本文實例講述了PHP設(shè)計模式:組合模式Composite。分享給大家供大家參考,具體如下:
1. 概述
在數(shù)據(jù)結(jié)構(gòu)里面,樹結(jié)構(gòu)是很重要,我們可以把樹的結(jié)構(gòu)應(yīng)用到設(shè)計模式里面。
例子1:就是多級樹形菜單。
例子2:文件和文件夾目錄
2.問題
我們可以使用簡單的對象組合成復(fù)雜的對象,而這個復(fù)雜對象有可以組合成更大的對象。我們可以把簡單這些對象定義成類,然后定義一些容器類來存儲這些簡單對象。客戶端代碼必須區(qū)別對象簡單對象和容器對象,而實際上大多數(shù)情況下用戶認為它們是一樣的。對這些類區(qū)別使用,使得程序更加復(fù)雜。遞歸使用的時候跟麻煩,而我們?nèi)绾问褂眠f歸組合,使得用戶不必對這些類進行區(qū)別呢?
3. 解決方案
組合模式:將對象組合成樹形結(jié)構(gòu)以表示“部分-整體”的層次結(jié)構(gòu)。Composite使得用戶對單個對象和組合對象的使用具有一致性。
有時候又叫做部分-整體模式,它使我們樹型結(jié)構(gòu)的問題中,模糊了簡單元素和復(fù)雜元素的概念,客戶程序可以向處理簡單元素一樣來處理復(fù)雜元素,從而使得客戶程序與復(fù)雜元素的內(nèi)部結(jié)構(gòu)解耦。
組合模式讓你可以優(yōu)化處理遞歸或分級數(shù)據(jù)結(jié)構(gòu)。有許多關(guān)于分級數(shù)據(jù)結(jié)構(gòu)的例子,使得組合模式非常有用武之地。關(guān)于分級數(shù)據(jù)結(jié)構(gòu)的一個普遍性的例子是你每次使用電腦時所遇到的:文件系統(tǒng)。文件系統(tǒng)由目錄和文件組成。每個目錄都可以裝內(nèi)容。目錄的內(nèi)容可以是文件,也可以是目錄。按照這種方式,計算機的文件系統(tǒng)就是以遞歸結(jié)構(gòu)來組織的。如果你想要描述這樣的數(shù)據(jù)結(jié)構(gòu),那么你可以使用組合模式Composite。
4. 組合模式的分類
1) 將管理子元素的方法定義在Composite類中
2) 將管理子元素的方法定義在Component接口中,這樣Leaf類就需要對這些方法空實現(xiàn)。
5. 適用性
以下情況下適用Composite模式:
1).你想表示對象的部分-整體層次結(jié)構(gòu)
2).你希望用戶忽略組合對象與單個對象的不同,用戶將統(tǒng)一地使用組合結(jié)構(gòu)中的所有對象。
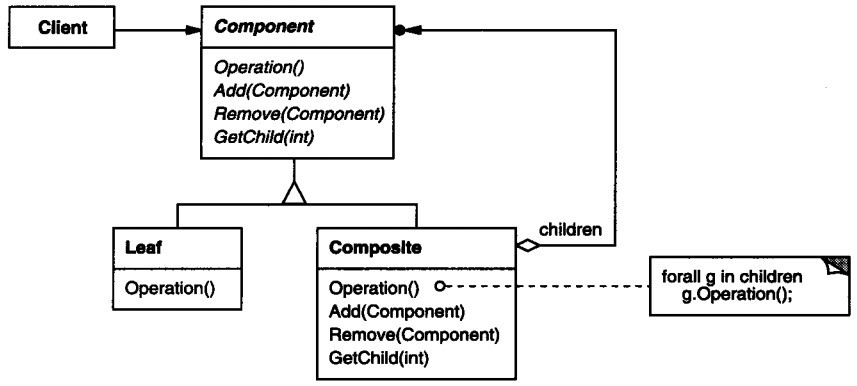
6. 結(jié)構(gòu)

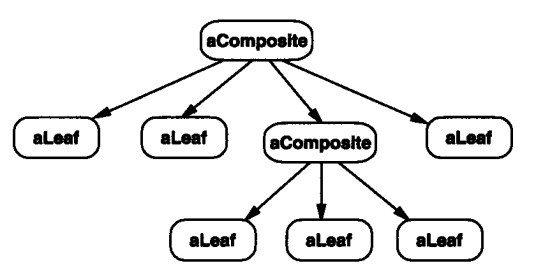
典型的Composite對象結(jié)構(gòu)如下圖所示:

7. 構(gòu)建模式的組成
抽象構(gòu)件角色(component):是組合中的對象聲明接口,在適當?shù)那闆r下,實現(xiàn)所有類共有接口的默認行為。聲明一個接口用于訪問和管理Component子部件。
這個接口可 以用來管理所有的子對象。(可選)在遞歸結(jié)構(gòu)中定義一個接口,用于訪問一個父部件,并在合適的情況下實現(xiàn)它。
樹葉構(gòu)件角色(Leaf):在組合樹中表示葉節(jié)點對象,葉節(jié)點沒有子節(jié)點。并在組合中定義圖元對象的行為。
樹枝構(gòu)件角色(Composite):定義有子部件的那些部件的行為。存儲子部件。在Component接口中實現(xiàn)與子部件有關(guān)的操作。
客戶角色(Client):通過component接口操縱組合部件的對象。
8. 效果
1) • 定義了包含基本對象和組合對象的類層次結(jié)構(gòu) 基本對象可以被組合成更復(fù)雜的組合對象,而這個組合對象又可以被組合,這樣不斷的遞歸下去。客戶代碼中,任何用到 基本對象的地方都可以使用組合對象。
2) • 簡化客戶代碼 客戶可以一致地使用組合結(jié)構(gòu)和單個對象。通常用戶不知道 (也不關(guān)心)處理的是一個葉節(jié)點還是一個組合組件。這就簡化了客戶代碼 , 因為在定義組合的那些類中不需要寫一些充斥著選擇語句的函數(shù)。
3) • 使得更容易增加新類型的組件 新定義的Composite或Leaf子類自動地與已有的結(jié)構(gòu)和客戶代碼一起工作,客戶程序不需因新的Component類而改變。
4) • 使你的設(shè)計變得更加一般化 容易增加新組件也會產(chǎn)生一些問題,那就是很難限制組合中的組件。有時你希望一個組合只能有某些特定的組件。使用Composite時,你不能依賴類型系統(tǒng)施加這些約束,而必須在運行時刻進行檢查。
9. 實現(xiàn)
比較經(jīng)典的例子是樹形菜單。多級展示,這個菜單可以無限增加節(jié)點;例外就是文件遍歷等等。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
|
<?php /** * 組合模式 * * @author guisu * @version 1.0 * 組合模式:樹形菜單 * * 將對象組合成樹形結(jié)構(gòu)以表示"部分-整體"的層次結(jié)構(gòu),使得客戶對單個對象和復(fù)合對象的使用具有一致性 *//** * 抽象構(gòu)件角色(component) * */abstract class MenuComponent{ public function add($component){} public function remove($component){} public function getName(){} public function getUrl(){} public function displayOperation(){}}/** * 樹枝構(gòu)件角色(Composite) * */class MenuComposite extends MenuComponent{ private $_items = array(); private $_name = null; private $_align = ''; public function __construct($name) { $this->_name = $name; } public function add($component) { $this->_items[$component->getName()] = $component; } public function remove($component) { $key = array_search($component,$this->_items); if($key !== false) unset($this->_items[$key]); } public function getItems() { return $this->_items; } public function displayOperation() { static $align = '|'; if($this->getItems()) { //substr($align, strpos($align,)); $align .= ' _ _ '; }else{ $align .=''; } echo $this->_name, " <br/>"; foreach($this->_items as $name=> $item) { echo $align; $item->displayOperation(); } } public function getName(){ return $this->_name; }} /** *樹葉構(gòu)件角色(Leaf) * */class ItemLeaf extends MenuComponent{ private $_name = null; private $_url = null; //public $_align = '----'; public function __construct($name,$url) { $this->_name = $name; $this->_url = $url; } public function displayOperation() { echo '<a href="', $this->_url, '" rel="external nofollow" >' , $this->_name, '</a><br/>'; } public function getName(){ return $this->_name; }} class Client{ public static function displayMenu() { $subMenu1 = new MenuComposite("submenu1"); $subMenu2 = new MenuComposite("submenu2"); $subMenu3 = new MenuComposite("submenu3"); $subMenu4 = new MenuComposite("submenu4"); $subMenu5 = new MenuComposite("submenu5"); /* $item1 = new ItemLeaf("sohu","www.163.com"); $item2 = new ItemLeaf("sina","www.sina.com"); $subMenu4 = new MenuComposite("submenu4"); $subMenu1->add($subMenu4); $subMenu4->add($item1); $subMenu4->add($item2); */ $item3 = new ItemLeaf("baidu","www.baidu.com"); $item4 = new ItemLeaf("google","www.google.com"); $subMenu2->add($item3); $subMenu2->add($item4); $allMenu = new MenuComposite("AllMenu"); $allMenu->add($subMenu1); $allMenu->add($subMenu2); $allMenu->add($subMenu3); $subMenu3->add($subMenu4); $subMenu4->add($subMenu5); $allMenu->displayOperation(); }}// 創(chuàng)建menuClient::displayMenu();?> |
10. 組合模式和其他相關(guān)模式
1)裝飾模式(Decorator模式)經(jīng)常與Composite模式一起使用。當裝飾和組合一起使用時,它們
通常有一個公共的父類。因此裝飾必須支持具有 Add、Remove和GetChild 操作的Component接口。
2)Flyweight模式讓你共享組件,但不再能引用他們的父部件。
3)(迭代器模式)Itertor可用來遍歷Composite。
4)(觀察者模式)Visitor將本來應(yīng)該分布在Composite和L e a f類中的操作和行為局部化。
11. 總結(jié)
組合模式解耦了客戶程序與復(fù)雜元素內(nèi)部結(jié)構(gòu),從而使客戶程序可以向處理簡單元素一樣來處理復(fù)雜元素。
如果你想要創(chuàng)建層次結(jié)構(gòu),并可以在其中以相同的方式對待所有元素,那么組合模式就是最理想的選擇。
希望本文所述對大家PHP程序設(shè)計有所幫助。
原文鏈接:https://blog.csdn.net/hguisu/article/details/7530783











