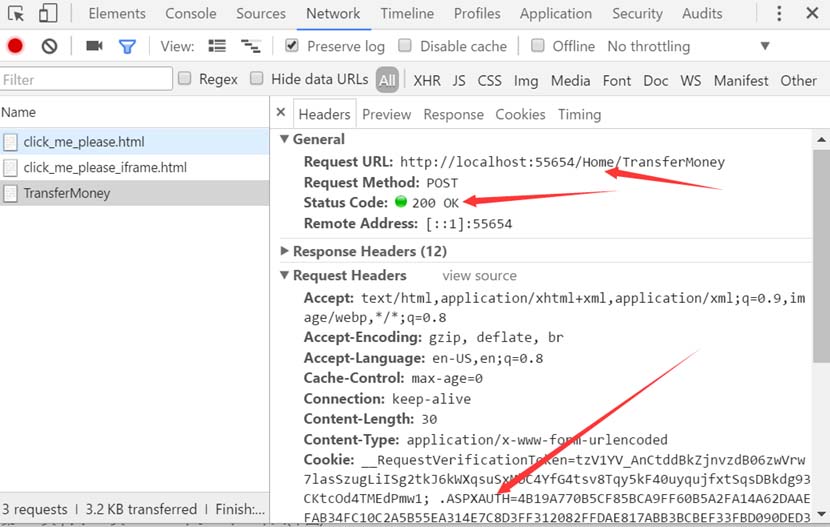
我們來具體看下第三個請求:

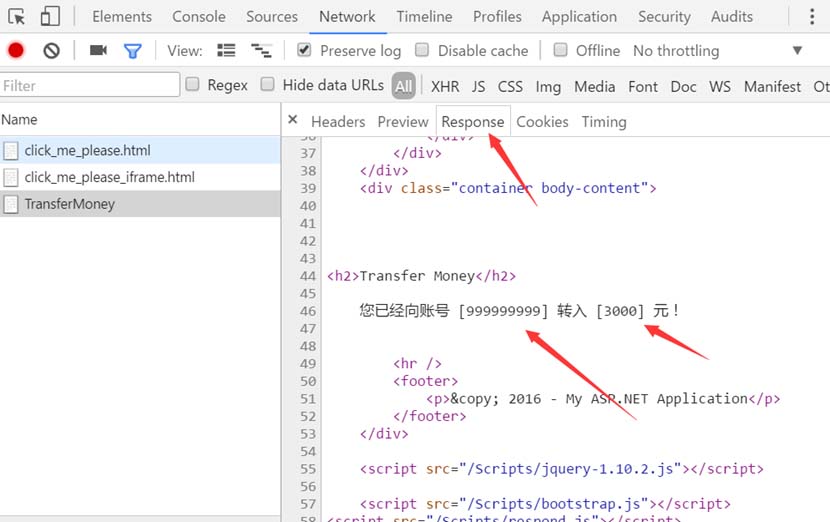
明顯這次轉賬是成功的,并且Cookie中帶上了用戶身份驗證信息,所有后臺根本不知道這次請求是來自黑客的頁面,轉賬成功的返回內容:

如何阻止CSRF攻擊
從上面的實例我們可以看出,CSRF源于表單身份驗證的實現機制。
由于HTTP本身是無狀態的,也就是說每一次請求對于Web服務器來說都是全新的,服務器不知道之前請求的任何狀態,而身份驗證需要我們在第二次訪問時知道是否登錄的狀態(不可能每次請求都驗證賬號密碼),這本身就是一種矛盾!
解決這個矛盾的辦法就是Cookie,Cookie可以在瀏覽器中保存少量信息,所以Forms Authentication就用Cookie來保存加密過的身份信息。而Cookie中保存的全部值在每次HTTP請求中(不管是GET還是POST,也不管是靜態資源還是動態資源)都會被發送到服務器,這也就給CSRF以可乘之機。
所以,CSRF的根源在于服務器可以從Cookie中獲知身份驗證信息,而無法得知本次HTTP請求是否真的是用戶發起的。
Referer驗證
Referer是HTTP請求頭信息中的一部分,每當瀏覽器向服務器發送請求時,都會附帶上Referer信息,表明當前發起請求的頁面地址。
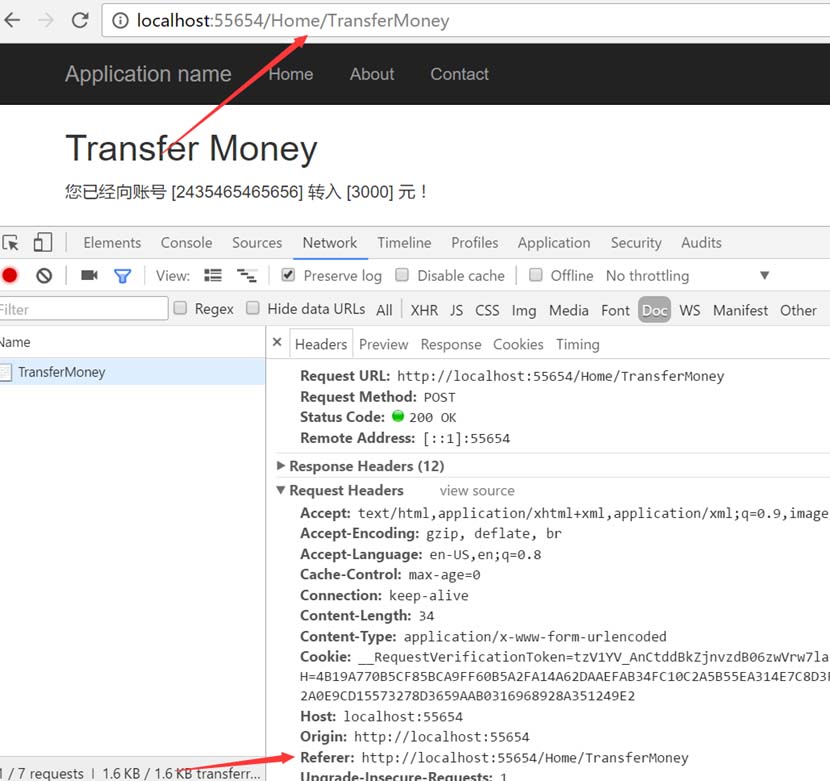
一個正常的轉賬請求,我們可以看到Referer和瀏覽器地址欄是一致的:

我們再來看下剛才的黑客頁面:

可以看到Referer的內容和當前發起請求的頁面地址一樣,注意對比:
1.瀏覽器網址:click_me_please.html
2.HTTP請求地址:Home/TransferMoney
3.Referer:click_me_please_iframe.html,注意這個是發起請求的頁面,而不一定就是瀏覽器地址欄顯示的網址。
基于這個原理,我們可以簡單的對轉賬的POST請求進行Referer驗證:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
[HttpPost][Authorize]public ActionResult TransferMoney(string ToAccount, int Money){ if(Request.Url.Host != Request.UrlReferrer.Host) { throw new Exception("Referrer validate fail!"); } // 這里放置轉賬業務代碼 ViewBag.ToAccount = ToAccount; ViewBag.Money = Money; return View();} |
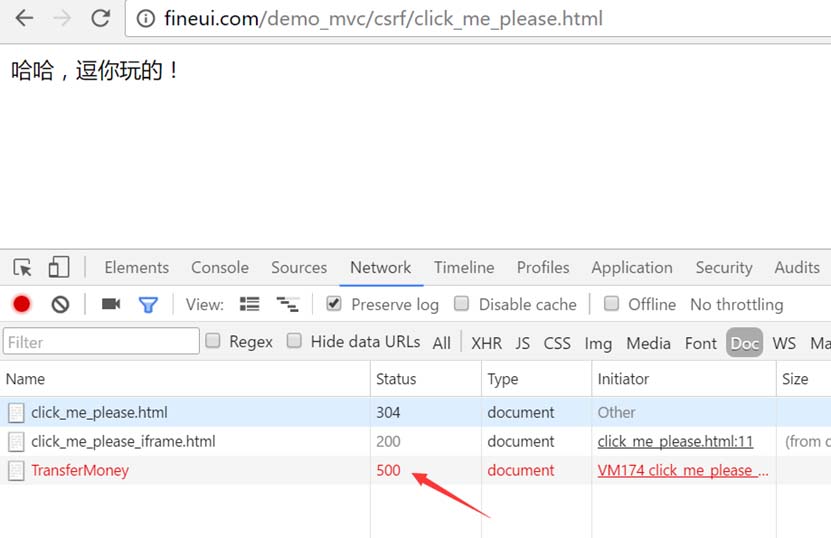
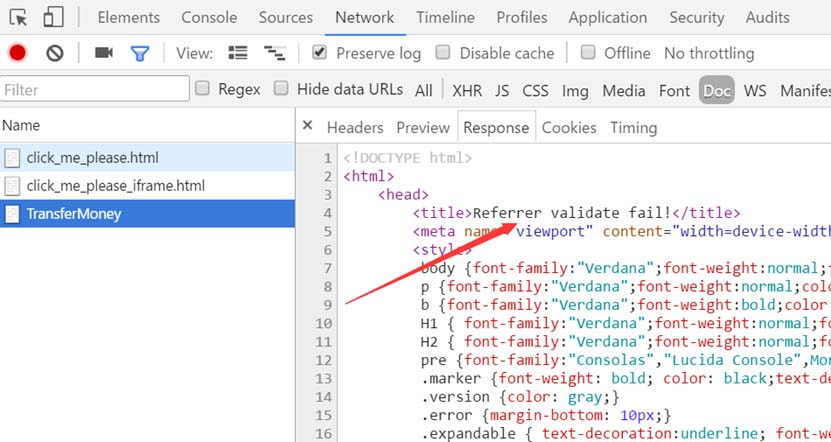
此時訪問http://fineui.com/demo_mvc/csrf/click_me_please.html,惡意轉賬失敗:


MVC默認支持的CSRF驗證
MVC默認提供的CSRF驗證方式更加徹底,它通過驗證當前請求是否真的來自用戶的操作。
在視圖頁面,表單內部增加對Html.AntiForgeryToken函數的調用:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
@if (ViewBag.ToAccount == null){ using (Html.BeginForm()) { @Html.AntiForgeryToken() <input type="text" name="ToAccount" /> <input type="text" name="Money" /> <input type="submit" value="轉賬" /> }}else{ @:您已經向賬號 [@ViewBag.ToAccount] 轉入 [@ViewBag.Money] 元!} |
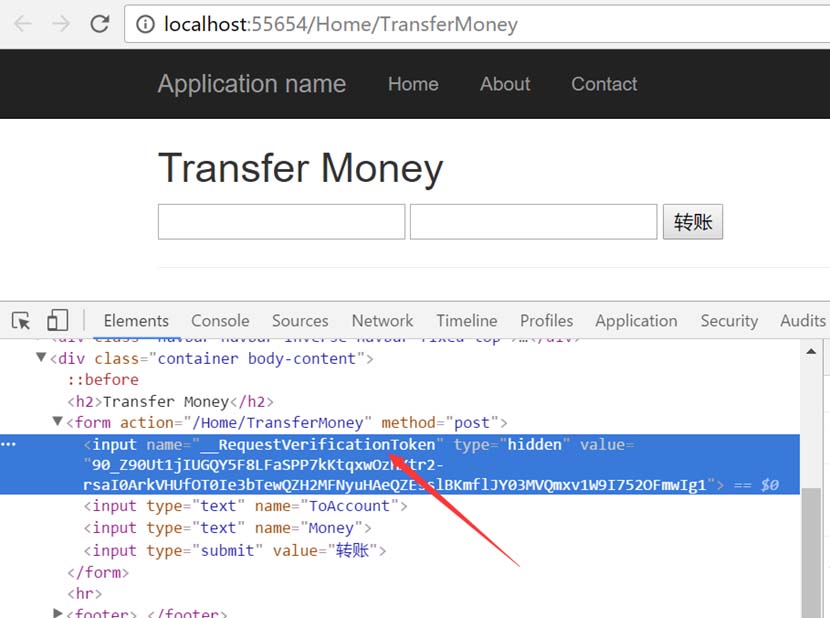
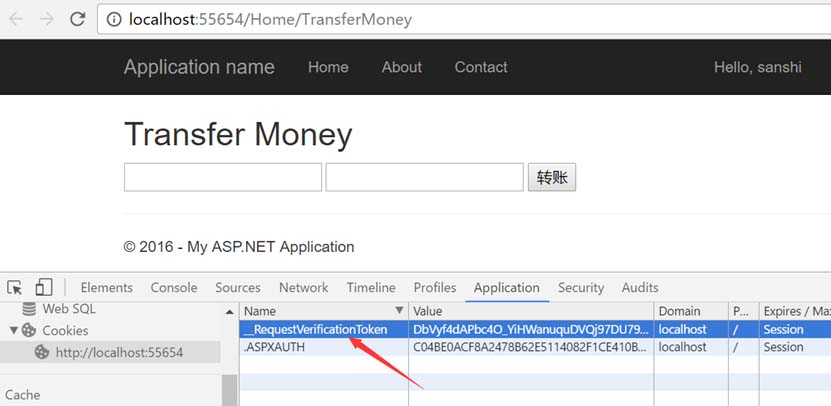
這會在表單標簽里面和Cookie中分別生成一個名為__RequestVerificationToken 的Token:


然后添加[ValidateAntiForgeryToken]注解到控制器方法中:
|
1
2
3
4
5
6
7
8
9
10
|
[HttpPost][Authorize][ValidateAntiForgeryToken]public ActionResult TransferMoney(string ToAccount, int Money){ // 這里放置轉賬業務代碼 ViewBag.ToAccount = ToAccount; ViewBag.Money = Money; return View();} |
在服務器端,會驗證這兩個Token是否一致(不是相等),如果不一致就會報錯。
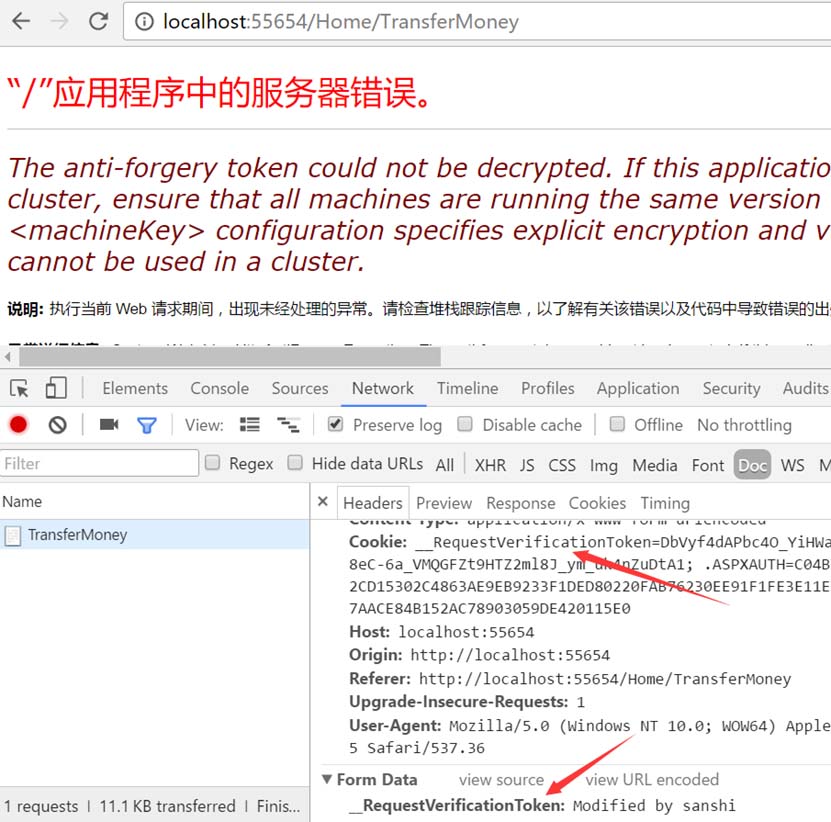
下面手工修改表單中這個隱藏字段的值,來看下錯誤提示:

類似的道理,運行黑客頁面http://fineui.com/demo_mvc/csrf/click_me_please.html,惡意轉賬失敗:

此時,雖然Cookie中的__RequestVerificationToken提交到了后臺,但是黑客無法得知表單字段中的__RequestVerificationToken值,所以轉賬失敗。
以上這篇淺談ASP.NET MVC 防止跨站請求偽造(CSRF)攻擊的實現方法就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持服務器之家。
原文鏈接:http://www.cnblogs.com/yechangzhong-826217795/p/7867611.html












