相對(duì)于Swing來說,JavaFX在UI上改善了很多,不僅可以通過FXML來排版布局界面,同時(shí)也可以通過CSS樣式表來美化UI。
其實(shí)在開發(fā)JavaFX應(yīng)用的時(shí)候,可以將FXML看做是HTML,這樣跟CSS結(jié)合起來就跟開發(fā)WEB應(yīng)用差不多,只不過兩者之間的語法有點(diǎn)差異。
1. JavaFX CSS語法
JavaFX CSS樣式跟HTML中的CSS樣式很大程度上是相似的,比如class選擇器、組合選擇符、偽元素等。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
.root { -fx-body-color : #F5F5F5; -fx-outer-border : #cecece;}VBox > .text-area.first { -fx-border-radius: 4 4 0 0; -fx-background-radius: 4 4 0 0;}.arrow-button:pressed { -fx-background-color: #e6e6e6; -fx-border-color: #acacac; -fx-effect: innershadow(gaussian, #adadad, 10, 0, 0, 3);} |
但有一點(diǎn)不同的是,JavaFX的CSS樣式語法都是以“-fx-”作為前綴。
比如:
|
1
2
3
4
5
6
7
8
|
/* 在CSS中,樣式是這樣寫的 */min-height: 46;max-height: 46;font-size: 18;/* 而在JavaFX中CSS必須這樣寫 */-fx-min-height: 46;-fx-max-height: 46;-fx-font-size: 18; |
其實(shí),如果了解CSS,想要編寫JavaFX的CSS難度并不是很大。
2. 用CSS美化控件
在沒有經(jīng)過CSS美化之前的JavaFX控件,其實(shí)跟Swing的控件差別不大,所以想要讓控件更加美觀還是要用CSS來修飾一下。
下面通過簡(jiǎn)單的樣式,來美化一下之前的按鈕:
<Button text="Go."
style="-fx-min-height: 30; -fx-min-width: 80;-fx-background-color: #337ab7;">
</Button>
效果圖:

可以看到使用CSS美化過的按鈕要比之前的按鈕好看多了。
3. 使用CSS樣式表美化控件
雖然在控件上加上CSS樣式可以達(dá)到美化控件的效果,但是跟寫CSS一樣,這樣的寫CSS樣式很不利于維護(hù)。
更好的方式的使用CSS文件統(tǒng)一維護(hù)樣式,然后通過class選擇器將樣式綁定在控件上。
首先編程css樣式
在AppUI.fxml相同的目錄下創(chuàng)建AppUI.css,內(nèi)容如下:
|
1
2
3
4
5
6
|
.go { -fx-text-fill: white; -fx-min-height: 30; -fx-min-width: 80; -fx-background-color: #337ab7;} |
修改FXML引入樣式
這里單獨(dú)為AppUI.fxml引入樣式,所以這需要在BorderPane的stylesheets屬性指定AppUI.css即可。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<BorderPane prefHeight="400.0" prefWidth="600.0" stylesheets="@AppUI.css" xmlns="http://javafx.com/javafx/8.0.172-ea" xmlns:fx="http://javafx.com/fxml/1" fx:controller="com.itqn.gui.javafx.wx.ui.AppUI"> <center> <VBox alignment="CENTER" spacing="10.0"> <Label fx:id="text"/> <Button onAction="#click" text="Go." styleClass="go"> <!-- <styleClass> <String fx:value="btn"/> <String fx:value="btn-info"/> </styleClass> --> </Button> </VBox> </center></BorderPane> |
注意這里使用的是styleClass,而不是style,另外如果需要指定多個(gè)class樣式的話,應(yīng)該采用styleClass子元素,而不是styleClass屬性。
修改maven pom.xml
跟之前一樣,要讓css編譯到classpath下面,需要在maven pom.xml配置include。
|
1
2
3
4
5
6
7
8
9
10
11
|
<build> <resources> <resource> <directory>src/main/java</directory> <includes> <include>**/*.fxml</include> <include>**/*.css</include> </includes> </resource> </resources></build> |
在實(shí)際開發(fā)中,可以使用現(xiàn)有的開源框架來美化JavaFX應(yīng)用,沒有自己從零開始編寫自己的樣式。
這里推薦兩個(gè)JavaFX CSS開源框架:
- bootstrapfx (MIT協(xié)議)
- jbootx (沒有聲明開源協(xié)議)
bootstrapfx 目前最新的版本是0.2.4,使用它非常方便,只需要在maven引入依賴,然后在場(chǎng)景中添加對(duì)應(yīng)的樣式表即可。
首先引入maven依賴
修改maven pom.xml 加入如下依賴
|
1
2
3
4
5
|
<dependency> <groupId>org.kordamp.bootstrapfx</groupId> <artifactId>bootstrapfx-core</artifactId> <version>0.2.4</version></dependency> |
然后在場(chǎng)景(scene)中引入樣式表
這里跟上面使用樣式表的方式有點(diǎn)不同,在scene引入樣式表后,所有scene里面的容器和控件都能使用。
而單獨(dú)為fxml引入樣式表,僅能在當(dāng)前fxml中使用。
stage.setScene(scene);
stage.getScene().getStylesheets().add("org/kordamp/bootstrapfx/bootstrapfx.css");
stage.show();
在fxml中使用bootstrapfx樣式
|
1
2
3
4
5
6
|
<Button text="Go."> <styleClass> <String fx:value="btn"/> <String fx:value="btn-success"/> </styleClass></Button> |
效果圖:

另外:jbootx的使用方式也是一樣的,當(dāng)然也可以不引入依賴,直接將樣式表放在resources目錄,然后直接添加到場(chǎng)景中。
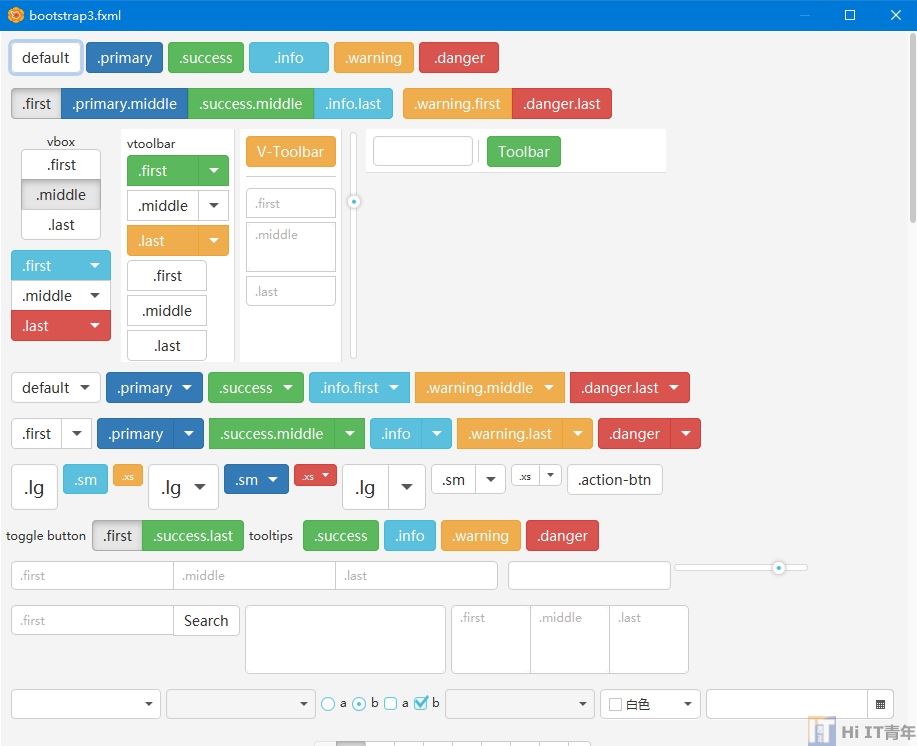
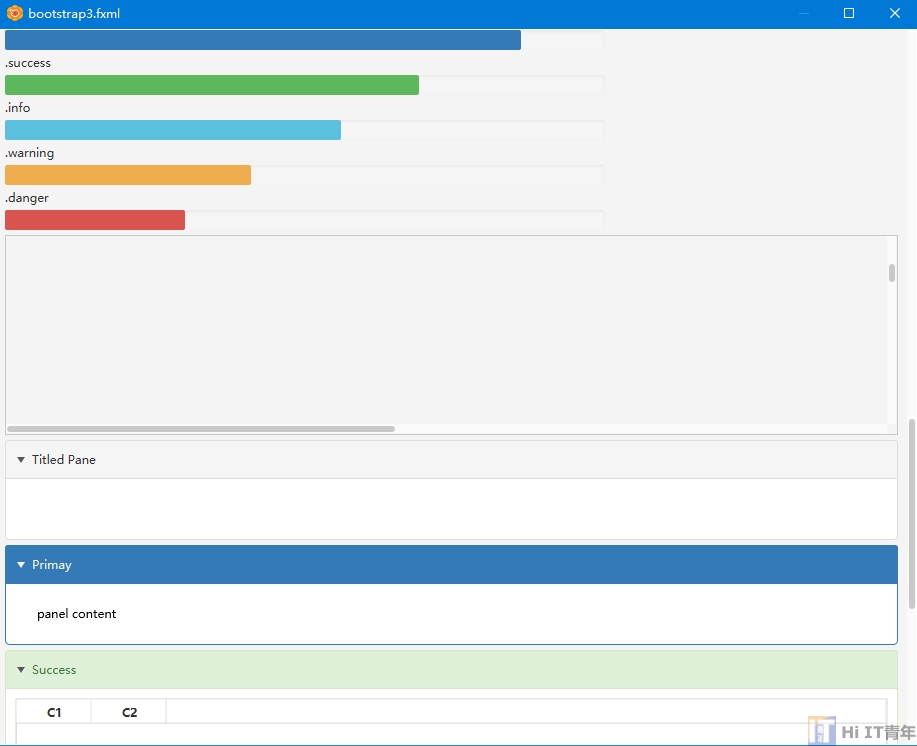
jbootx的使用示例這里就不展開了,下面展示一下jbootx的效果圖。
效果圖1:

效果圖2:

以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持服務(wù)器之家。
原文鏈接:https://www.cnblogs.com/itqn/p/13381560.html















