Ajax技術顯著加快了Web應用程序的速度。另外,視覺效果方面也有提升。大家都同意,每次點擊按鈕時整個頁面都會被刷新這一點不太友好。如果你的網速不是很快,那么這個過程會很煩人,因為所有的元素都會先消失,再慢慢重新出現。如果只刷新一部分頁面,那就美滋滋了。而這正是Ajax所提供的。該腳本向服務器發送一個請求,以更新所需的部分信息。然后,腳本將更新的數據插入頁面上的正確位置。
在這個頁面中,我想用一個簡單的方法通過Ajax更新ASP .Net MVC項目中的信息。這種方法被稱為“unobtrusive Ajax” - Microsoft Unobtrusive Ajax。其底線是使用Unobtrusive庫,并且,輔助程序允許你使用Ajax而無需編寫任何JavaScript代碼。這個例子會非常簡單,適合初學者。那么,我們開始吧。
要在一個MVC項目中使用FastReport.Net報表生成器自帶的WebReport組件,你需要調整一些配置。即,編輯Web.Config文件并添加必要的庫。
將FastReport和FastReport.Web庫添加到你的項目中。
在Web.config中添加處理句柄,它位于項目的根目錄中:
|
1
2
3
4
5
|
<system.webServer> <handlers> <add name="FastReportHandler" path="FastReport.Export.axd" verb="*" type="FastReport.Web.Handlers.WebExport"/> </handlers> </system.webServer> |
在位于Views文件夾中的Web.config文件中添加命名空間。
|
1
2
3
4
|
<namespaces> <add namespace="FastReport" /> <add namespace="FastReport.Web" /> </namespaces> |
在_Layout.cshtml文件的<head>部分添加腳本和樣式:
|
1
2
3
4
|
<head> @WebReportGlobals.Scripts() @WebReportGlobals.Styles() </head> |
現在我們切換到HomeController.cs。在這里,我們放置業務邏輯:
我已經創建了全局報表對象:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using FastReport.Web; using System.Web.UI.WebControls; using System.Globalization; using WebLocalization.Models; namespace WebLocalization.Controllers { public class HomeController : Controller { private WebReport webReport = new WebReport(); // report object is available within the class private string report_path = "J:\\Program Files (x86)\\FastReports\\FastReport.Net\\Demos\\Reports\\"; //reports folder public ActionResult Index() { SetReport(); //method of loading report and DB ViewBag.WebReport = webReport; //pass the Web Report into the View return View(); } public void SetReport() { System.Data.DataSet dataSet = new System.Data.DataSet(); //create data set dataSet.ReadXml(report_path + "nwind.xml"); //Load xml database webReport.Report.RegisterData(dataSet, "NorthWind"); // register the data source in the report object webReport.Report.Load(report_path + "Simple Interactive.frx"); //load the report into WebReport object webReport.Width = Unit.Percentage(100); webReport.Height = Unit.Percentage(100); } |
如你所見,Index方法只包含了報表的加載,并通過ViewBag將其傳遞給視圖。我將報表上傳到單獨的 SetReport() 方法。
現在考慮Index.cshtml的視圖:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<script src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-2.1.4.min.js"></script> <script src="http://ajax.aspnetcdn.com/ajax/jquery.migrate/jquery-migrate-1.2.1.min.js"></script> <script src="http://ajax.aspnetcdn.com/ajax/jquery.validate/1.13.1/jquery.validate.min.js"></script> <script src="http://ajax.aspnetcdn.com/ajax/mvc/5.2.2/jquery.validate.unobtrusive.min.js"></script> <script src="http://ajax.aspnetcdn.com/ajax/mvc/3.0/jquery.unobtrusive-ajax.min.js"></script> @{ ViewBag.Title = "Home Page"; } @using (Ajax.BeginForm("Update", "Home", new AjaxOptions { UpdateTargetId = "UpdateHere" //HttpMethod = "POST", //InsertionMode = InsertionMode.Replace, })) { @Html.CheckBox("condition", true) <input id="sel" type="submit" value="Select" /> } <div id="UpdateHere"> @ViewBag.WebReport.GetHtml() </div> </div> |
在開始的時候,我決定從官網上源 https://www.asp.net/ajax/cdn 下載必要的庫。但是你也可以使用NuGet包安裝庫。
最有趣的是助手Ajax.BeginForm()。前兩個參數表示動作(方法)和控制器。更新方法將在稍后創建。這個助手與 Html.BeginForm() 非常相似。只多加了一個參數 - "AjaxOptions"。你可以在MSDN中閱讀有關這些選項的更多信息。其中最重要的是UpdateTargetId。正如你所理解的,它指示了要顯示更改的元素的標識符。在我們的例子中,是<div id="UpdateHere"> 。但 @ ViewBag.WebReport.GetHtml() 元素已經顯示在其中。這樣做是為了在頁面首次加載時從Index方法顯示報表。
我在助手中顯示復選框和按鈕。該復選框將指示報表工具欄的狀態 - 啟用/禁用。
讓我們回到控制器:
|
1
2
3
4
5
6
7
|
public ActionResult Index(string condition) { SetReport(); ToolbarCondition(condition); ViewBag.WebReport = webReport; return View(); } |
在Index方法中,我們傳遞條件參數 - 視圖中復選框的狀態。此外,它還添加了一個調用ToolbarCondition方法(條件)。它將處理參數并啟用或禁用報表工具欄。我們來寫這個方法:
|
1
2
3
4
5
6
7
|
public void ToolbarCondition(string condition) { if (condition=="true") webReport.ShowToolbar = true; else webReport.ShowToolbar = false; } |
現在,添加另一個將返回分部視圖的方法。這要求Ajax請求僅更新頁面的一部分,而不是整個頁面:
|
1
2
3
4
5
6
7
8
|
[HttpPost] public ActionResult Update(string condition) { SetReport(); ToolbarCondition(condition); ViewBag.WebReport = webReport; return PartialView("Update"); } |
[HttpPost] 行表示該方法接受Post請求。我們的行動需要一個參數條件,以及索引。實際上,一切都是重復的,但最終我們得到了將被插入視圖索引的分部視圖。現在我們需要添加這個視圖。
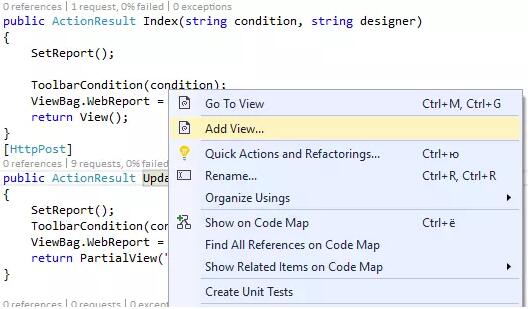
右鍵點擊方法名稱:

然后選擇“添加視圖...”:

添加一個新的視圖。讓我們編輯它:
|
1
|
@ViewBag.WebReport.GetHtml() |
這就是我所有的代碼。
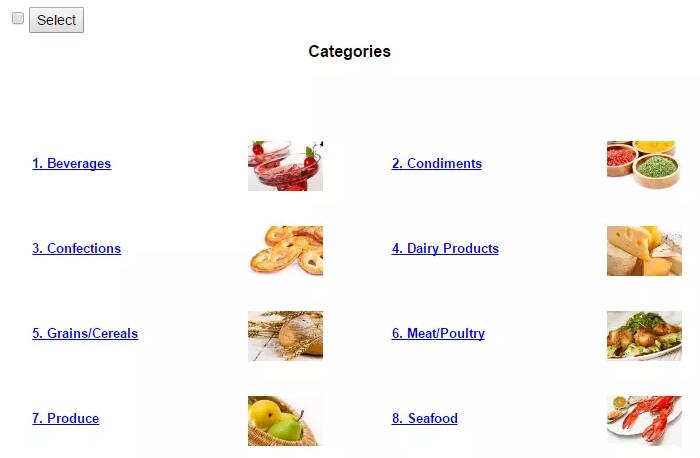
你可以運行該應用程序:

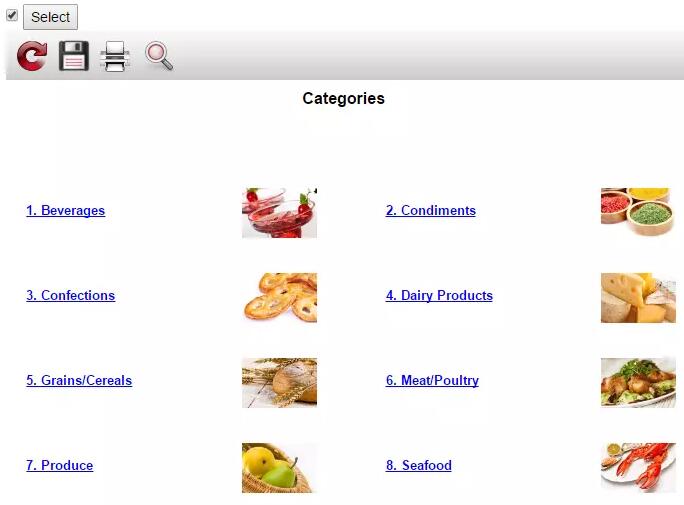
打開復選框并點擊按鈕:

在這種情況下,只有WebReport對象被更新,而不是整個頁面。當頁面上有很多信息,且完全刷新會占用過多的時間和資源成本,這就很有用了。
以上這篇使用Ajax更新ASP.Net MVC項目中的報表對象方法就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持服務器之家。
原文鏈接:http://blog.csdn.net/Pokemogo/article/details/79097115












