先看看效果圖

開發(fā)環(huán)境準(zhǔn)備
小程序 出來第二天就被破解,第三天微信就把開發(fā)工具開發(fā)下載了, 現(xiàn)在只需要下載 微信開發(fā)者工具 就可以使用了,

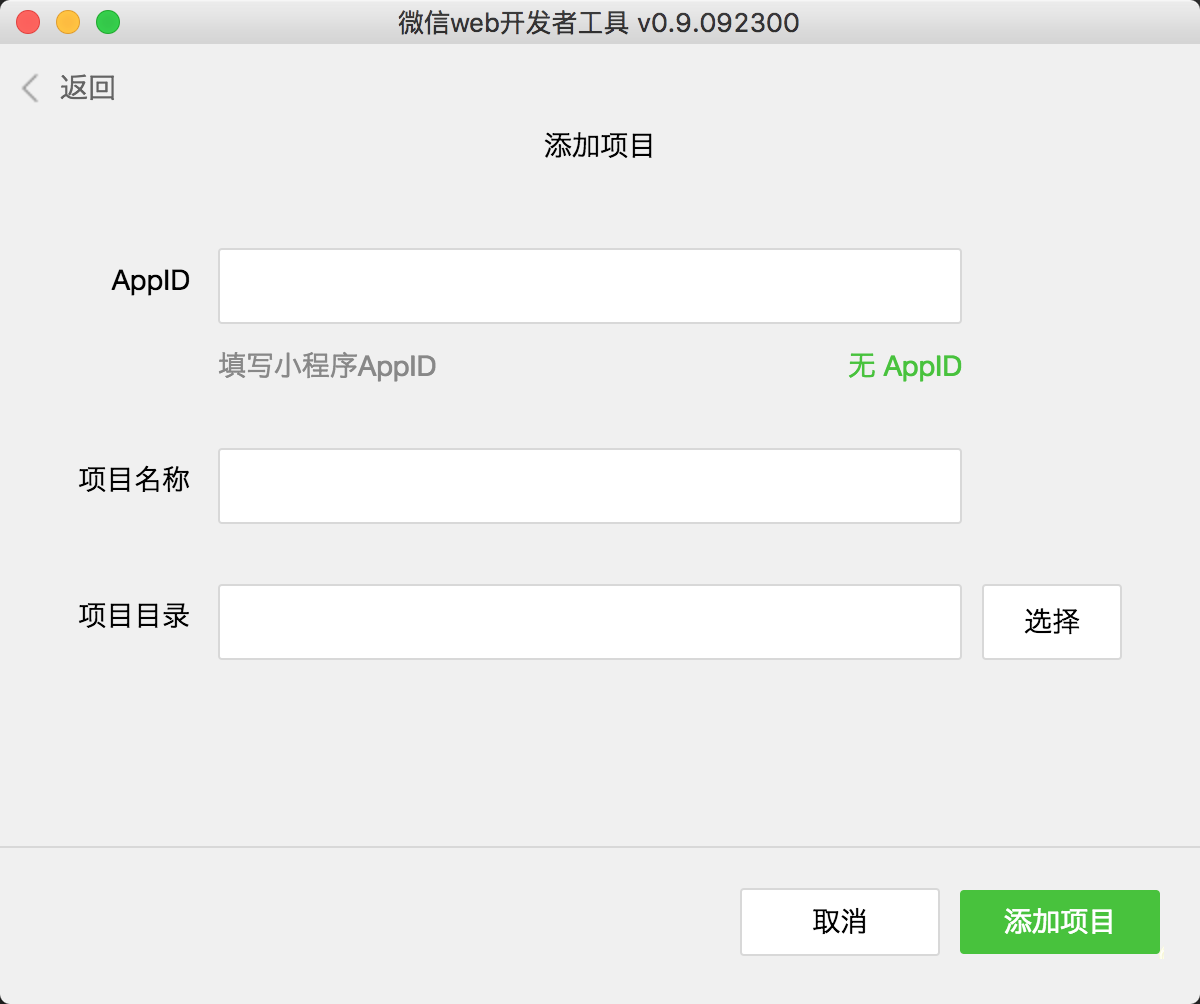
創(chuàng)建項(xiàng)目的時(shí)候,要選擇無 appid, 這樣就不會(huì)有 appid 的驗(yàn)證了。
目錄結(jié)構(gòu)

1、app.js 注冊app邏輯, app.wxss 全局樣式文件 app.json 配置信息
2、pages 存放頁面文件
3、utils 工具類代碼
4、images 圖片資源文件
小程序中每一個(gè)頁面都會(huì)有三個(gè)文件 .wxml .wxss .js ,對應(yīng)著結(jié)構(gòu)、樣式、和邏輯,相當(dāng)于網(wǎng)頁中的 html css 和 js 的關(guān)系。
開發(fā)第一個(gè)頁面
代碼來自新建項(xiàng)目
|
1
2
3
4
5
6
7
8
9
10
|
<!--index.wxml--><view class="container"> <view bindtap="bindviewtap" class="userinfo"> <image class="userinfo-avatar" src="{{userinfo.avatarurl}}" background-size="cover"></image> <text class="userinfo-nickname">{{userinfo.nickname}}</text> </view> <view class="usermotto"> <text class="user-motto">{{motto}}</text> </view></view> |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
/**index.wxss**/.userinfo { display: flex; flex-direction: column; align-items: center;}.userinfo-avatar { width: 128rpx; height: 128rpx; margin: 20rpx; border-radius: 50%;}.userinfo-nickname { color: #aaa;}.usermotto { margin-top: 200px;} |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
//index.js//獲取應(yīng)用實(shí)例var app = getapp()page({ data: { motto: 'hello world', userinfo: {} }, //事件處理函數(shù) bindviewtap: function() { wx.navigateto({ url: '../logs/logs' }) }, onload: function () { console.log('onload') var that = this //調(diào)用應(yīng)用實(shí)例的方法獲取全局?jǐn)?shù)據(jù) app.getuserinfo(function(userinfo){ //更新數(shù)據(jù) that.setdata({ userinfo:userinfo }) }) }}) |
新建的項(xiàng)目中,index 下都會(huì)看到這些代碼,接下來分別介紹 wxml wxss js
wxml
這個(gè)是頁面結(jié)構(gòu)的描述文件, 主要用于以下內(nèi)容
1、用標(biāo)簽形式指定組件使用 <view></view>
2、使用 wx:for wx:if 等指令完成一些模板上的邏輯處理
3、使用 bind* 綁定事件
wxss
樣式文件,和 css 語法基本一致,不過支持的選擇器語法有限 看這里 , 可以使用 flexbox 完成布局。
內(nèi)部也可以使用 import 命令引入外部樣式文件
|
1
2
3
4
5
|
@import "common.wxss";.pd { padding-left: 5px;} |
js
頁面邏輯控制, 遵循 commonjs 規(guī)范
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
// util.jsfunction formattime(date) { // ....}function formatdate(date, split) { // ...}module.exports = { formattime: formattime, formatdate: formatdate}var utils = require('../../utils/util.js') |
這里的js 并不是在 瀏覽器環(huán)境下運(yùn)行, 所以 window.* 這一類的代碼都會(huì)報(bào)錯(cuò), dom 操作也是不被允許的,官方目前好像是不能支持其他的 js 庫運(yùn)行,全封閉式,這個(gè)以后應(yīng)該會(huì)逐漸完善。
頁面上使用 page 方法來注冊一個(gè)頁面
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
page({ data:{ // text:"這是一個(gè)頁面" }, onload:function(options){ // 頁面初始化 options為頁面跳轉(zhuǎn)所帶來的參數(shù) }, onready:function(){ // 頁面渲染完成 }, onshow:function(){ // 頁面顯示 }, onhide:function(){ // 頁面隱藏 }, onunload:function(){ // 頁面關(guān)閉 }}) |
當(dāng)我們需要改變 綁定的數(shù)據(jù)時(shí),必須調(diào)用 setdata 方法修改,才會(huì)觸發(fā)頁面更新,像這樣:
|
1
2
3
4
5
6
7
8
9
10
|
page({ data: { text: '這是一個(gè)頁面' }, onload: function() { this.setdata({ text: 'this is page' }) }}) |
條件渲染和列表渲染
以下內(nèi)容來自微信官方文檔。
小程序使用 wx:if="" 完成條件渲染,類似于 vue 的 v-if
|
1
|
<view wx:if="{{condition}}"> true </view> |
也可以用 wx:elif 和 wx:else 來添加一個(gè) else 塊:
|
1
2
3
|
<view wx:if="{{length > 5}}"> 1 </view><view wx:elif="{{length > 2}}"> 2 </view><view wx:else> 3 </view> |
wx:for 控制屬性綁定一個(gè)數(shù)組,即可使用數(shù)組中各項(xiàng)的數(shù)據(jù)重復(fù)渲染該組件。
內(nèi)置變量 index (數(shù)組遍歷的下標(biāo)), item (數(shù)組遍歷的每一項(xiàng))
|
1
2
3
4
5
6
7
8
9
10
|
<view wx:for="{{items}}"> {{index}}: {{item.message}}</view>page({ items: [{ message: 'foo', },{ message: 'bar' }]}) |
使用wx:for-item可以指定數(shù)組當(dāng)前元素的變量名
使用wx:for-index可以指定數(shù)組當(dāng)前下標(biāo)的變量名:
|
1
2
3
|
<view wx:for="{{array}}" wx:for-index="idx" wx:for-item="itemname"> {{idx}}: {{itemname.message}}</view> |
事件綁定
wxml 只是用 bind[eventname]="handler" 語法綁定事件
|
1
2
3
4
5
6
|
<view bindtap="bindviewtap" class="userinfo"><text>tap</text></view>page({ bindviewtap: function(e) { console.log(e.taget) }}) |
通過 data-* 和 e.target.dateset 傳遞參數(shù)
|
1
2
3
4
5
6
7
|
<view bindtap="bindviewtap" data-test-msg="啦啦啦啦啦啦" class="userinfo"><text>tap</text></view>page({ bindviewtap: function(e) { // 會(huì)自動(dòng)轉(zhuǎn)成駝峰式命名 console.log(e.taget.dataset.testmsg) // 啦啦啦啦啦啦 }}) |
目前踩過的坑
事件綁定中 e.target.dataset
當(dāng)在父組件綁定事件和參數(shù),點(diǎn)擊時(shí)又子組件冒泡事件到父組件,這個(gè)時(shí)候 e.target.dataset 為空
|
1
2
3
4
5
6
7
8
|
<view bindtap="bindviewtap" data-test-msg="啦啦啦啦啦啦" class="userinfo"> <view><text>tap</text></view></view>page({ bindviewtap: function(e) { console.log(e.taget.dataset.testmsg) // undefined }}) |
在線圖片加載不穩(wěn)定
在知乎日報(bào)這個(gè)項(xiàng)目上有大量圖片需要從網(wǎng)上下載,這里 image 組件額顯示顯得極其不穩(wěn)定,有很多的圖片都顯示不出來.
總結(jié)
微信小程序現(xiàn)在還在內(nèi)測階段,有很多的問題需要完善,不過對于開發(fā)速度和體驗(yàn)來說還是不錯(cuò)的,期待正式發(fā)布的那一天。以上就是本文的全部內(nèi)容了,希望對大家學(xué)習(xí)使用微信小程序能有所幫助。


















