在上篇的基礎(chǔ)上
準(zhǔn)備工作:
修改pom.xml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>com.github.carter659</groupId> <artifactId>spring03</artifactId> <version>0.0.1-SNAPSHOT</version> <packaging>jar</packaging> <name>spring03</name> <url>http://maven.apache.org</url> <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>1.4.2.RELEASE</version> </parent> <properties> <project.build.sourceEncoding>UTF-8</project.build.sourceEncoding> <java.version>1.8</java.version> </properties> <dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-devtools</artifactId> <optional>true</optional> </dependency> </dependencies> <build> <plugins> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> </plugin> </plugins> </build></project> |
修改App.java
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
package com.github.carter659.spring03;import org.springframework.boot.SpringApplication;import org.springframework.boot.autoconfigure.SpringBootApplication;@SpringBootApplicationpublic class App { public static void main(String[] args) { SpringApplication.run(App.class, args); } } |
新建“Order.java”類文件:
|
1
2
3
4
5
6
7
8
9
10
|
package com.github.carter659.spring03;import java.util.Date;public class Order { public String no; public Date date; public int quantity;} |
說明一下:這里我直接使用public字段了,get/set方法就不寫了。
新建控制器“MainController”:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
|
package com.github.carter659.spring03;import java.time.ZoneId;import java.util.HashMap;import java.util.Map;import org.springframework.stereotype.Controller;import org.springframework.web.bind.annotation.GetMapping;import org.springframework.web.bind.annotation.PostMapping;import org.springframework.web.bind.annotation.RequestBody;import org.springframework.web.bind.annotation.ResponseBody;@Controllerpublic class MainController { @GetMapping("/") public String index() { return "index"; } @GetMapping("/jquery") public String jquery() { return "jquery"; } @GetMapping("/angularjs") public String angularjs() { return "angularjs"; } @PostMapping("/postData") public @ResponseBody Map<String, Object> postData(String no, int quantity, String date) { System.out.println("no:" + no); System.out.println("quantity:" + quantity); System.out.println("date:" + date); Map<String, Object> map = new HashMap<>(); map.put("msg", "ok"); map.put("quantity", quantity); map.put("no", no); map.put("date", date); return map; } @PostMapping("/postJson") public @ResponseBody Map<String, Object> postJson(@RequestBody Order order) { System.out.println("order no:" + order.no); System.out.println("order quantity:" + order.quantity); System.out.println("order date:" + order.date.toInstant().atZone(ZoneId.systemDefault()).toLocalDate()); Map<String, Object> map = new HashMap<>(); map.put("msg", "ok"); map.put("value", order); return map; }} |
新建jquery.html文件:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
|
<!DOCTYPE html><html xmlns:th="http://www.thymeleaf.org"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /><title>jquery</title><script src="//cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script><script type="text/javascript"> /*<![CDATA[*/ function postData() { var data = 'no=' + $('#no').val() + '&quantity=' + $('#quantity').val() + '&date=' + $('#date').val(); $.ajax({ type : 'POST', url : '/postData', data : data, success : function(r) { console.log(r); }, error : function() { alert('error!') } }); } function postJson() { var data = { no : $('#no').val(), quantity : $('#quantity').val(), date : $('#date').val() }; $.ajax({ type : 'POST', contentType : 'application/json', url : '/postJson', data : JSON.stringify(data), success : function(r) { console.log(r); }, error : function() { alert('error!') } }); } /*]]>*/</script></head><body> no: <input id="no" value="No.1234567890" /> <br /> quantity: <input id="quantity" value="100" /> <br /> date: <input id="date" value="2016-12-20" /> <br /> <input value="postData" type="button" onclick="postData()" /> <br /> <input value="postJson" type="button" onclick="postJson()" /></body></html> |
新建“angularjs.html”文件:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
<!DOCTYPE html><html xmlns:th="http://www.thymeleaf.org"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /><title>angularjs</title><script src="//cdn.bootcss.com/angular.js/1.5.6/angular.min.js"></script><script type="text/javascript"> var app = angular.module('app', []); app.controller('MainController', function($rootScope, $scope, $http) { $scope.data = { no : 'No.1234567890', quantity : 100, 'date' : '2016-12-20' }; $scope.postJson = function() { $http({ url : '/postJson', method : 'POST', data : $scope.data }).success(function(r) { $scope.responseBody = r; }); } });</script></head><body ng-app="app" ng-controller="MainController"> no: <input id="no" ng-model="data.no" /> <br /> quantity: <input id="quantity" ng-model="data.quantity" /> <br /> date: <input id="date" ng-model="data.date" /> <br /> <input value="postJson" type="button" ng-click="postJson()" /> <br /> <br /> <div>{{responseBody}}</div></body></html> |
項(xiàng)目結(jié)構(gòu)如下圖:

一、結(jié)合jquery
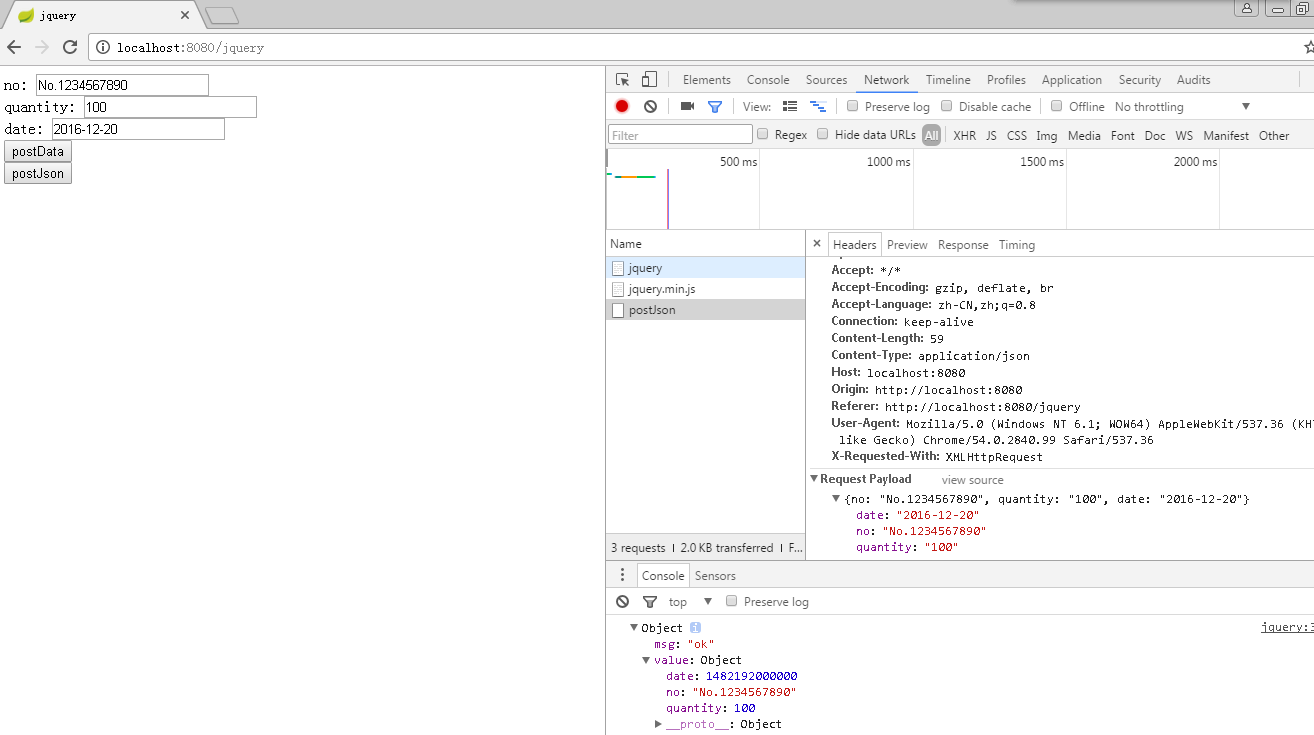
運(yùn)行App.java后進(jìn)去“http://localhost:8080/jquery”頁面
點(diǎn)擊“postData”按鈕:

jquery成功的調(diào)用了spring mvc的后臺(tái)方法“public @ResponseBody Map<String, Object> postData(String no, int quantity, String date)”
這里,“date”參數(shù)我使用的是String類型,而并不是Date類型。因?yàn)榇蠖鄶?shù)情況是使用對(duì)象形式來接收ajax客戶端的值,所以我這里偷懶了,就直接使用String類型。如果想使用Date類型,則需要使用@InitBinder注解,后面的篇幅中會(huì)講到,在這里就不再贅述。
另外,使用“thymeleaf”模板引擎在編寫js時(shí),“&”關(guān)鍵字要特別注意,因?yàn)?ldquo;thymeleaf”模板引擎使用的是xml語法。因此,在<script>標(biāo)簽的開始——結(jié)束的位置要加“/*<![CDATA[*/ ...../*]]>*/”
例如:
|
1
2
3
4
5
6
7
8
|
<script type="text/javascript"> /*<![CDATA[*/ // javascript code ... /*]]>*/</script> |
否則,運(yùn)行“thymeleaf”模板引擎時(shí)就會(huì)出現(xiàn)錯(cuò)誤“org.xml.sax.SAXParseException:...”

點(diǎn)擊“postJson”按鈕:

jquery則成功調(diào)用了后臺(tái)“public @ResponseBody Map<String, Object> postJson(@RequestBody Order order)”方法,
并且參數(shù)“order”中的屬性或字段也能被自動(dòng)賦值,而Date類一樣會(huì)被賦值。
注意的是:在使用jquery的$.ajax方法時(shí),contentType參數(shù)需要使用“application/json”,而后臺(tái)spring mvc的“postJson”方法中的“order”參數(shù)也需要使用@RequestBody注解。
二、結(jié)合angularjs
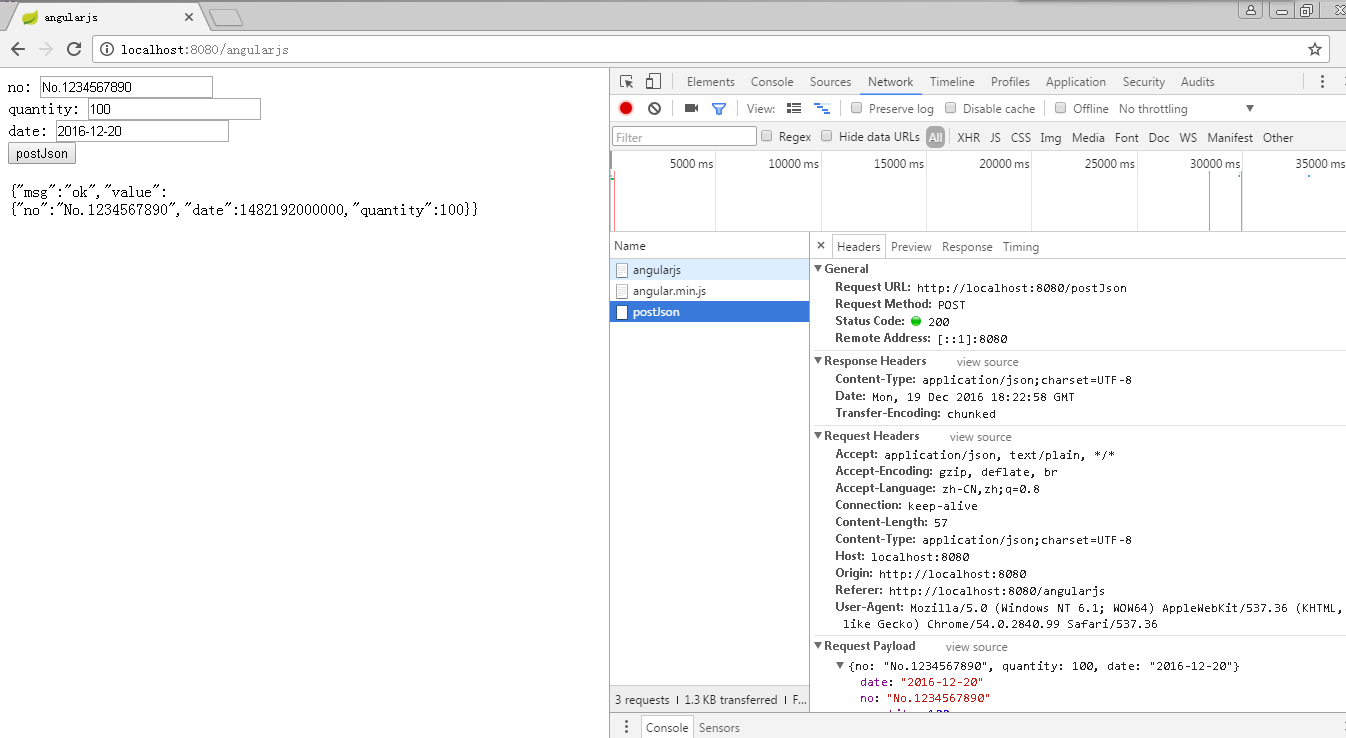
進(jìn)入“后進(jìn)去http://localhost:8080/angularjs”頁面
點(diǎn)擊“postJson”按鈕:

使用angularjs后,依然能調(diào)用“public @ResponseBody Map<String, Object> postJson(@RequestBody Order order)”方法。
代碼:https://github.com/carter659/spring-boot-03.git
以上就是本文的全部內(nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持服務(wù)器之家。
原文鏈接:http://www.cnblogs.com/GoodHelper/p/6185502.html















