隨著Web技術(shù)的發(fā)展,現(xiàn)在各種框架,前端的,后端的,數(shù)不勝數(shù)。全棧工程師的壓力越來(lái)越大。
現(xiàn)在的前端的框架,既可以做各種Web,又可以做各種APP,前端框架更新?lián)Q代越來(lái)越快,越來(lái)越多。
傳統(tǒng)的模式
前端和后端進(jìn)行調(diào)試,修改都非常麻煩。往往前端配合后端很痛苦,后端也嫌前端麻煩。
(無(wú)解,能動(dòng)手解決的事,盡量別動(dòng)嘴。辦公室應(yīng)該常備一些,繃帶,止血條,速效救心丸等藥品。為了阻止事態(tài)升級(jí),辦公室要加強(qiáng)刀具管制條例。)
前后端分離
前端根據(jù)事先約定好的文檔,可以自己摸擬數(shù)據(jù),然后開(kāi)發(fā),測(cè)試,調(diào)試UI,發(fā)布到線上時(shí)把API接口改成線上API接口,即可完事。
前端日后增加新功能,修改UI,自己修改,自己編譯更新自己UI站點(diǎn),發(fā)布線上只要調(diào)上線上API接口即可。并不需要麻煩到后端。兩者工作進(jìn)行分離。
后端需要跟前端商量好接口,寫好接口文檔,在接口功能上相互溝通(其實(shí)相當(dāng)于需求相互溝通),一旦接口文檔訂好之后,只需按事先約定實(shí)現(xiàn)API接口即口。把項(xiàng)目編譯好發(fā)布到線上服務(wù)器。即可完事。
后端實(shí)現(xiàn)WebApi接口,還可以面對(duì)各種調(diào)用,如PC端web,手機(jī)APP,或者其它設(shè)備。一個(gè)接口多種調(diào)用,實(shí)現(xiàn)代碼去重。
工作模式分析
對(duì)前端和后端進(jìn)行分離。各司其職,各自在自己的領(lǐng)域集中精力研究。更能有效的加深技術(shù)深度。
前后端分離的模式,你需要N名前端工程師和N名后端工程師。
首先我們要約定一些返回基本的格式,比如用XML,還是JSON。結(jié)果大多數(shù)前端都是喜歡JSON,因?yàn)镴S天生就支持JSON。
我貼出一些示例代碼:
|
1
2
3
4
5
|
{ "ResultCode": 1300, "Message":"權(quán)限不足", "Data":null, } |
|
1
2
3
4
5
6
7
8
9
|
{ "ResultCode": 1600, "Message":"邏輯異常", "Data":null, "DetailError":{ "ErrCode":1601001, "ErrMsg":"金額必須大于>0" } } |
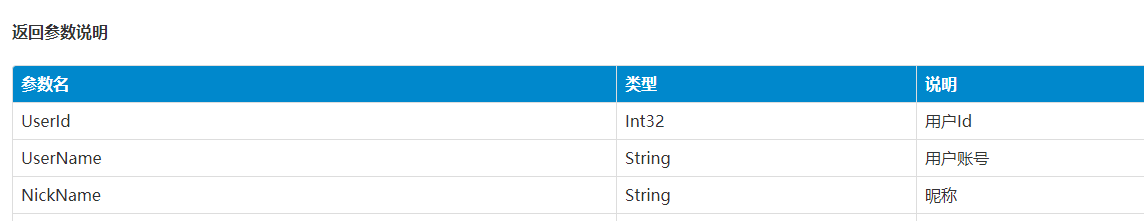
返回參數(shù)說(shuō)明
|
參數(shù)名 |
類型 |
是否必有 |
說(shuō)明 |
|
ResultCode |
int |
是 |
返回碼 |
|
Message |
string |
是 |
結(jié)果說(shuō)明 |
|
DetailError |
josn |
否 |
具體錯(cuò)誤 |
|
Data |
josn |
否 |
數(shù)據(jù) |
ResultCode
|
ResultCode |
說(shuō)明 |
|
1000 |
成功 |
|
1100 |
服務(wù)器異常 |
|
1200 |
身份驗(yàn)證異常 |
|
1300 |
權(quán)限不足 |
|
1400 |
傳遞參數(shù)驗(yàn)證不通過(guò) |
|
1500 |
版本異常 |
|
1600 |
業(yè)務(wù)邏輯異常 |
|
1700 |
系統(tǒng)成升級(jí)中 |
|
1800 |
該接口己棄用 |
具體異常
這是一個(gè)有點(diǎn)爭(zhēng)議的地方,有很多業(yè)務(wù)邏輯異常,出于對(duì)用戶的友好提示。一些生澀難懂的錯(cuò)誤提示,直接給到用戶,用戶一臉懵逼。但是后端卻不能修改成友好提示,這樣不方便調(diào)試,尋找問(wèn)題原因。
一般來(lái)講,前端可以自動(dòng)修改友好提示給用戶。
如果后端返回字符串,前端寫死在代碼中,萬(wàn)一,某一天后端認(rèn)為這個(gè)描述更符合場(chǎng)景,修改的字符串。敵軍還有30秒到達(dá)戰(zhàn)場(chǎng)。
建議:盡量使用異常代碼,大家可以看到上面貼出例子,就使用的異常代碼。每種異常都有唯一編號(hào),描述可以更改。但是編號(hào)不變。
|
用戶異常(1601000) |
說(shuō)明 |
|
1601001 |
賬號(hào)/密碼錯(cuò)誤 |
|
1601002 |
賬號(hào)被冰凍 |
|
1601003 |
原密碼不對(duì) |
版本控制
每個(gè)API都有一個(gè)版本,其實(shí)也是就針對(duì)APP,如果是WEB端的,都是直接升級(jí)的因?yàn)锽/S結(jié)構(gòu)本身就是存在升級(jí)方便的優(yōu)勢(shì),只需要把服務(wù)端更新就可以了。
版本控制一般用兩種方式
第一種:URL不變,版本寫在HTTP標(biāo)頭內(nèi)面。
第二種:版本寫在URL上面。
本人推薦第二種,比較直接方便了解。示例:
|
1
2
3
|
http://www.xxx.com/版本號(hào)當(dāng)前版本號(hào):v1http://www.baidu.com/v1/UserSecurity/Login |
API風(fēng)格
現(xiàn)在流行的api風(fēng)格比較多,最出名的就是restful風(fēng)格。
按本人的經(jīng)驗(yàn),完全走restful風(fēng)格是很困難的,可能也是水平問(wèn)題,在團(tuán)隊(duì)內(nèi)面也要考慮到其它成員的水平問(wèn)題。我們目前API風(fēng)格還是保留以前風(fēng)格。
示例,V*代表版本號(hào)
http://xx.com/V*/UserSecurity/SignOut
HTTP謂詞
使用 Post 方法在服務(wù)器上創(chuàng)建/修改/刪除資源
使用 Get 方法從服務(wù)器檢索某個(gè)資源或者資源集合
基本命名規(guī)則
使用駱駝式命名法-大駝峰法
跨域處理
前端站點(diǎn)和后端API布署到不同的站點(diǎn),就會(huì)產(chǎn)生跨域問(wèn)題。
什么是同源策略?
同源是域名,協(xié)議,端口相同。也就是說(shuō)如果不同,則是非同源。
同源策略是瀏覽器的一基本的安全功能,非同源訪問(wèn),瀏覽器會(huì)進(jìn)行拒絕。
HMTL上面的SRC地址,你可以指定任何URL,表單提交,你可以提交到任何URL。
但是,你如果使用AJAX技術(shù),就會(huì)受到同源策略的影響,拒絕提交。
現(xiàn)代瀏覽器幾乎都支持跨域資源請(qǐng)求的一種方式。這種技術(shù)叫CORS(跨域資源共享)
CORS跨域分兩種
第一種,簡(jiǎn)單跨域。
第二種,復(fù)雜跨域。
解決方案:HTTP輸出標(biāo)頭增加如何節(jié)點(diǎn)
注意有前端框架版本,對(duì)安全要求較高,不能使用通配符*,要指定跨域域名。
|
1
|
Access-Control-Allow-Origin:* |
下面節(jié)點(diǎn)可填,可不填,根據(jù)實(shí)際情況,自行決定。
|
1
2
3
|
Access-Control-Allow-Methods:GET,POST,OPTIONSAccess-Control-Allow-Credentials:trueAccess-Control-Allow-Headers:根據(jù)請(qǐng)求頭的內(nèi)容,填寫 |
注意:復(fù)雜跨域比要簡(jiǎn)單跨域麻煩,更花費(fèi)性能。因?yàn)閺?fù)雜跨域在請(qǐng)求之前會(huì)先發(fā)一個(gè)options預(yù)請(qǐng)求,根據(jù)響應(yīng)判斷服務(wù)器是否支持跨域。也就是說(shuō),實(shí)際上請(qǐng)求了兩次。
Cookies作用域
不同的站點(diǎn),如何通用Cookies?
一般情況只需把cookies作用域設(shè)置頂級(jí)域名,瀏覽器會(huì)自動(dòng)把cookies在訪問(wèn)子域名的時(shí)候捎上去。
示例,訪問(wèn)二級(jí)域名時(shí)候,cookies默認(rèn)會(huì)被傳送過(guò)去。
|
1
2
3
4
5
|
頂級(jí)域名:baidul.comcookies作用域:.baidu.com二級(jí)域名:www.baidu.comapi.baidu.com |
示例
下面貼一些示例文檔,其它的就不多講啦



基本上,WebApi前后端分離的細(xì)節(jié)和注意點(diǎn),都記錄下來(lái),還有更多的細(xì)節(jié),需要讀者在開(kāi)發(fā)過(guò)程自己去尋找答案。隨筆完畢!
以上這篇WebAPI 實(shí)現(xiàn)前后端分離的示例就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持服務(wù)器之家。
原文鏈接:https://www.cnblogs.com/NET-BLOG/p/8286918.html












